react虚拟dom, 什么是React虚拟DOM?
React 虚拟 DOM(Virtual DOM)是 React 库中的一个中心概念。它答应开发者以声明式的方法构建用户界面,一起供给了高效的更新战略。虚拟 DOM 是一个轻量级的 JavaScript 目标,它是对实在 DOM 的一个笼统表明。
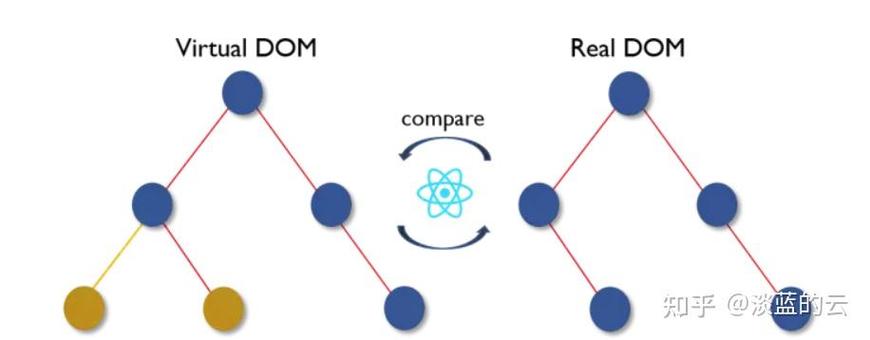
在 React 中,当组件的状况发生变化时,React 会首先在内存中创立一个新的虚拟 DOM 树,然后经过比照新旧虚拟 DOM 树的差异,计算出需求更新的最小 DOM 节点调集。这个进程被称为“和谐”(Reconciliation),它保证了更新操作的高效性,因为 React 只更新必要的 DOM 节点,而不是整个页面。
虚拟 DOM 的首要长处包含:
1. 进步功能:经过削减实践 DOM 操作的数量,虚拟 DOM 能够明显进步页面烘托的功能。2. 声明式编程:开发者只需重视组件的状况和烘托成果,而不需求手动处理 DOM 更新。3. 跨渠道:虚拟 DOM 使得 React 能够在 Web、移动运用(如 React Native)等多个渠道上运转。
虚拟 DOM 并不是 React 独有的概念,其他前端结构如 Vue.js 也采用了相似的技能。不过,React 的虚拟 DOM 完成细节和优化战略或许与其他结构有所不同。
React虚拟DOM:揭秘高效烘托的隐秘
在当今的前端开发范畴,React作为一款盛行的JavaScript库,以其高效、易用和组件化的特色受到了广泛的运用。其间,React虚拟DOM(Virtual DOM)是React的中心概念之一,它极大地提升了React运用的功能。本文将深入探讨React虚拟DOM的作业原理、长处以及在实践项目中的运用。
什么是React虚拟DOM?

界说与概念
React虚拟DOM是一种在内存中保护的DOM树的副本,它以JavaScript目标的方式存在。当组件的状况或特点发生变化时,React会创立一个新的虚拟DOM树,并与之前的虚拟DOM树进行比较,这个进程被称为diffing。
与传统DOM的差异

在传统的DOM操作中,每次修正DOM元素都会触发浏览器的重绘和重排,这或许会导致页面卡顿或闪耀。而React虚拟DOM经过在内存中操作虚拟DOM,避免了直接操作实在DOM,然后削减了页面重绘和从头布局的开支。
React虚拟DOM的作业原理

创立虚拟DOM

当组件的状况或特点发生变化时,React会依据新的状况创立一个新的虚拟DOM树。
diffing算法
React经过diffing算法比较新旧两个虚拟DOM树,找出它们之间的差异。这个进程包含遍历整棵树的节点,找出新增、更新和删去的节点。
更新实在DOM

一旦React找到了差异,它会生成一个最小化的更新过程列表,描绘了如何将实在DOM更新为与新虚拟DOM树匹配的状况。React会履行这些更新过程,更新实在DOM。
React虚拟DOM的长处

高效的更新
因为React只更新实在DOM中需求更改的部分,而不是从头烘托整个页面,因而能够大大进步功能。
跨渠道支撑
虚拟DOM能够在任何渠道上运转,包含Web、移动运用和桌面运用。
易于保护和调试

虚拟DOM使得代码更易于了解和保护,因为它将UI的表明与实践的DOM操作别离。
更好的用户体会
因为更新速度更快,用户能够享受到更流通的交互体会。
React虚拟DOM的实践运用

组件化开发

React虚拟DOM使得组件化开发成为或许,开发者能够专心于组件的逻辑和事务完成,而无需重视DOM操作。
功能优化
经过运用虚拟DOM,React运用能够削减页面重绘和从头布局的开支,然后进步功能。
跨渠道开发
虚拟DOM使得React运用能够轻松地跨渠道开发,包含Web、移动运用和桌面运用。
React虚拟DOM是React的中心概念之一,它经过在内存中操作虚拟DOM,避免了直接操作实在DOM,然后进步了React运用的功能。在实践项目中,开发者能够使用React虚拟DOM的优势,完成高效的组件化开发和跨渠道开发。跟着前端技能的不断发展,React虚拟DOM将持续发挥重要作用,为开发者带来更好的开发体会。
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 2 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

