vue的过滤器, 什么是Vue过滤器?
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。在 Vue.js 中,过滤器(Filters)是一种常见且有用的功用,用于对数据进行格式化或转化,以便在模板中运用。
过滤器能够运用于 Vue 实例的任何数据,包含 `data`、`computed`、`methods` 和 `props`。它们一般用于格式化文本、日期、钱银等。
1. 界说过滤器:你能够在 Vue 实例的 `filters` 选项中界说过滤器。例如:
```javascriptnew Vue { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice; } }}qwe2;```
2. 运用过滤器:你能够在模板中运用 `|` 符号来运用过滤器。例如:
```html{{ 'hello' | capitalize }}```
3. 链式过滤器:你能够在一个表达式中链式地运用多个过滤器。例如:
```html{{ 'hello' | capitalize | append }}```
4. 大局过滤器:除了在组件内部界说过滤器外,你还能够界说大局过滤器,这样能够在任何组件中运用它们。例如:
```javascriptVue.filter { if return ''; value = value.toString; return value.charAt.toUpperCase value.slice;}qwe2;```
5. 移除过滤器:Vue 2.6.0 版别中,过滤器现已被移除,不再引荐运用。官方主张运用核算特点或办法来替代过滤器。例如,你能够运用核算特点来完成相同的功用:
```javascriptnew Vue { return this.message.charAt.toUpperCase this.message.slice; } }}qwe2;```
在模板中运用:
```html{{ capitalizedMessage }}```
请注意,跟着 Vue.js 的开展,一些功用或许会被抛弃或替换。因而,主张检查 Vue.js 的官方文档以获取最新的信息和最佳实践。
Vue过滤器:格式化数据的强壮东西
在Vue.js中,过滤器是一个十分有用的功用,它答应开发者对数据进行格式化处理,使得模板中的数据展现愈加直观和易于了解。本文将具体介绍Vue过滤器的概念、运用办法以及在实践开发中的运用。
什么是Vue过滤器?

Vue过滤器是一种在模板中对数据进行转化和格式化的东西。它类似于JavaScript中的函数,能够接纳一个或多个参数,对输入值进行处理,并回来一个新的值。过滤器能够在模板的插值表达式和v-bind指令中运用,使得数据在展现前经过特定的格式化处理。
Vue过滤器的运用办法

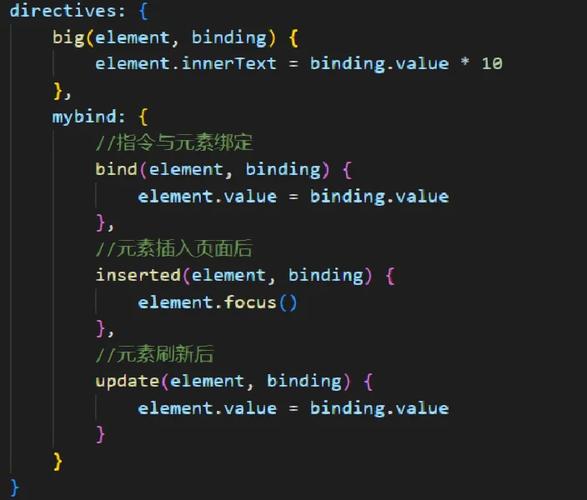
1. 界说过滤器
在Vue中,过滤器能够在大局或部分范围内界说。
大局过滤器
大局过滤器经过Vue.filter办法界说,以下是一个比如:
```javascript
Vue.filter('capitalize', function (value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() value.slice(1);
部分过滤器

部分过滤器经过在Vue组件内界说filters选项来完成:
```javascript
new Vue({
el: 'app',
data: {
message: 'hello world'
},
filters: {
capitalize: function (value) {
if (!value) return '';
value = value.toString();
return value.charAt(0).toUpperCase() value.slice(1);
}
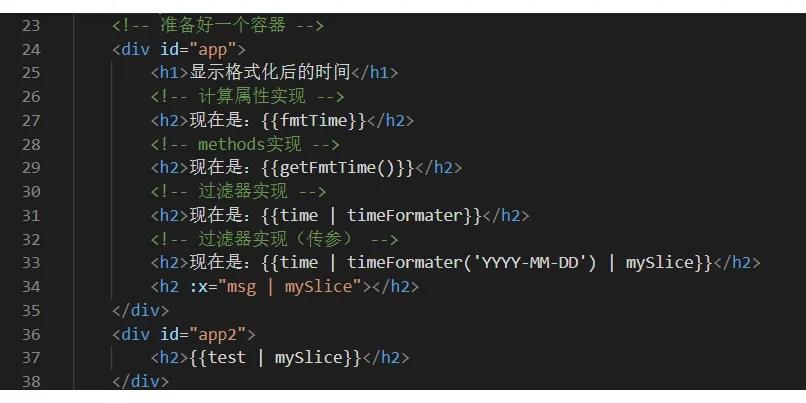
2. 运用过滤器

在模板中,你能够经过管道符(`|`)来运用过滤器。
在插值表达式中运用过滤器

```html
{{ message | capitalize }}
在v-bind指令中运用过滤器

```html
- 上一篇:html块级标签
- 下一篇:vue介绍,什么是Vue.js?
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 0 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 0 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 1 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 1 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 0 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 0 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 1 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 3

