vue内存走漏, 什么是Vue内存走漏?
Vue.js 是一个盛行的前端 JavaScript 结构,它答应开发者运用声明式编程范式来构建用户界面。内存走漏是软件编程中常见的问题,特别是在处理动态数据和杂乱用户界面时。Vue.js 运用程序中的内存走漏或许导致功能下降,乃至导致浏览器溃散。
内存走漏一般产生在当运用程序不再需求某些数据或资源时,但它们依然被占用,导致浏览器无法收回这些资源。在 Vue.js 中,内存走漏或许产生在以下几种状况:
1. 未毁掉的组件实例:假如组件被创立但未被毁掉,它们或许会持续占用内存。保证在组件不再需求时,经过 `beforeDestroy` 或 `unmounted` 钩子函数进行恰当的整理。
2. 未免除的事情监听器:假如组件在创立时增加了事情监听器,但没有在毁掉时移除它们,这些监听器或许会持续存在并占用内存。保证在组件毁掉时移除一切事情监听器。
3. 大局事情监听器:大局事情监听器,如 window 或 document 上的事情监听器,假如没有被恰当移除,也或许导致内存走漏。保证在组件毁掉时移除这些大局事情监听器。
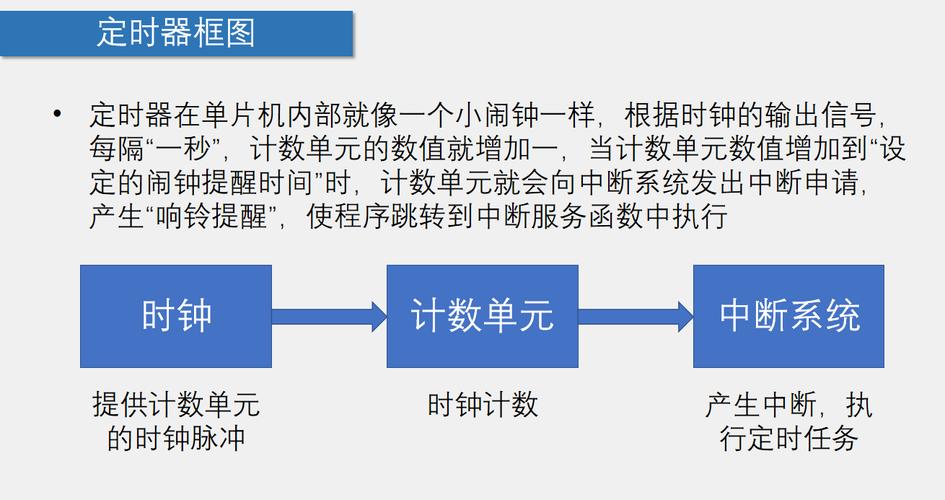
4. 定时器:运用 `setInterval` 或 `setTimeout` 创立的定时器假如没有被铲除,也会导致内存走漏。保证在不再需求定时器时,运用 `clearInterval` 或 `clearTimeout` 来铲除它们。
5. 未整理的 DOM 引证:在 Vue.js 中,假如直接操作 DOM 并创立 DOM 引证,而这些引证没有被整理,它们也或许导致内存走漏。保证在不再需求这些 DOM 引证时,将它们设置为 `null`。
6. Vue 组件的引证:在 Vue 组件中,假如创立了子组件的引证,但没有在组件毁掉时整理这些引证,它们也或许导致内存走漏。保证在组件毁掉时整理一切子组件的引证。
7. Vue 的呼应式体系:Vue 的呼应式体系会盯梢数据的改变,并更新视图。假如数据不再需求,但依然被 Vue 的呼应式体系盯梢,这也或许导致内存走漏。保证在数据不再需求时,运用 `Vue.set` 或 `Vue.delete` 来更新数据,以便 Vue 的呼应式体系能够正确地盯梢数据的改变。
为了防止内存走漏,主张在 Vue.js 运用程序中遵从杰出的编程实践,如及时整理不再需求的数据和资源,防止创立不必要的大局变量和事情监听器,以及运用 Vue 的生命周期钩子来办理组件的创立和毁掉。此外,定时运用浏览器的开发者东西查看内存运用状况,以便及时发现并修正内存走漏问题。
Vue内存走漏的辨认与处理战略
在Vue.js的开发过程中,内存走漏是一个常见且扎手的问题。内存走漏不只会影呼运用的功能,严峻时乃至或许导致浏览器溃散。因而,了解Vue内存走漏的成因、辨认办法以及处理战略关于提高运用稳定性至关重要。
什么是Vue内存走漏?

Vue内存走漏是指程序在运转过程中,无法开释不再运用的内存,导致内存运用量不断增加,终究或许导致体系功能下降乃至溃散。在前端开发中,内存走漏一般产生在JavaScript目标和DOM节点之间的引证无法被正确铲除的状况下。
Vue内存走漏的常见场景
未铲除的定时器和异步使命
未整理的事情监听器
循环引证
大数据量烘托
未正确毁掉的组件
怎么辨认Vue内存走漏?
辨认Vue内存走漏的办法首要包含以下几种:
运用Chrome DevTools的Memory面板
运用Vue Devtools
剖析代码,查找潜在的内存走漏点
怎么处理Vue内存走漏?
针对Vue内存走漏的处理战略,能够从以下几个方面下手:
铲除未运用的定时器和异步使命
整理事情监听器
防止循环引证
优化大数据量烘托
正确毁掉组件
1. 铲除未运用的定时器和异步使命

在Vue组件中,假如在created或mounted钩子函数中设置了定时器,但在beforeDestroy或destroyed钩子函数中未铲除这些定时器,那么这些定时器会持续运转,并持有对组件的引证,导致组件无法被废物收回。
export default {
data() {
return {
timer: null
};
},
created() {
this.timer = setInterval(() => {
console.log('This is a repeating task');
}, 1000);
},
beforeDestroy() {
clearInterval(this.timer);
2. 整理事情监听器

在Vue中,假如运用addEventListener为DOM元素增加了事情监听器,但在组件毁掉时未运用removeEventListener移除这些监听器,那么这些监听器会持续存在,并或许导致内存走漏。
export default {
mounted() {
window.addEventListener('resize', this.onResize);
},
beforeDestroy() {
window.removeEventListener('resize', this.onResize);
3. 防止循环引证

在Vue组件或JavaScript目标中,假如存在循环引证(即目标A引证目标B,目标B又引证目标A),那么这些目标将无法被废物收回,导致内存走漏。
export default {
components: {
ChildComponent: {
props: ['parent'],
mounted() {
this.parent = this;
}
}
4. 优化大数据量烘托
假如Vue运用需求烘托很多数据,而且这些数据被存储在内存中,而没有采纳恰当的功能优化办法(如虚拟翻滚、懒加载等),那么或许会导致内存占用过高,乃至引发内存走漏。
// 运用虚拟翻滚组件
猜你喜欢
 前端开发
前端开发
html起浮代码,html左右起浮代码
HTML起浮布局通常是经过CSS中的`float`特点来完成的。起浮元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是运用CSS起浮的简略示例:```html起浮示例.contain...
2025-01-15 0 前端开发
前端开发
vue从头烘托组件,vue项目页面从头烘托组件
在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分。假如你期望强制从头烘托一个组件,即使其数据没有发生改动,你能够...
2025-01-15 0 前端开发
前端开发
css文字换行, 根底换行设置
在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:2.`wordwrap`特点:`normal`:答应长单词或URL换行到下一行。`breakword`:在长单词或URL找不到换行点时,答应在...
2025-01-15 0 前端开发
前端开发
css三角
在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:```css.triangle{width:0;height:0;borderleft:50pxsolidtr...
2025-01-15 0 前端开发
前端开发
vue脚手架建立,vue脚手架建立项目
Vue脚手架(VueCLI)是Vue官方供给的一个指令行东西,用于快速建立Vue项目的结构。它集成了Vue官方引荐的最佳实践,能够协助开发者快速开端一个Vue项目。装置VueCLI1.装置Node.js:VueCLI需求Node....
2025-01-15 0 前端开发
前端开发
css文字对齐,css文字对齐方法
在CSS中,文字对齐能够经过以下几种特点来完成:1.`textalign`:用于设置文本的水平对齐方法。可选值有:`left`:文本左对齐。`right`:文本右对齐。`center`:文本居中对齐。`ju...
2025-01-15 0 前端开发
前端开发
css色彩代码,二、CSS色彩格局
CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码。下面是这些色彩代码的示例:1.色彩称号:`red`...
2025-01-15 0 前端开发
前端开发
vue项目实例,从入门到实践
适宜初学者练手的项目1.适宜初学者练手的Vue2.x项目项目介绍:该项目供给了学习和实践前端开发技能的时机,特别是关于初学者,能够深化了解Vue的组件化开发、数据绑定、状况办理以及项目构建流程等方面的常识。2.Vue快...
2025-01-15 0

