vue 保存两位小数
在 Vue 中保存两位小数,一般能够经过运用 JavaScript 的 `toFixed` 办法来完成。`toFixed` 办法能够将数字转换为字符串,并保存指定位数的小数。在 Vue 中,你能够在模板中运用 `toFixed`,或许在一个办法中处理数字,然后在模板中显现处理后的成果。
1. 在模板中运用 `toFixed`
```vue {{ number.toFixed }}
export default { data { return { number: 123.4567 }; }};```
在这个比如中,`number` 的值会被格局化为一个字符串,保存两位小数。
2. 在核算特点中运用 `toFixed`
假如你需求依据某个数据动态地保存两位小数,能够运用核算特点:
```vue {{ formattedNumber }}
export default { data { return { number: 123.4567 }; }, computed: { formattedNumber { return this.number.toFixed; } }};```
3. 在办法中运用 `toFixed`
假如你需求在特定的事情处理函数或办法中保存两位小数,能够这样操作:
```vue Format Number {{ formattedNumber }}
export default { data { return { number: 123.4567, formattedNumber: '' }; }, methods: { formatNumber { this.formattedNumber = this.number.toFixed; } }};```
在这个比如中,点击按钮会触发 `formatNumber` 办法,该办法会将 `number` 的值格局化为一个字符串,并保存两位小数,然后将成果赋值给 `formattedNumber`。
这些办法都能够依据你的详细需求来挑选运用。
Vue.js 中保存两位小数的完成办法详解
在开发过程中,常常需求将数值保存到指定位数的小数,特别是在金融、电商等范畴,准确到小数点后两位是常见的需求。Vue.js 作为一款盛行的前端结构,供给了多种办法来完成这一功用。本文将详细介绍在 Vue.js 中怎么保存两位小数,并讨论不同的完成办法。
一、运用 JavaScript 的 toFixed 办法

toFixed 办法是 JavaScript 内置的一个办法,用于将数字格局化为指定小数位数的字符串。在 Vue.js 中,能够直接运用该办法来保存两位小数。
```javascript
methods: {
formatNumber(value) {
return parseFloat(value).toFixed(2);
在上述代码中,`formatNumber` 办法接纳一个数值 `value`,运用 `parseFloat` 将其转换为浮点数,然后调用 `toFixed(2)` 办法保存两位小数。这种办法简略直接,但需求留意,toFixed 办法回来的是字符串类型。
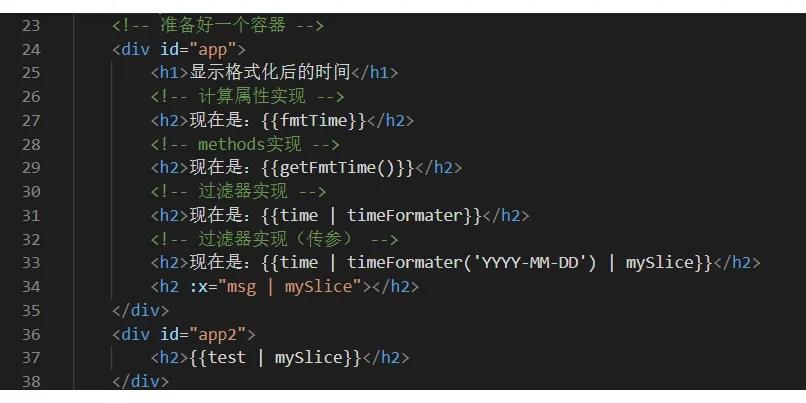
二、运用 Vue 过滤器

Vue.js 供给了过滤器功用,能够方便地对数据进行格局化处理。经过自界说一个过滤器,能够将数值保存两位小数。
```javascript
// 在 Vue 实例创立之前界说过滤器
Vue.filter('toFixed', function(value) {
return parseFloat(value).toFixed(2);
// 在模板中运用过滤器
{{ number | toFixed }}
在上述代码中,首要界说了一个名为 `toFixed` 的过滤器,该过滤器接纳一个数值 `value`,并回来保存两位小数的字符串。然后在模板中运用该过滤器,经过管道符 `|` 将 `number` 变量传递给 `toFixed` 过滤器。
三、运用核算特点

核算特点是 Vue.js 中的一种呼应式数据,能够依据依靠的数据主动核算并回来新的值。运用核算特点来保存两位小数,能够使代码愈加简练。
```javascript
computed: {
formattedNumber() {
return this.number.toFixed(2);
在上述代码中,界说了一个名为 `formattedNumber` 的核算特点,该特点依靠于 `number` 数据。每逢 `number` 发生变化时,`formattedNumber` 也会主动更新,并回来保存两位小数的字符串。
四、运用大局过滤器

假如需求在多个组件中保存两位小数,能够将过滤器界说在 Vue 实例创立之前,使其成为大局过滤器。
```javascript
// 在 Vue 实例创立之前界说大局过滤器
Vue.filter('toFixed', function(value) {
return parseFloat(value).toFixed(2);
// 在模板中运用大局过滤器
{{ number | toFixed }}
在上述代码中,界说了一个名为 `toFixed` 的大局过滤器,该过滤器能够在任何组件的模板中运用。
在 Vue.js 中,保存两位小数能够经过多种办法完成,包含运用 toFixed 办法、过滤器、核算特点和大局过滤器。挑选适宜的办法取决于详细的使用场景和需求。期望本文能帮助您更好地把握在 Vue.js 中保存两位小数的办法。
猜你喜欢
 前端开发
前端开发
css文字首行缩进, 什么是首行缩进?
在CSS中,你能够运用`textindent`特点来设置文字的首行缩进。这个特点答应你指定首行文字的缩进间隔。例如,假如你想设置首行缩进为2个字符,你能够运用以下CSS代码:```cssp{textindent:2em;/em单...
2025-01-15 0 前端开发
前端开发
css 通配符, 什么是CSS通配符?
CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为16像素,你能够运用以下CSS代码:```css{font...
2025-01-15 0 前端开发
前端开发
css嵌套, CSS嵌套的概念
在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌套:你能够在CSS中挑选器内部再界说挑选器,以挑选更具体...
2025-01-15 0 前端开发
前端开发
css模型, CSS盒模型概述
CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器(Selector):用于指定哪些HTML元素运用款式规矩。挑选...
2025-01-15 0 前端开发
前端开发
html注释代码,```html HTML 注释示例
在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个比如中,``是一个注释,它不会在浏览器中显现出来。HTML注...
2025-01-15 0 前端开发
前端开发
react中底,构建高效前端运用的柱石
React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显现一些辅佐信息、操作按钮或许是一些附加内容。1.CSS款式:...
2025-01-15 0 前端开发
前端开发
html文字标签,表明第一流其他标题,一般用于网页的主标题。
1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文本。7.``:界说下标文本。8.``:界说高亮显现的文本。9...
2025-01-15 0 前端开发
前端开发
css布景突变色, 突变色的基本概念
在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变(LinearGradient)线性突变是从一个点开端,沿着一...
2025-01-15 0

