html点击事情,```html 点击事情示例
在HTML中,点击事情一般运用JavaScript来处理。当用户点击某个元素时,你能够履行一些JavaScript代码来呼应这个事情。这一般是经过在HTML元素上增加一个`onclick`特点来完成的,这个特点包括一个指向JavaScript函数的引证。
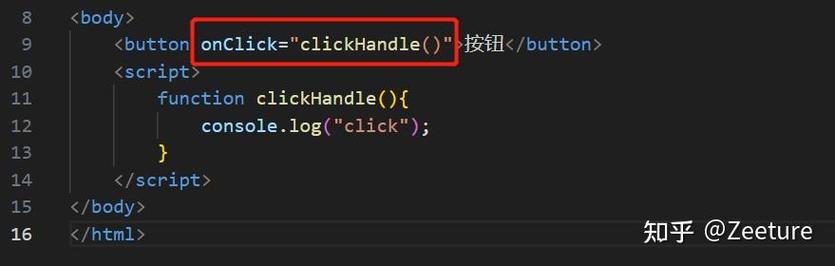
下面是一个简略的比如,展现了如何为一个按钮增加点击事情处理器:
```html 点击事情示例

点击我
在这个比如中,当用户点击按钮时,会弹出一个包括“按钮被点击了!”音讯的正告框。
假如你想要在JavaScript文件中界说函数,而不是直接在HTML中,你能够这样做:
```html 点击事情示例 function showAlert { alert; }

点击我
假如你想要更杂乱的交互,你或许需求运用事情监听器。事情监听器答应你为特定的事情(如点击)增加一个函数,而不是直接在HTML元素上指定`onclick`特点。这一般是在JavaScript中运用`addEventListener`方法来完成的。例如:
```html 事情监听器示例 window.onload = function { var button = document.getElementById; button.addEventListener { alert; }qwe2; };

点击我
在这个比如中,当页面加载完成后,会为按钮增加一个点击事情监听器。当按钮被点击时,会弹出一个正告框。
深化解析HTML点击事情:完成网页交互的桥梁
在网页规划中,交互性是提高用户体会的要害。而点击事情作为最常见的交互方法,在网页中扮演着至关重要的人物。本文将深化解析HTML点击事情,协助开发者更好地了解和使用这一技能。
二、什么是HTML点击事情

HTML点击事情是指当用户点击网页中的某个元素时,触发的一系列操作。这些操作能够由JavaScript代码完成,然后完成网页的动态效果和交互功用。
三、HTML点击事情的根本语法
在HTML中,点击事情一般经过JavaScript代码完成。以下是一个简略的示例:
```html
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 2 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

