vue语法, Vue.js 简介
Vue.js 是一种用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的首要特点
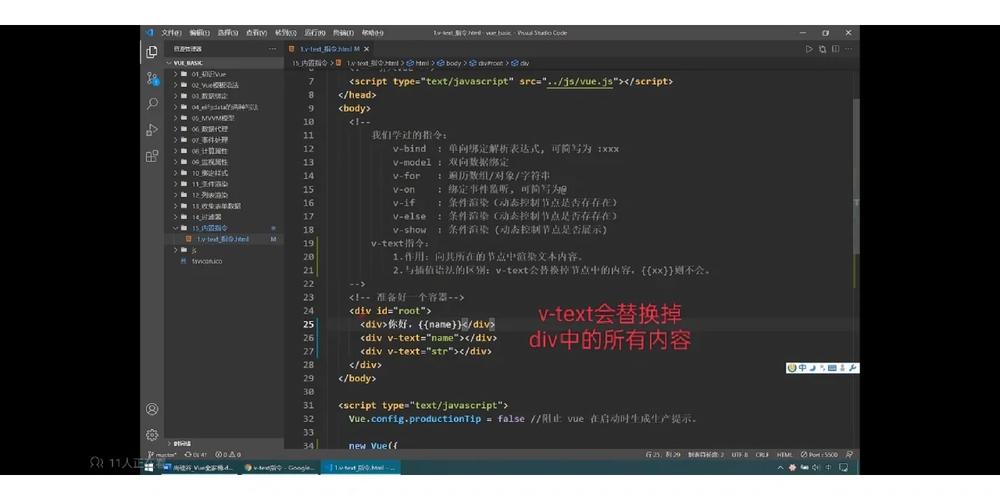
1. 呼应式数据绑定:Vue.js 的中心功用之一是双向数据绑定,这使得数据的更新能够主动反映到视图上,一起视图上的修正也会同步更新数据。2. 组件化:Vue.js 支撑将 UI 分解为可复用的组件,每个组件都有自己的逻辑和款式,这使得代码愈加模块化和可保护。3. 指令:Vue.js 供给了一系列的指令,例如 `vfor`、`vif`、`vshow` 等,这些指令能够协助开发者更方便地操作 DOM。4. 插件:Vue.js 的插件体系答应开发者轻松地扩展 Vue 的功用,例如路由、状况办理、UI 库等。
Vue.js 根本语法
1. 模板语法:Vue.js 运用根据 HTML 的模板语法,答应开发者声明式地将数据烘托进 DOM。 ```html {{ message }} ``` 在这个比如中,`{{ message }}` 是一个插值表达式,它会将数据目标 `message` 的值刺进到模板中。
2. 条件烘托:Vue.js 供给了 `vif`、`velseif`、`velse` 和 `vshow` 指令来操控元素的显现和躲藏。 ```html 现在你看到我了 现在你看不到我了 ```
3. 列表烘托:Vue.js 运用 `vfor` 指令来烘托列表。 ```html {{ item.text }} ```
4. 事情处理:Vue.js 运用 `von` 或 `@` 符号来监听事情。 ```html 点击我 点击我 ```
6. 组件:Vue.js 支撑自定义组件,能够复用和组合。 ```html ```
学习资源
官方文档:Vue.js 的官方文档是学习 Vue.js 的最佳资源,它供给了全面的指南和 API 文档。 教程和课程:网上有许多 Vue.js 的教程和课程,例如 freeCodeCamp、MDN Web Docs 等。 社区和论坛:Vue.js 具有一个活泼的社区,你能够在 Vue.js 的官方论坛、Stack Overflow 等平台上找到协助和资源。
Vue.js 浅显易懂:把握中心语法与模板技巧
Vue.js 是一款盛行的前端JavaScript结构,以其简练的语法和高效的功能遭到很多开发者的喜爱。本文将浅显易懂地介绍 Vue.js 的中心语法和模板技巧,协助读者快速把握这一强壮的前端技能。
Vue.js 简介

Vue.js 是一个渐进式JavaScript结构,它答应开发者运用简练的模板语法来构建用户界面。Vue.js 的中心库只重视视图层,易于上手,一起也能够与其它库或已有项目集成。
Vue.js 装置与项目创立

要开始运用 Vue.js,首要需求装置它。能够经过以下指令大局装置 Vue.js:
npm install -g vue-cli
vue create my-project
运用 Vue CLI 创立项目后,就能够在项目中运用 Vue.js 的各种特性了。
Vue.js 模板语法

Vue.js 的模板语法首要根据 HTML,但增加了 Vue 特有的指令和插值语法。
插值语法

插值语法答应在模板中动态刺进数据。运用双大括号 `{{ }}` 来表明插值。
- 上一篇:css根底, 什么是CSS?
- 下一篇:css效果,CSS的效果概述
猜你喜欢
 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 0 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 1 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 1 前端开发
前端开发
vue 回来上一页,vue回来上一页并改写
在Vue中,回来上一页通常是经过浏览器的历史记录来完成的。这能够经过调用`window.history.back`办法来完成。以下是一个简略的示例,展现了如安在Vue组件中完成回来上一页的功用:```javascript回来上一...
2025-01-14 0 前端开发
前端开发
vue依靠注入, 什么是Vue依靠注入?
Vue中的依靠注入供给了一种在组件之间同享依靠联系的办法,而不用经过每个组件的props逐级传递。这种机制类似于JavaScript中的require或import,但它是Vue特有的,并且是在组件的上下文中作业的。依靠...
2025-01-14 0 前端开发
前端开发
css调整图片巨细, 运用width和height特点设置图片巨细
1.运用`width`和`height`特点:你可以直接设置`width`和`height`特点来调整图片的巨细。例如:```cssimg{width:200px;height:...
2025-01-14 0 前端开发
前端开发
css换行,css换行款式
在CSS中,你能够运用以下几种办法来操控文本的换行:1.`wordwrap`和`overflowwrap`:`wordwrap:breakword;`答应长单词或URL地址换行到下一行。`overflowwrap:...
2025-01-14 0 前端开发
前端开发
行高css, 什么是行高
在CSS中,`lineheight`特点用于设置行高。行高是指一行文本的高度,包含文本自身的高度以及文本上下的空白区域。设置适宜的行高可以使文本更易于阅览。例如,假如您想要将某个元素的行高设置为20像素,可以运用以下CSS代码:```cs...
2025-01-14 0

