css伪类和伪元素,动态状况的挑选器
CSS伪类和伪元素是CSS中用于挑选元素的特别类型的挑选器。它们答应你挑选特定的元素或元素状况,而不是根据它们的类名或ID。伪类和伪元素都是经过冒号(:)来表明的。
伪类
伪类用于界说元素的特别状况。例如,`:hover` 伪类用于挑选鼠标悬停时的元素,`:visited` 伪类用于挑选已访问过的链接。伪类可以使用于任何元素,但它们一般用于链接(``)元素。
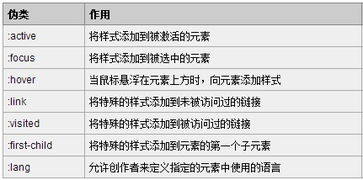
常见的伪类包含:
`:active`:元素被激活时的状况(如按钮被点击时)。 `:focus`:元素取得焦点时的状况(如输入框被选中时)。 `:hover`:鼠标悬停时的状况。 `:visited`:链接被访问过的状况。 `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:nthchild`:挑选其父元素的第n个子元素。 `:not`:挑选不符合指定挑选器的元素。
伪元素
伪元素用于挑选元素的特定部分。例如,`::firstletter` 伪元素用于挑选元素的榜首封信,`::before` 和 `::after` 伪元素用于在元素的内容之前或之后刺进内容。
常见的伪元素包含:
`::firstletter`:挑选元素的榜首封信。 `::firstline`:挑选元素的榜首行。 `::before`:在元素的内容之前刺进内容。 `::after`:在元素的内容之后刺进内容。 `::selection`:挑选用户挑选的文本部分。
示例
```cssa:hover { color: red;}
p::firstletter { fontsize: 2em;}
div::before { content: Before content: ;}```
在这个示例中,`:hover` 伪类用于改动鼠标悬停时链接的色彩,`::firstletter` 伪元素用于扩大阶段的榜首封信,`::before` 伪元素用于在``元素的内容之前刺进文本。
伪类和伪元素在CSS中十分有用,它们可以让你更精密地操控网页的款式和布局。
CSS 伪类和伪元素:深化解析与实践使用
在网页规划中,CSS(层叠款式表)是不可或缺的东西之一。它答应开发者经过简略的代码来操控网页元素的款式和布局。CSS 伪类和伪元素是 CSS 中十分强壮的特性,它们可以协助开发者完成更丰厚的交互作用和更精密的款式操控。本文将深化解析 CSS 伪类和伪元素的概念、用法以及在实践项目中的使用。
伪类:动态状况的挑选器

什么是伪类?

伪类的界说

伪类是 CSS 中用于挑选处于特定状况的元素的挑选器。这些状况一般是动态改变的,如鼠标悬停、元素被点击、输入框取得焦点等。
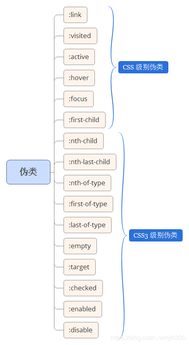
常见伪类介绍
常见伪类列表
- 上一篇:html下载链接, 什么是下载链接?
- 下一篇:html回车,html起浮代码
猜你喜欢
 前端开发
前端开发
css两行超出省掉
在CSS中,假如你想完成两行文本超出时显现省掉号的作用,能够运用以下代码:```cssoverflow:hidden;textoverflow:ellipsis;display:webkitbox;webkitlineclamp:2...
2025-01-15 0 前端开发
前端开发
html嵌套网页,二、HTML嵌套网页的基本概念
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML答应网页制作者创立文本和图画组合的页面,这些页面能够经过网络浏览器检查。HTML文件通常以`.html`或`.htm`扩展名保存,并在网页浏览器中翻开。以下是几种常见的HT...
2025-01-15 0 前端开发
前端开发
html怎样引证css,html怎样引进css文件
在HTML中引证CSS有几种办法,以下是几种常见的办法:```htmlExample这是一个赤色且字体大小为16px的阶段。```htmlExamplep{color...
2025-01-15 0 前端开发
前端开发
css斜体款式怎样写,CSS斜体款式设置详解
在CSS中,你能够运用`fontstyle`特点来设置文本的斜体款式。这个特点能够承受三个值:`normal`(正常)、`italic`(斜体)和`oblique`(歪斜)。下面是一些示例:1.斜体(italic):```cs...
2025-01-15 0 前端开发
前端开发
css 预处理器,什么是CSS预处理器?
CSS预处理器是一种能够运用类似编程言语的特性来扩展CSS功用的东西。它们答应开发者运用变量、嵌套规矩、混合(mixins)、函数等高档功用,然后使得CSS的编写和保护愈加高效和灵敏。现在盛行的CSS预处理器包含:1.Sas...
2025-01-15 0 前端开发
前端开发
css3和css的差异,css2和css3的差异
CSS3和CSS的首要差异在于它们的版别和功用。CSS3是CSS的最新版别,它在CSS的基础上进行了扩展和改善,增加了许多新的特性和功用。1.版别差异:CSS3是CSS的第三个版别,而CSS则是CSS的前期版别。CSS3引入了许多新的特性...
2025-01-15 0 前端开发
前端开发
vue项目发动,从创立到运转
在发动一个Vue项目之前,你需求保证你现已装置了Node.js和npm(Node.js的包办理器)。一旦这些东西装置好了,你能够依照以下进程来发动一个Vue项目:1.装置VueCLI:VueCLI是一个官方的指令行东西,用于快速建立V...
2025-01-15 0 前端开发
前端开发
css的款式, 什么是CSS款式?
CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、桌面运用程序等。CSS根底选择器选择器是CSS中用于...
2025-01-15 0

