html超链接色彩
HTML超链接的色彩能够经过CSS款式表来设置。默许情况下,大多数浏览器都会运用以下色彩:
未拜访链接(a:link):蓝色 已拜访链接(a:visited):紫色 鼠标悬停时链接(a:hover):赤色 链接被激活时(a:active):赤色
假如你想改动这些色彩,能够在CSS中设置对应的款式。例如,假如你想将未拜访链接设置为绿色,已拜访链接设置为灰色,鼠标悬停时链接为橙色,链接被激活时为黄色,你能够这样写:
```cssa:link { color: green;}
a:visited { color: gray;}
a:hover { color: orange;}
a:active { color: yellow;}```
HTML超链接色彩设置攻略
在网页规划中,超链接的色彩是用户界面中一个重要的视觉元素,它不仅能够协助用户辨认链接,还能提高用户体会。本文将具体介绍如安在HTML中设置超链接的色彩,并讨论一些最佳实践。
一、超链接的根本色彩

在HTML中,超链接有四种根本状况,每种状况都有默许的色彩:
1. 未拜访链接(:link):默许色彩通常是蓝色。

2. 已拜访链接(:visited):默许色彩通常是紫色。

3. 鼠标悬停链接(:hover):默许色彩通常是赤色。
4. 活动链接(:active):默许色彩通常是绿色。
这些色彩是浏览器默许的款式,但你能够根据需要自定义它们。
二、运用CSS设置超链接色彩
要自定义超链接的色彩,你能够运用CSS(层叠款式表)。以下是怎么运用CSS设置不同状况下的超链接色彩:
2.1 设置未拜访链接色彩
```css
a:link {
color: 009688; / 设置为青绿色 /
2.2 设置已拜访链接色彩
```css
a:visited {
color: 795548; / 设置为深棕赤色 /
2.3 设置鼠标悬停链接色彩
```css
a:hover {
color: FF5722; / 设置为橙色 /
2.4 设置活动链接色彩
```css
a:active {
color: 4CAF50; / 设置为绿色 /
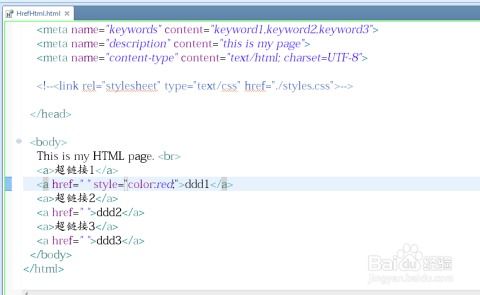
三、运用HTML特点设置色彩
```html
猜你喜欢
 前端开发
前端开发
vue装置及环境装备
装置和装备Vue.js环境是一个相对简略的进程,下面我将为您具体介绍怎么进行Vue.js的装置及环境装备。1.环境要求在开端装置Vue.js之前,您需求确保您的核算机上现已装置了Node.js。Vue.js依靠于Node.js环境,由于...
2024-12-24 1 前端开发
前端开发
css3伪类挑选器, 什么是CSS3伪类挑选器
CSS3伪类挑选器用于向某些挑选器增加特别的作用。伪类挑选器能够用来指定元素的特别状况,如鼠标悬停、点击、聚集等。以下是CSS3中一些常用的伪类挑选器:1.`:hover`当鼠标悬停在元素上时,能够改动元素的款式。2.`:acti...
2024-12-24 1 前端开发
前端开发
html转化pdf, 示例HTML内容html_content = Test PDF Hello, World! This is a test PDF.
1.运用`wkhtmltopdf`东西:这是一个将HTML转化为PDF的开源东西。你能够在你的体系上装置它,然后运用Python的`subprocess`模块来调用它。2.运用`reportlab`库:这是一个Python库...
2024-12-24 1 前端开发
前端开发
css特点, 文本特点
1.色彩特点:`color`:设置文本色彩。`backgroundcolor`:设置元素的布景色彩。2.字体特点:`fontfamily`:设置元素的字体。`fontsize`:设置字体巨细。`f...
2024-12-24 1 前端开发
前端开发
html盒子模型代码, 盒子模型的根本结构
下面是一个简略的HTML盒子模型的代码示例,谈判绵亘一个div元素,它具有内容、内边距、边框和外边距:```html.box{width:300px;height:...
2024-12-24 1 前端开发
前端开发
html竖线代码,html一条线代码怎样打
HTML中没有专门的竖线字符,但能够运用以下几种方法来创立竖线作用:3.运用CSS的`::before`或`::after`伪元素:能够在元素内部增加伪元素,并为其设置款式来创立竖线。例如:```html.li...
2024-12-24 1 前端开发
前端开发
css通明边框
CSS中的通明边框能够经过设置`bordercolor`特点为通明色彩来完成。通明色彩一般运用RGBA色彩形式,谈判A(Alpha)值设置通明度。例如,你能够设置边框色彩为`rgba`,谈判A值为0表明彻底通明。以下是...
2024-12-24 1 前端开发
前端开发
vue获取url带着的参数
在Vue中,你能够运用JavaScript的`window.location`目标来获取URL带着的参数。以下是一个示例,展现了如安在一个Vue组件中获取URL的查询参数:```javascript参数1的值:{{query...
2024-12-24 1

