css动画旋转,css图片翻转动画作用
CSS 动画能够经过 `@keyframes` 规矩来完成旋转作用。下面是一个简略的比如,演示怎么创立一个元素环绕其间心点旋转的动画:
```css@keyframes rotate { from { transform: rotate; } to { transform: rotate; }}
.element { width: 100px; height: 100px; backgroundcolor: red; animation: rotate 2s linear infinite;}```
在这个比如中,`.element` 类界说了一个赤色方块,它将无限循环地环绕其间心点旋转 360 度,持续时间为 2 秒。`@keyframes` 规矩界说了旋转的动画,`from` 和 `to` 关键帧别离表明动画的开端和完毕状况。
你能够根据需求调整动画的持续时间、旋转视点、旋转次数等参数。例如,假如你想使元素只旋转一次,能够将 `animation` 特点中的 `infinite` 替换为 `1`。假如你想使元素旋转 180 度,能够在 `@keyframes` 规矩的 `to` 关键帧中设置 `transform: rotate;`。
期望这个比如能协助你了解怎么运用 CSS 创立旋转动画。假如你有任何其他问题,请随时发问。
CSS动画旋转:打造网页动态作用的艺术
在网页规划中,动态作用能够明显提高用户体会,添加视觉吸引力。其间,旋转动画是一种简略而有用的动态作用,能够为网页元素带来生机。本文将深入探讨CSS动画旋转的完成办法,协助您打造共同的网页动态作用。
一、CSS动画旋转的基本原理

CSS动画旋转首要依赖于`transform`特点和`@keyframes`规矩。`transform`特点能够对元素进行旋转、缩放、歪斜等操作,而`@keyframes`规矩则界说了动画的各个阶段。
1.1 `transform`特点

`transform`特点是CSS3中用于改动元素形状、巨细、方位等的一种特点。其间,`rotate()`函数能够完成元素的旋转作用。例如,`transform: rotate(360deg);`能够使元素旋转360度。
1.2 `@keyframes`规矩

`@keyframes`规矩用于界说动画的关键帧,即动画的各个阶段。在关键帧中,能够设置元素的款式,如方位、色彩、巨细等。例如,以下代码界说了一个从0度旋转到360度的动画:
```css
@keyframes rotate {
0% {
transform: rotate(0deg);
100% {
transform: rotate(360deg);
二、完成CSS动画旋转的过程
要完成CSS动画旋转作用,需求遵从以下过程:
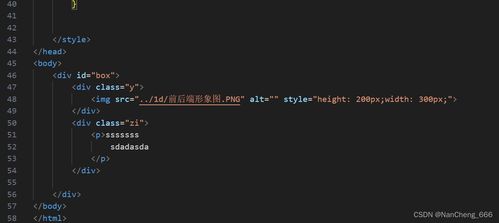
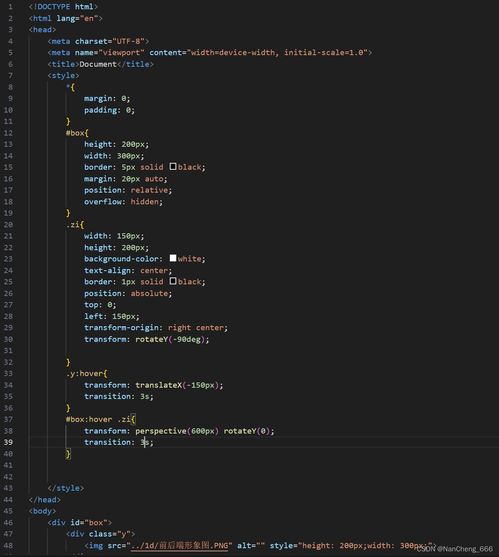
2.1 界说旋转元素
首要,在HTML中界说需求旋转的元素。例如,以下代码界说了一个`div`元素:
```html
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 2 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 2 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 4 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 4 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 2 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 2 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 3 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 6

