css三大特性, 层叠性(Cascading)
CSS(层叠款式表)的三大特性是:
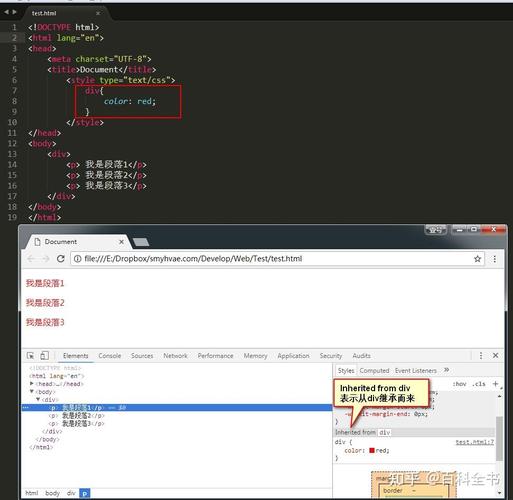
1. 承继性(Inheritance) 承继性是CSS的一个根本特性,它答应款式从一个元素传递到它的子孙元素。例如,假如为body元素设置了字体色彩,那么body元素的一切子孙元素也会承继这个字体色彩,除非子孙元素有自己的字体色彩设置。 承继性能够削减代码量,进步代码的可保护性。
2. 层叠性(Cascading) 层叠性是CSS的中心特性,它决议了当多个款式规矩运用于同一个元素时,哪个款式规矩会被运用。CSS的层叠规矩如下: 1. 浏览器默许款式 2. 用户界说的款式(经过用户款式表) 3. 作者界说的款式(经过作者款式表) 在作者界说的款式中,后界说的款式会掩盖先界说的款式。假如两个款式规矩具有相同的权重,那么后界说的款式会收效。 层叠性使得CSS能够灵敏地操控款式,一起也带来了款式抵触的问题。
这三大特性是CSS的中心,它们一起决议了CSS的款式运用规矩。了解这三大特性关于编写和保护CSS代码非常重要。
CSS三大特性详解
在网页规划和开发中,CSS(层叠款式表)扮演着至关重要的人物。它答应开发者经过界说款式规矩来美化网页,并完成杂乱的布局作用。CSS的三大特性——层叠性、承继性和优先级,是了解CSS款式规矩和处理款式抵触的要害。以下将具体解析这三大特性。
层叠性(Cascading)

层叠性是CSS的一个中心特性,它答应开发者经过不同的选择器为同一个元素界说多个款式规矩。当这些款式规矩发生抵触时,CSS会依据必定的规矩进行层叠,终究确认元素的终究款式。
层叠规矩

1. 就近准则:假如两个款式规矩对同一个元素的界说相同,那么离元素最近的款式规矩将被运用。

2. 重要性准则:运用`!important`声明的款式具有最高优先级,会掩盖其他一切款式。

3. 承继准则:子元素会承继父元素的款式,除非显式地掩盖。
承继性(Inheritance)

承继性是CSS的一个特性,答应子元素承继父元素的款式特点。这意味着,假如父元素界说了某些款式特点,那么这些特点会主动运用到子元素上,除非子元素有显式地界说了这些特点。
承继规矩

1. 可承继的特点:大多数文本相关和字体相关的特点都能够被承继,例如`font-size`、`color`、`line-height`等。

2. 不行承继的特点:某些特点,如`width`、`height`、`margin`、`padding`等,一般不会被承继。
优先级(Priority)
CSS的优先级规矩决议了当多个款式规矩运用于同一个元素时,哪个款式规矩会被运用。优先级规矩如下:
优先级规矩

1. 内联款式:直接在HTML元素上运用`style`特点界说的款式具有最高优先级。

4. 通用选择器和特点选择器:通用选择器(如``)和特点选择器(如`[type=\
- 上一篇:vue弹框
- 下一篇:html色彩代码,二、HTML色彩代码的表明办法
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 2 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

