css全程
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)呈现为网页、桌面运用程序等。
CSS的前史CSS的开展进程能够追溯到1994年,其时哈肯·维姆·莱伊(H?kon Wium Lie)和伯纳斯·李(Tim BernersLee)一起提出了CSS的开始设想。1996年,W3C发布了CSS的榜首版标准(CSS1)。尔后,CSS不断更新,先后发布了CSS2、CSS2.1、CSS3等版别。
CSS的根本语法CSS的根本语法由挑选器和声明组成。挑选器用于指定哪些HTML元素运用款式,而声明则用于指定详细的款式规矩。声明由特点和值组成,特点和值之间用冒号(:)分隔,每个声明之间用分号(;)分隔。
例如:```cssp { color: red; fontsize: 14px;}```在这个比如中,`p` 是挑选器,表明运用于一切``元素。`color` 和 `fontsize` 是特点,`red` 和 `14px` 是对应的值。
CSS的特点CSS的特点用于指定详细的款式规矩。常用的CSS特点包含: 字体特点:如`fontfamily`、`fontsize`、`fontweight`等。 文本特点:如`color`、`textalign`、`textdecoration`等。 布景特点:如`backgroundcolor`、`backgroundimage`、`backgroundrepeat`等。 边框特点:如`border`、`borderwidth`、`borderstyle`等。 尺度特点:如`width`、`height`、`maxwidth`、`minwidth`等。 定位特点:如`position`、`top`、`right`、`bottom`、`left`等。
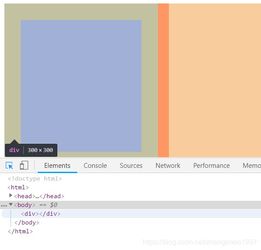
CSS的盒子模型CSS的盒子模型用于描绘HTML元素在页面上的布局。盒子模型包含四个部分:内容(content)、内边距(padding)、边框(border)和外边距(margin)。
CSS的层叠和承继CSS的层叠和承继规矩决议了当多个款式规矩运用于同一个元素时,哪些规矩会收效。CSS的层叠规矩遵从以下准则:1. 特异性:挑选器的特异性越高,其款式规矩越优先。2. 来历:内联款式 > 内部款式表 > 外部款式表。3. 次序:后界说的款式规矩掩盖先界说的款式规矩。
CSS的承继规矩决议了某些款式特点会主动从父元素传递给子元素。例如,`fontfamily`、`color`、`textalign`等特点都具有承继性。
CSS的伪类和伪元素CSS的伪类和伪元素用于挑选特定状况的元素或创立虚拟的元素。常用的伪类包含: `:hover`:当鼠标悬停在元素上时。 `:active`:当元素被激活时(如点击按钮)。 `:focus`:当元素取得焦点时(如输入框)。 `:visited`:当链接被拜访往后。
常用的伪元素包含: `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::firstletter`:挑选元素的榜首个字母。 `::firstline`:挑选元素的榜首行文本。
CSS的媒体查询CSS的媒体查询答应依据不同的媒体类型或条件运用不同的款式规矩。例如,能够依据屏幕尺度、分辨率、设备类型等条件运用不同的款式规矩。
CSS的预处理器CSS的预处理器是一种东西,能够将一种特别格局的CSS代码转换成一般的CSS代码。常用的CSS预处理器包含: Sass:一种老练的CSS预处理器,供给了变量、嵌套、混合、承继等高档功用。 Less:一种动态款式言语,扩展了CSS的动态功用,如变量、混合、函数等。 Stylus:一种强壮的CSS预处理器,供给了变量、混合、函数、条件句子等高档功用。
CSS的结构和库CSS的结构和库是一组预先编写好的CSS代码,能够快速构建呼应式网站。常用的CSS结构和库包含: Bootstrap:一个盛行的前端结构,供给了丰厚的CSS款式和JavaScript插件。 Foundation:一个移动设备优先的呼应式前端结构。 Bulma:一个现代的CSS结构,依据Flexbox构建。
CSS的未来跟着Web技能的开展,CSS也在不断进步。一些新的CSS特性正在开发中,如CSS Grid布局、CSS变量、CSS动画等。这些新特性将使CSS愈加灵敏和强壮,为开发者供给更多的可能性。
以上是CSS的一些根本概念和用法。要深化了解CSS,主张阅览相关的教程和文档,并测验在实践项目中运用CSS。
CSS全程攻略:从入门到通晓
CSS(Cascading Style Sheets,层叠款式表)是网页规划中不可或缺的一部分,它担任操控网页的款式和布局。把握CSS关于前端开发人员来说至关重要。本文将为您供给一个全面的CSS学习攻略,从根底到高档,帮助您从入门到通晓。
一、CSS根底

什么是CSS?

CSS是一种款式表言语,用于描绘HTML或XML文档的款式。它答应开发者将款式与内容别离,然后进步网页的可维护性和可读性。
CSS的引进办法

CSS能够经过以下三种办法引进到HTML文档中:
外部款式表:经过链接外部CSS文件来界说款式。
二、CSS挑选器
挑选器概述
CSS挑选器用于匹配HTML文档中的元素,并运用相应的款式。常见的CSS挑选器包含:
类挑选器:依据元素的class特点挑选元素。
ID挑选器:依据元素的ID特点挑选元素。
特点挑选器:依据元素的特点值挑选元素。
挑选器优先级
CSS挑选器具有优先级,当多个挑选器匹配同一元素时,优先级高的挑选器收效。优先级规矩如下:
特定性高的挑选器 > 特定性低的挑选器
三、CSS特点
特点概述
CSS特点用于设置元素的款式,如色彩、字体、巨细、布局等。常见的CSS特点包含:
color:设置文本色彩。
font-size:设置字体巨细。
margin:设置元素的外边距。
padding:设置元素的内边距。
特点值
CSS特点值能够是预界说的值,也能够是自界说的值。预界说值包含色彩、字体、单位等,自界说值能够依据实践需求进行设置。
四、CSS布局
盒模型
CSS盒模型描绘了元素在页面上的占用空间,包含内容(content)、内边距(padding)、边框(border)和外边距(margin)。
布局技能
CSS布局技能首要包含以下几种:
起浮布局:经过设置元素的起浮特点完成布局。
定位布局:经过设置元素的定位特点完成布局。
Flex布局:运用Flexbox模型完成布局。
五、CSS高档技巧
呼应式规划
呼应式规划是指网页在不同设备上都能杰出显现。CSS媒体查询是完成呼应式规划的关键技能。
动画与过渡
CSS动画和过渡能够给网页增加动态作用,进步用户体会。
伪元素与伪类
伪元素和伪类能够扩展CSS挑选器的功用,完成更丰厚的款式作用。
六、CSS功能优化
优化办法
CSS功能优化首要包含以下办法:
削减CSS文件巨细:紧缩CSS文件,兼并重复款式。
合理运用挑选器:防止运用过于杂乱的挑选器。
削减重绘与回流:优化CSS挑选器和特点值。
CSS是前端开发中不可或缺的一部分,把握CSS关于成为一名优异的前端工程师至关重要。本文从根底到高档,为您供给了一个全面的CSS学习攻略。期望您能经过本文的学习,把握CSS,为您的网页规划之路添砖加瓦。
关键词
CSS, 前端开发, 布局, 挑选器, 特点, 盒模型, 呼应式规划, 动画, 过渡, 伪元素, 伪类, 功能优化
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 0 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 0 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 1 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 1 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 0 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 0 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 1 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 2

