css大全,css网页代码
1. 菜鸟教程 CSS特色大全手册: 特色: 按功用分类,包含最新CSS3规范的规范特色列表,分为动画、布景、边框、色彩、尺度巨细、Flex弹性盒子、字体、列表项、边距、概括、文字字体、视觉特色等。
2. w3school CSS参阅手册: 特色: 供给一切CSS特色和值的具体介绍,包含相关示例和阐明,能够按字母次序或特色称号阅读。
3. MDN Web Docs CSS参阅: 特色: 按字母索引阅读一切规范CSS特色、伪类、伪元素、数据类型、功用表记以及@规矩,还供给CSS要害概念和挑选器列表。
4. 菜鸟教程 CSS手册: 特色: 供给各种CSS特色和值的具体介绍和示例,包含动画、布景、边框、盒子模型、字体、定位、转化等。
5. API参阅文档 CSS手册: 特色: 供给最新、最全的CSS中文版在线材料,包含CSS3参阅手册。
6. MDN Web Docs CSS教程: 特色: 供给从根底到高档的CSS教程,包含布景、媒体查询、zindex、CSS2和CSS3等。
这些资源包含了CSS的根底知识、高档教程以及具体的特色参阅,合适不同水平的学习者。期望对你有所协助!
一、CSS简介

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页的布局、色彩、字体等款式,然后完成网页的美化和个性化。CSS与HTML和JavaScript并称为前端开发的三大核心技术。
二、CSS的引进方法

CSS能够经过以下几种方法引进到HTML文档中:
三、CSS挑选器

ID挑选器:依据元素的ID特色挑选元素,如id-name。
类挑选器:依据元素的class特色挑选元素,如.class-name。
派生挑选器:依据元素之间的层级联系挑选元素,如.parent > .child。
伪类挑选器:依据元素的状况挑选元素,如:hover、:active等。
四、CSS特色

单位:px、em、rem、vw、vh等。
布景:background-color、background-image、background-repeat等。
文本与字体:color、font-size、font-family、text-align等。
列表:list-style-type、list-style-image等。
表格:border、border-collapse、width、height等。
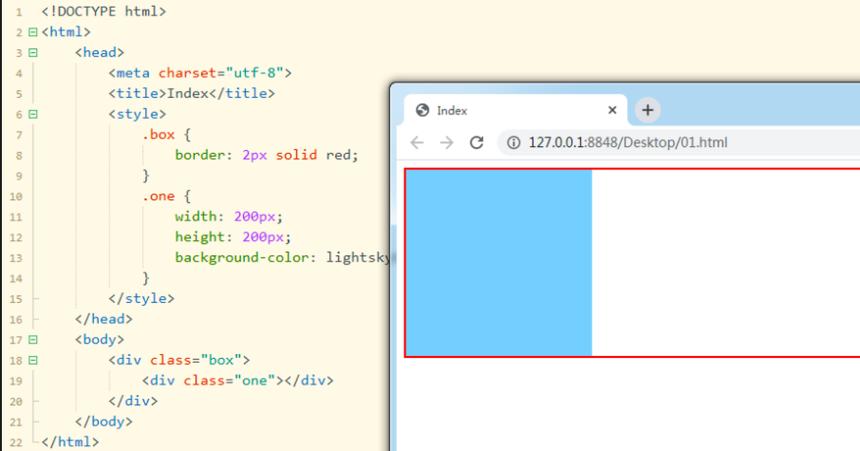
五、文档流与起浮

规范流:元素依照HTML代码的次序从上到下、从左到右摆放。
起浮:经过float特色使元素脱离文档流,并依据起浮方向进行摆放。
六、盒子模型
盒子模型是CSS布局的根底,它将每个元素视为一个矩形盒子,包含内容(content)、内边距(padding)、边框(border)和外边距(margin)。
七、起浮铲除

运用clear特色:设置元素的clear特色为left、right或both,能够铲除元素左边、右侧或两边的起浮元素。
运用伪元素:在元素后边增加一个伪元素,并设置其clear特色为both,能够铲除元素两边的起浮元素。
八、CSS结构

Bootstrap:由Twitter公司开发的前端结构,以呼应式布局为主要特色。
Foundation:根据呼应式规划的开源前端结构,支撑不同屏幕尺度和设备的适配。
九、CSS学习资源

《CSS威望攻略》:一本全面体系的CSS教程,合适有必定根底的读者。
《CSS快速入门》:一本合适初学者的CSS入门教程。
《CSS布局彻底解析》:一本关于CSS布局的教程,合适想要深化学习CSS布局的读者。
在线教程:如MDN Web Docs、W3Schools等。
猜你喜欢
 前端开发
前端开发
html特殊符号代码,html特殊符号代码大全
HTML特殊符号代码,一般用于在网页中刺进一些无法直接经过键盘输入的字符,如版权符号?、商标符号?、欧元符号€",metadata:{}}}qwe2,status:in_process等。这些符号在HTML文档中经过特定的代码表明,...
2025-01-21 3 前端开发
前端开发
h5和html5的差异
H5一般是指HTML5,但它们之间有一些纤细的差异。HTML5(HyperTextMarkupLanguage5)是HTML的最新版别,它是一种用于创立网页的标准符号言语。HTML5引入了许多新的特性,如新的元素、特点和API,这些特...
2025-01-21 2 前端开发
前端开发
html开发东西有哪些,HTML5 开发东西概述
HTML开发东西多种多样,从简略的文本编辑器到功用强壮的集成开发环境(IDE),以下是几种常用的HTML开发东西:1.文本编辑器:Notepad:一款免费开源的文本和源代码编辑器,支撑多种编程言语。SublimeTe...
2025-01-21 2 前端开发
前端开发
css让文字笔直居中, 运用line-height特点完成笔直居中
要让文字在CSS中笔直居中,您能够运用多种办法,具体取决于您的布局需求。以下是几种常见的办法:1.运用Flexbox:Flexbox是一种现代的布局办法,十分适宜完成笔直居中。您能够将包括文字的容器设置为`display:flex...
2025-01-21 3 前端开发
前端开发
css表格距离, 表格距离概述
CSS中调整表格距离能够经过设置`borderspacing`特点来完成。这个特点界说了表格中单元格之间的距离。假如表格的`bordercollapse`特点被设置为`separate`(这是默许值),则`borderspacing`特点收...
2025-01-21 3 前端开发
前端开发
css命名标准,根本命名准则
1.运用有意义的称号:运用描述性的称号,以便其他开发者可以快速了解代码的功用。防止运用过于通用或含糊的称号,如“style1”、“box”等。2.运用小写字母和连字符:CSS类名和ID应悉数小写,单词之间运用连字...
2025-01-21 3 前端开发
前端开发
css鼠标通过款式
CSS(层叠款式表)中的鼠标通过款式能够通过`:hover`伪类来完结。`:hover`伪类用于界说当用户将鼠标悬停在元素上时元素的款式。下面是一些常见的鼠标通过款式的比如:1.改动文字色彩:```css.example:ho...
2025-01-21 4 前端开发
前端开发
vue 计时器,vue计时器代码
在Vue中完成一个计时器有多种办法,这儿供给一个简略的示例,运用Vue2.x的语法。这个计时器会在组件加载时开端计时,并在模板中显现时刻。```html计时器{{formattedTime}}export...
2025-01-21 2

