vue虚拟dom,原理、优势与运用技巧
Vue.js 中的虚拟 DOM 是一个轻量级的 JavaScript 目标,它是对实在 DOM 的一个笼统表明。虚拟 DOM 的首要作用是在 Vue.js 中完成高效的 DOM 更新。
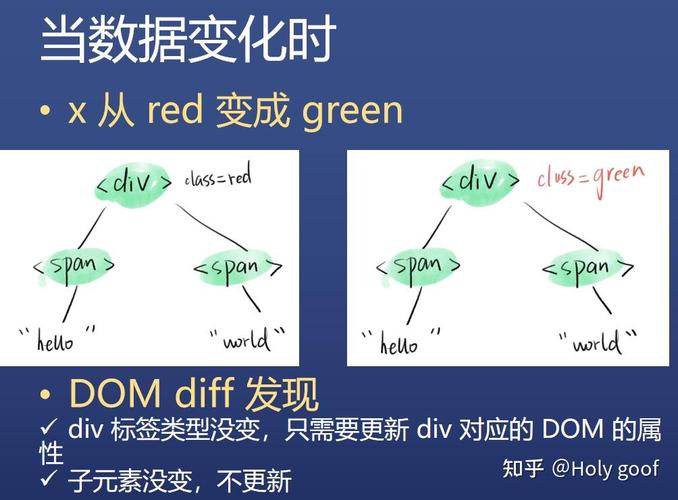
在 Vue.js 中,当数据发生变化时,Vue.js 会先依据数据生成一个新的虚拟 DOM,然后经过比较新旧两个虚拟 DOM 的差异,核算出需求更新的最小操作,最终将这些操作运用到实在的 DOM 上,然后完成高效的 DOM 更新。
虚拟 DOM 的长处首要有:
1. 进步功能:经过虚拟 DOM,Vue.js 能够在数据变化时只更新需求更新的部分,而不是整个页面,然后进步功能。2. 简化开发:虚拟 DOM 的存在使得开发者不需求直接操作实在的 DOM,而是经过操作虚拟 DOM 来完成页面更新,然后简化了开发进程。3. 跨渠道:虚拟 DOM 能够在不同的渠道(如 Web、iOS、Android 等)上运转,然后进步了代码的可复用性。
虚拟 DOM 的完成原理首要包含以下几个进程:
1. 生成虚拟 DOM:当数据发生变化时,Vue.js 会依据数据生成一个新的虚拟 DOM。2. 比较新旧虚拟 DOM:Vue.js 会比较新旧两个虚拟 DOM 的差异,核算出需求更新的最小操作。3. 更新实在 DOM:Vue.js 会将核算出的最小操作运用到实在的 DOM 上,然后完成高效的 DOM 更新。
需求留意的是,虚拟 DOM 并不是银弹,它也有其局限性。例如,当页面元素十分多时,虚拟 DOM 的功能可能会受到影响。因而,在实践开发中,需求依据具体情况挑选是否运用虚拟 DOM。
深化解析Vue的虚拟DOM:原理、优势与运用技巧

在当今的前端开发范畴,Vue.js凭仗其简练的语法和高效的烘托功能,已经成为很多开发者的首选结构之一。而Vue的中心特性之一——虚拟DOM(Virtual DOM),更是其高效烘托机制的要害。本文将深化解析Vue的虚拟DOM,包含其原理、优势以及在实践开发中的运用技巧。
一、什么是虚拟DOM?

二、虚拟DOM的原理
Vue的虚拟DOM作业原理能够归纳为以下几个进程:
创立虚拟DOM:当Vue组件的状况发生变化时,Vue会创立一个新的虚拟DOM树,它代表了更新后的组件状况。
比较新旧虚拟DOM:Vue运用高效的diff算法比较新旧虚拟DOM树,找出它们之间的差异。
更新实在DOM:Vue只更新实在DOM中与虚拟DOM差异对应的部分,而不是从头烘托整个DOM树。
三、虚拟DOM的优势

虚拟DOM具有以下优势:
进步功能:经过削减对实在DOM的操作次数,虚拟DOM能够明显进步页面烘托功能,削减浏览器的重绘和重排。
简化开发:虚拟DOM使得开发者能够专心于数据逻辑,而不用关怀DOM操作,然后简化了开发进程。
跨渠道:虚拟DOM的运用不依赖于实在DOM,能够用于服务器端烘托,进步SEO作用。
四、Vue中的diff算法
Vue的diff算法是一种高效的比较算法,它能够快速地找出两个虚拟DOM树之间的差异。其中心思维是:
同层比较:diff算法只会比较同一层级的节点,不会跨层级比较。
运用key:为了进步diff算法的功率,主张为列表中的每个子元素增加仅有的key特点,这样Vue就能够依据key值快速定位到对应的节点,然后进步diff算法的功率。
五、虚拟DOM在实践开发中的运用技巧

合理运用key:在烘托列表时,为每个子元素增加仅有的key特点,以便Vue能够快速定位到对应的节点。
防止频频修正DOM:尽量在数据层面进行操作,削减对实在DOM的直接操作。
运用核算特点和侦听器:合理运用核算特点和侦听器,能够削减不用要的虚拟DOM更新。
虚拟DOM是Vue.js的中心特性之一,它经过高效的烘托机制,为开发者带来了更好的开发体会和功能体现。了解虚拟DOM的原理和优势,能够协助开发者更好地运用Vue.js进行前端开发。在实践开发中,合理运用虚拟DOM,能够明显进步页面烘托功能,进步用户体会。
- 上一篇:xml和html,规划意图不同
- 下一篇:html翻滚图片,html翻滚图片代码
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 3 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

