vue小项目
当然能够!我能够协助你创立一个简略的 Vue.js 项目。首要,你需求保证你现已装置了 Node.js 和 npm。接下来,我将辅导你完结以下过程:
1. 创立一个新的 Vue.js 项目。2. 运转并检查项目。
过程 1: 创立一个新的 Vue.js 项目
翻开你的终端或指令提示符,然后履行以下指令来创立一个新的 Vue.js 项目:
```bashvue create myvueproject```
这个指令会发动 Vue CLI,并提示你挑选预设或手动装备项目。关于初学者,我主张挑选默许的“Babel Vue Router Vuex”预设。你能够经过按空格键挑选它,然后按回车键承认。
过程 2: 运转并检查项目
在项目创立完结后,你能够经过以下指令进入项目目录并运转它:
```bashcd myvueprojectnpm run serve```
这个指令会发动开发服务器,你能够在浏览器中拜访 `http://localhost:8080` 来检查你的 Vue.js 项目。
假如你有任何问题或需求进一步的辅导,请随时告诉我!
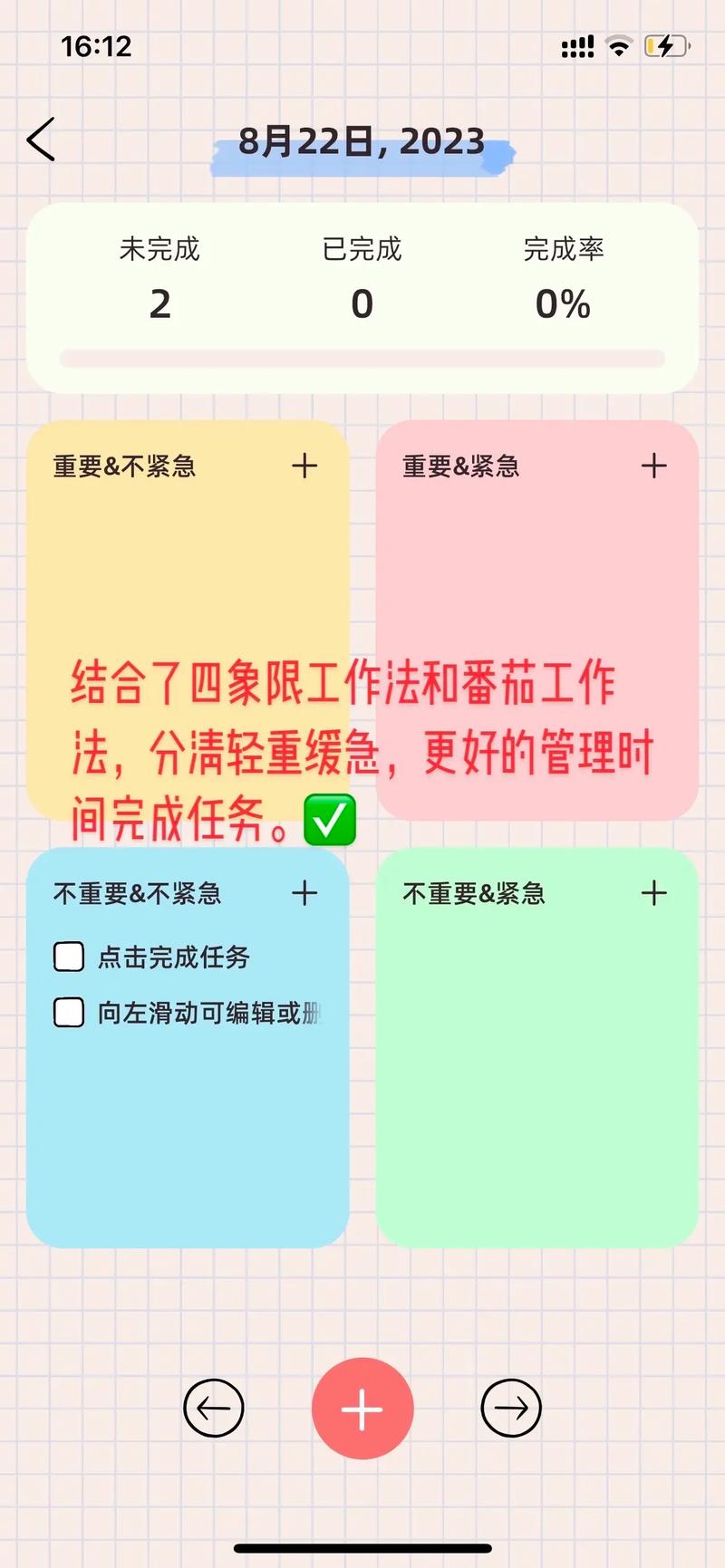
Vue小项目实战:从零开端构建一个简略的待办事项运用
跟着前端技能的开展,Vue.js因其简练的语法和高效的组件化开发形式,成为了许多开发者喜欢的结构之一。本文将带您从零开端,运用Vue.js构建一个简略的待办事项运用,经过这个实战项目,您能够了解Vue的根本用法,并把握如何将前端技能与实践运用相结合。
一、项目布景与方针

待办事项运用是一个常见的Web运用,它能够协助用户记载和办理日常使命。本项目旨在经过Vue.js完成一个功用简略的待办事项运用,包括增加使命、删去使命和检查使命列表等功用。
二、环境建立与准备工作

在开端项目之前,咱们需求建立一个Vue.js的开发环境。以下是建立过程:
装置Node.js和npm(Node.js包办理器)。
运用npm大局装置Vue CLI(Vue.js指令行东西)。
创立一个新的Vue.js项目。
以下是详细的指令行操作:
npm install -g @vue/cli
vue create todo-app
cd todo-app
npm run serve
这样,咱们就完结了一个Vue.js开发环境的建立,并创立了一个名为“todo-app”的新项目。
三、项目结构剖析

在Vue.js项目中,一般包括以下几个部分:
src:源代码目录,包括组件、页面、款式等文件。
public:公共资源目录,如图片、字体等。
node_modules:项目依靠的第三方库。
在“todo-app”项目中,咱们将首要重视src目录下的内容。
四、完成待办事项运用的中心功用

以下是待办事项运用的中心功用完成过程:
创立一个名为TodoList的Vue组件,用于展现待办事项列表。
在TodoList组件中,运用v-for指令遍历待办事项数据,并展现每个使命。
为每个使命增加删去按钮,当点击删去按钮时,从待办事项数据中移除对应的使命。
供给一个输入框和按钮,用于增加新的待办事项到列表中。
以下是TodoList组件的代码示例:
猜你喜欢
 前端开发
前端开发
css根底挑选器, 什么是CSS挑选器
CSS根底挑选器包含以下几种:1.元素挑选器(ElementSelector):直接挑选HTML中的元素,如`p`挑选一切的``元素。2.类挑选器(ClassSelector):挑选具有指定类名的元素,如`.myclass`挑选一切...
2025-01-15 0 前端开发
前端开发
术语html的意义是,什么是HTML?
HTML(HyperTextMarkupLanguage)是一种用于创立网页的规范符号言语。HTML能够创立静态网页或动态交互式网页,如网页游戏。它经过运用符号来描绘网页的结构和内容,如标题、阶段、图画、链接等。这些符号被浏览器解析并...
2025-01-15 0 前端开发
前端开发
vue的创始人,引领前端开发新潮流
Vue.js的创始人是尤雨溪(EvanYou)。他在2014年发布了Vue.js的第一个版别,旨在创立一个简略、灵敏且高效的JavaScript结构,用于构建用户界面。Vue.js的规划理念深受Angular.js和React...
2025-01-15 0 前端开发
前端开发
html大局变量,```html Global Variable Example var globalVar = I am a global variable; console.log; // 输出大局变量的值 ```
HTML自身并不支撑大局变量的概念,由于HTML是一种符号言语,用于描绘网页的结构和内容,而不是用于编程。在HTML中,一切的内容都是静态的,除非你运用JavaScript或其他脚本言语来增加动态功用。假如你想在网页上运用大局变量,你需求运...
2025-01-15 0 前端开发
前端开发
css3新特性,盒模型和布局
1.挑选器:特点挑选器:如``。伪类挑选器:如`:hover`、`:focus`、`:firstchild`等。伪元素挑选器:如`:firstletter`、`:firstline`、`:before`、`:aft...
2025-01-15 0 前端开发
前端开发
css的注释,CSS注释的重要性与最佳实践
CSS注释是用于在CSS文件中增加注释的,它有助于进步代码的可读性和保护性。CSS注释运用`//`语法,注释内容可以放在注释符号之间。例如:```css/这是CSS注释,它不会影响CSS的款式/body{background...
2025-01-15 0 前端开发
前端开发
vue大局注册组件, 什么是大局注册组件
在Vue中,大局注册组件意味着在任何组件中都能够直接运用该组件,而无需在每个组件中独自导入和注册。大局注册组件一般在Vue实例的创立之前完结,一般在`main.js`或`app.js`文件中。下面是一个大局注册组件的过程:1.界说组件:首...
2025-01-15 0 前端开发
前端开发
css有什么用,CSS的作用与重要性
CSS(层叠款式表)是一种用于描绘HTML或XML文档的款式的款式表言语。CSS的首要作用是操控网页的视觉体现,包含布局、色彩、字体、巨细、距离、对齐方法等。经过运用CSS,开发者能够创立共同、可保护的网页款式,一起使得网页在不同的设备和浏...
2025-01-15 0

