css布局方法, 规范流布局
CSS布局方法是网页规划中的一个重要方面,它决议了网页内容的摆放和展现方法。以下是几种常见的CSS布局方法:
1. 起浮布局(Float Layout): 运用 `float` 特点将元素面向一侧,其他内容会环绕起浮元素。 常用于完成多列布局,但需求当心处理起浮元素的铲除问题,以防止父元素高度陷落。
2. 定位布局(Positioning Layout): 运用 `position` 特点(如 `absolute`, `relative`, `fixed` 等)来准确定位元素。 `absolute` 定位元素会脱离文档流,相对于最近的已定位先人元素定位。 `relative` 定位元素相对于其正常方位进行偏移。 `fixed` 定位元素相对于浏览器窗口进行定位。
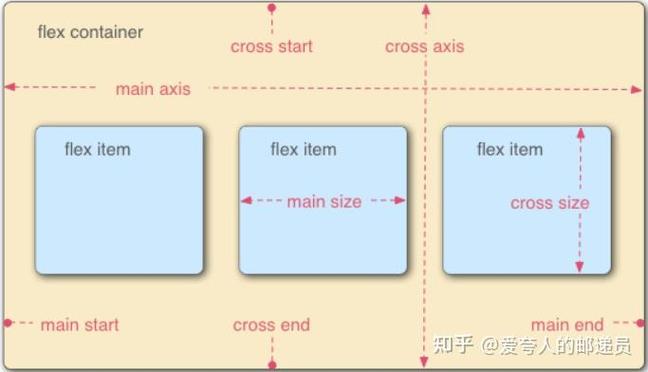
3. Flexbox 布局(Flexible Box Layout): 供给了一种更灵敏的方法来布局、对齐和分配空间,即便它们的巨细是不知道的或动态的。 运用 `display: flex;` 来创立一个 flex 容器,然后能够运用 `flexdirection`, `justifycontent`, `alignitems` 等特点来操控子元素的行为。
4. Grid 布局(CSS Grid Layout): 是一种二维布局体系,它将页面分为行和列,然后能够在这个网格上放置内容。 运用 `display: grid;` 来创立一个 grid 容器,然后能够运用 `gridtemplaterows`, `gridtemplatecolumns` 等特点来界说网格的行和列。
5. 多列布局(Multicolumn Layout): 运用 `columncount` 或 `columnwidth` 特点来创立多列布局。 `columncount` 指定列数,`columnwidth` 指定列宽。
6. 呼应式布局(Responsive Layout): 运用媒体查询(Media Queries)来依据不同的屏幕尺度运用不同的款式规矩。 能够运用百分比、`em`, `rem` 单位,以及 `flex`, `grid` 布局来完成呼应式规划。
8. 笔直居中(Vertical Centering): 运用 `flex` 布局、`grid` 布局或 `transform` 特点来完成元素的笔直居中。
9. 水平居中(Horizontal Centering): 能够经过设置 `margin: auto;` 或运用 `flex` 布局来完成元素的主动水平居中。
10. 定位(Positioning): 运用 `position` 特点来操控元素的方位,如 `static`, `relative`, `absolute`, `fixed`, `sticky` 等。
这些布局方法能够依据不同的规划需求和场景灵敏组合运用。在实践开发中,或许需求依据具体情况挑选适宜的布局方法,以到达最佳的视觉作用和用户体会。
CSS布局方法详解
在网页规划中,CSS(层叠款式表)是操控网页元素外观和布局的关键技术。CSS布局方法决议了网页内容的摆放和显现作用,是前端开发中不可或缺的一部分。本文将具体介绍CSS布局的几种常见方法,协助开发者更好地了解和运用CSS布局。
规范流布局

规范流布局是CSS布局的根底,也称为文档流布局。在规范流中,元素依照HTML文档的次序从上到下、从左到右摆放。块级元素(如`div`、`p`等)会独占一行,而行内元素(如`span`、`a`等)会与其他元素在同一行内摆放。
```css
/ 规范流布局示例 /

div {
width: 100px;
height: 100px;
background-color: red;
span {
margin-left: 10px;
background-color: blue;
起浮布局

起浮布局经过设置元素的`float`特点来完成。当元素起浮后,它会脱离规范流,并在其容器内向指定方向(左或右)移动,直到遇到另一个起浮元素或容器鸿沟。起浮布局常用于完成多列布局和图文混排。
```css
/ 起浮布局示例 /

.container {
width: 100%;
.left {
float: left;
width: 50%;
background-color: red;
.right {
float: right;
width: 50%;
background-color: blue;
定位布局

定位布局经过设置元素的`position`特点来完成。定位布局有三种形式:`static`(默认值)、`relative`和`absolute`。其间,`relative`定位相对于其正常方位进行定位,而`absolute`定位则相对于最近的已定位先人元素进行定位。
```css
/ 定位布局示例 /

.parent {
position: relative;
.child {
position: absolute;
top: 10px;
left: 10px;
background-color: green;
弹性盒子布局

弹性盒子布局(Flexbox)是一种呼应式布局方法,经过设置容器的`display`特点为`flex`来完成。弹性盒子布局能够轻松完成子元素的水平缓笔直摆放,以及巨细和距离的主动调整。
```css
/ 弹性盒子布局示例 /

.container {
display: flex;
justify-content: space-between;
.item {
flex: 1;
background-color: yellow;
网格布局
网格布局(Grid)是一种二维布局方法,经过设置容器的`display`特点为`grid`来完成。网格布局能够将容器划分为行和列,并答应元素在网格中灵敏摆放。
```css
/ 网格布局示例 /

.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto 100px auto;
.item {
background-color: pink;
呼应式布局

呼应式布局是指依据不同的屏幕分辨率和设备特性,主动调整网页内容的布局和款式。呼应式布局能够经过媒体查询(Media Queries)来完成。
```css
/ 呼应式布局示例 /
@media screen and (max-width: 600px) {
.container {
display: block;
.item {
width: 100%;
CSS布局方法多种多样,开发者能够依据实践需求挑选适宜的布局方法。本文介绍了规范流布局、起浮布局、定位布局、弹性盒子布局、网格布局和呼应式布局等常见布局方法,期望对开发者有所协助。在实践开发过程中,灵敏运用这些布局方法,能够打造出漂亮、有用的网页界面。
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 0 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 0 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 1 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 1 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 0 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 0 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 1 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 3

