css3新增挑选器,css3新增伪类挑选器
2. 伪类挑选器:答应你依据元素的特定状况或方位来挑选元素。例如: `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:nthchild`:挑选其父元素的第 n 个子元素。 `:onlychild`:挑选其父元素的仅有子元素。 `:firstoftype`:挑选其父元素中相同类型的榜首个子元素。 `:lastoftype`:挑选其父元素中相同类型的最终一个子元素。 `:nthoftype`:挑选其父元素中相同类型的第 n 个子元素。 `:onlyoftype`:挑选其父元素中仅有相同类型的子元素。 `:empty`:挑选没有子元素的元素。 `:checked`:挑选被选中的表单元素。 `:disabled`:挑选被禁用的表单元素。 `:enabled`:挑选未被禁用的表单元素。 `:target`:挑选当时活动的锚点元素。 `:focus`:挑选取得焦点的元素。 `:root`:挑选文档的根元素。 `:not`:挑选不符合指定挑选器的元素。
3. 伪元素挑选器:答应你挑选元素的特定部分。例如: `::firstletter`:挑选元素的榜首个字母。 `::firstline`:挑选元素的榜首行。 `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::selection`:挑选用户当时选中的元素部分。
4. 兄弟挑选器:答应你依据元素的兄弟联系来挑选元素。例如: `element nextElement`:挑选紧跟在指定元素后的下一个兄弟元素。 `element ~ siblings`:挑选指定元素后的一切兄弟元素。
5. 子孙挑选器:答应你挑选元素的子孙元素。例如: `element element`:挑选指定元素的一切子孙元素。
6. 通用挑选器:挑选一切元素。
7. ID 挑选器:挑选具有指定 ID 的元素。
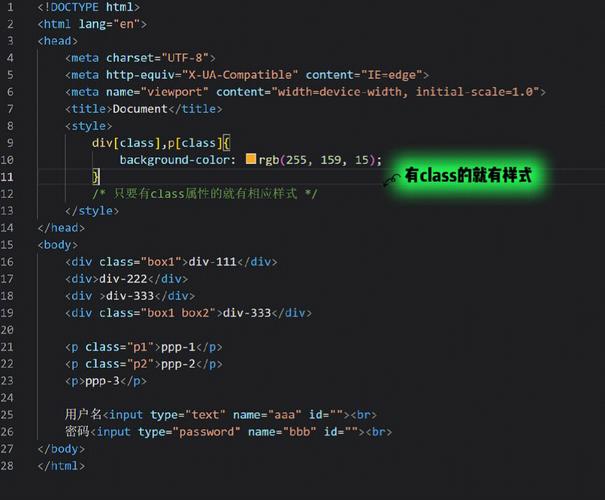
8. 类挑选器:挑选具有指定类的元素。
10. 群组挑选器:答应你一起挑选多个元素。例如: `selector1, selector2, selector3`:挑选一切匹配任一挑选器的元素。
这些新增挑选器为 CSS3 带来了更多的灵活性和功用,使得开发者可以更轻松地完成杂乱的款式和布局。
CSS3 新增挑选器:提高网页规划精度的利器
一、特点挑选器(Attribute Selectors)

1. [attribute]
挑选具有指定特点的元素,但不关怀特点值。
```css
a[href] {
color: blue;
2. [attribute=value]

挑选具有指定特点和特点值的元素。
```css
a[href=\
- 上一篇:手机html
- 下一篇:css色彩代码对照表, 色彩关键字
猜你喜欢
 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 0 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 1 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 1 前端开发
前端开发
vue 回来上一页,vue回来上一页并改写
在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成回来上一页的功用:```javascript回来上一...
2025-01-14 0 前端开发
前端开发
vue依靠注入, 什么是Vue依靠注入?
Vue中的依靠注入供给了一种在组件之间同享依靠联系的办法,而不用经过每个组件的props逐级传递。这种机制类似于JavaScript中的require或import,但它是Vue特有的,并且是在组件的上下文中作业的。依靠...
2025-01-14 0 前端开发
前端开发
css调整图片巨细, 运用width和height特点设置图片巨细
1.运用`width`和`height`特点:你可以直接设置`width`和`height`特点来调整图片的巨细。例如:```cssimg{width:200px;height:...
2025-01-14 0 前端开发
前端开发
css换行,css换行款式
在CSS中,你能够运用以下几种办法来操控文本的换行:1.`wordwrap`和`overflowwrap`:`wordwrap:breakword;`答应长单词或URL地址换行到下一行。`overflowwrap:...
2025-01-14 0 前端开发
前端开发
行高css, 什么是行高
在CSS中,`lineheight`特点用于设置行高。行高是指一行文本的高度,包含文本自身的高度以及文本上下的空白区域。设置适宜的行高可以使文本更易于阅览。例如,假如您想要将某个元素的行高设置为20像素,可以运用以下CSS代码:```cs...
2025-01-14 0

