css圆角边框, 圆角边框的基本概念
在CSS中,你能够运用`borderradius`特点来为元素添加圆角边框。这个特点能够运用于一个元素的任何一个或一切旮旯。`borderradius`能够承受一个或多个值,每个值代表一个旮旯的半径。假如你只供给一个值,那么一切旮旯都会运用这个值。假如你供给两个值,第一个值将运用于左上角和右下角,第二个值将运用于右上角和左下角。假如你供给三个值,第三个值将运用于左下角。
例如,假如你想要一个元素的四个旮旯都有半径为10px的圆角,你能够这样写:
```csselement { borderradius: 10px;}```
假如你想要左上角和右下角有半径为10px的圆角,右上角和左下角有半径为5px的圆角,你能够这样写:
```csselement { borderradius: 10px 5px;}```
`borderradius`特点也能够承受百分比作为值。这个百分比是根据元素的宽度和高度核算的。例如,假如你想要一个元素的四个旮旯都有半径为元素宽度10%的圆角,你能够这样写:
```csselement { borderradius: 10%;}```
请注意,`borderradius`特点只适用于具有边框的元素。假如你想要一个元素没有边框,可是依然有圆角,你需要为元素添加一个通明的边框。例如:
```csselement { border: 1px solid transparent; borderradius: 10px;}```
CSS圆角边框:打造时髦网页规划
在网页规划中,边框是构成元素视觉鸿沟的重要元素。传统的直角边框尽管简练,但缺少视觉吸引力。CSS圆角边框的呈现,为网页规划带来了新的生机。本文将详细介绍CSS圆角边框的设置办法、运用技巧以及注意事项,帮助您打造时髦的网页规划。
圆角边框的基本概念

圆角边框是指将元素的边框角设置为弧形或圆形,使元素看起来愈加柔软、漂亮。CSS3引入了`border-radius`特点,答应开发者轻松完成圆角边框作用。
设置圆角边框的语法

`border-radius`特点能够承受一个或多个值,详细如下:
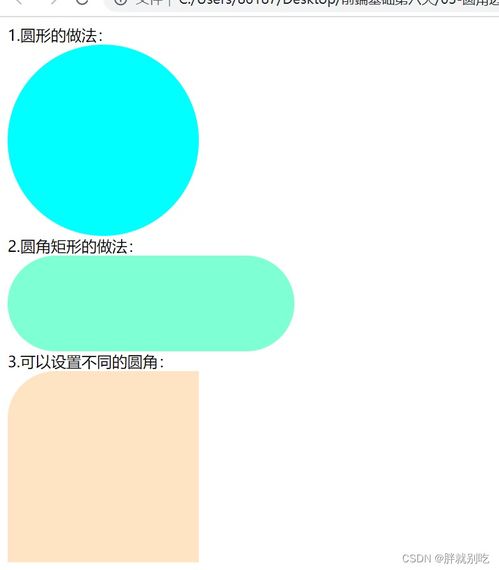
- 单个值:一切四个角的圆角半径相同。

- 两个值:第一个值操控水平方向的圆角半径,第二个值操控笔直方向的圆角半径。
- 三个值:第一个值操控上边和左面的圆角半径,第二个值操控右边和下边的圆角半径,第三个值一起操控下边和左面的圆角半径。
- 四个值:顺次操控上左、上右、下右和下左四个角的圆角半径。
以下是一个简略的示例代码:
```css
.box {
border-radius: 10px 20px 30px 40px;
设置圆角边框的值
- 像素(px):直接运用像素值设置圆角半径,如`border-radius: 10px;`。
- 百分比(%):运用百分比设置圆角半径,相对于元素的宽度和高度,如`border-radius: 50%;`。
- em单位:运用em单位设置圆角半径,相对于当时元素的字体大小,如`border-radius: 2em;`。
圆角边框的运用技巧
1. 按钮规划:运用圆角边框能够使按钮看起来愈加柔软,提高用户体会。
2. 卡片布局:在卡片布局中运用圆角边框,能够使卡片看起来愈加漂亮,添加视觉层次感。
3. 图片展现:为图片添加圆角边框,能够使图片愈加杰出,提高视觉作用。
圆角边框的注意事项
1. 兼容性:尽管大多数现代浏览器都支撑`border-radius`特点,但部分旧版浏览器或许不支撑或支撑不完全。在开发过程中,主张运用浏览器前缀或供给无圆角边框的备用计划。
2. 功能:运用圆角边框或许会添加烘托时刻,特别是在很多运用圆角边框的情况下。在功能要求较高的场景下,主张慎重运用。
3. 视觉平衡:在设置圆角边框时,要注意坚持视觉平衡,防止过度运用圆角边框导致页面规划失衡。
CSS圆角边框为网页规划带来了新的或许性,使元素看起来愈加柔软、漂亮。经过把握圆角边框的设置办法、运用技巧以及注意事项,您能够轻松打造时髦的网页规划。在往后的网页规划中,无妨测验运用圆角边框,为您的著作增加更多魅力。
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 3 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

