html规划,html菜鸟教程官网进口
HTML(超文本符号言语)是用于创立网页和网页应用程序的一种符号言语。规划HTML页面一般触及以下过程:
1. 确认页面结构: 决议页面的首要部分,如头部、导航栏、内容区、侧边栏和页脚。 运用HTML元从来构建这些结构,例如``、``、``、``和``。
5. 增加交互性: 运用``、``、``等表单元从来答应用户与页面交互。 能够结合JavaScript来增加更多的交互功用。
6. 优化页面: 保证页面在不同设备和浏览器上都能正常显现。 运用CSS来美化页面,包含设置字体、色彩、布局等。 优化图片和代码,以加快页面加载速度。
7. 测验和验证: 在不同的设备和浏览器上测验页面,保证其兼容性。 运用HTML验证东西来查看代码的准确性。
8. 布置和保护: 将页面上传到服务器。 定时更新和保护页面,以坚持其相关性和功用性。
规划HTML页面时,应遵从Web规范和最佳实践,以保证页面的可拜访性、可保护性和跨浏览器兼容性。一起,也要留意页面的规划和内容应契合社会主义中心价值观,传达活跃、健康的信息。
一、了解搜索引擎规范

搜索引擎规范首要包含以下几个方面:
结构明晰:网页结构应明晰明晰,便于搜索引擎抓取和索引。
内容丰厚:供给有价值、有深度的内容,有助于进步网页在搜索引擎中的排名。
呼应式规划:习惯不同设备,进步用户体会。
二、优化HTML结构

合理运用注释:在代码中增加注释,有助于进步代码的可读性和可保护性。
三、优化内容

要害词优化:在内容中合理运用要害词,进步要害词密度,但防止过度堆砌。
原创内容:供给有价值、有深度的原创内容,有助于进步网页在搜索引擎中的排名。
内容更新:定时更新内容,坚持网页的生机。
多媒体元素:合理运用图片、视频等多媒体元素,丰厚网页内容。
四、优化代码

紧缩代码:运用东西紧缩HTML、CSS和JavaScript代码,削减文件巨细。
兼并文件:将多个CSS和JavaScript文件兼并为一个文件,削减HTTP恳求次数。
优化图片:运用适宜的图片格式,如JPEG、PNG等,减小图片巨细。
运用CDN:运用内容分发网络(CDN)加快网页加载速度。
五、呼应式规划
运用媒体查询:依据不同设备屏幕尺度,调整网页布局和款式。
运用百分比布局:运用百分比而非固定像素值,使网页在不同设备上具有更好的习惯性。
运用弹性图片:运用弹性图片,使图片在不同设备上坚持最佳显现作用。
契合搜索引擎规范的HTML规划是进步网页排名、提高用户体会的要害。经过优化HTML结构、内容、代码和呼应式规划,咱们能够打造出既漂亮又有用的网页。在往后的网页规划中,让咱们共同努力,为用户供给更好的服务。
- 上一篇:vue moment,vue moment组件
- 下一篇:css标签,三、内联款式
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
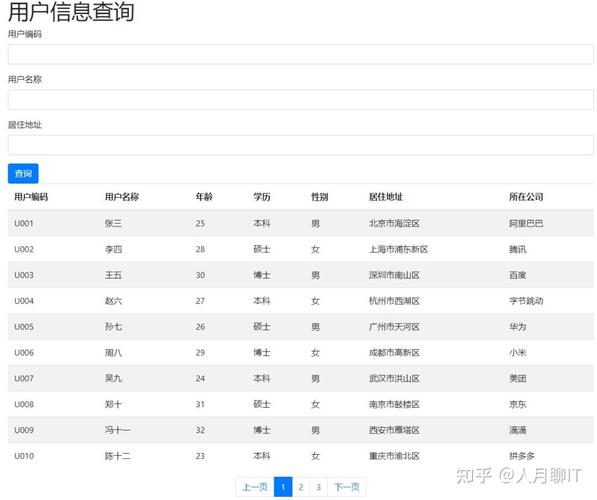
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 3 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

