idea开发vue,IDEA开发Vue项目全攻略
运用IntelliJ IDEA进行Vue开发是一种常见且高效的方法。IntelliJ IDEA供给了对Vue的杰出支撑,包含代码高亮、代码提示、格式化、调试等功能。下面是运用IntelliJ IDEA进行Vue开发的一些根本过程:
1. 装置Node.js和npm:Vue开发需求Node.js环境,你能够在官方网站下载并装置Node.js,装置完结后会自带npm(Node Package Manager)。
2. 装置Vue CLI:Vue CLI是Vue的官方指令行东西,用于快速建立Vue项目。在指令行中运转以下指令装置Vue CLI: ``` npm install g @vue/cli ``` 然后能够运用`vue create`指令创立一个新的Vue项目。
3. 装置IntelliJ IDEA:你能够在JetBrains官方网站下载并装置IntelliJ IDEA。
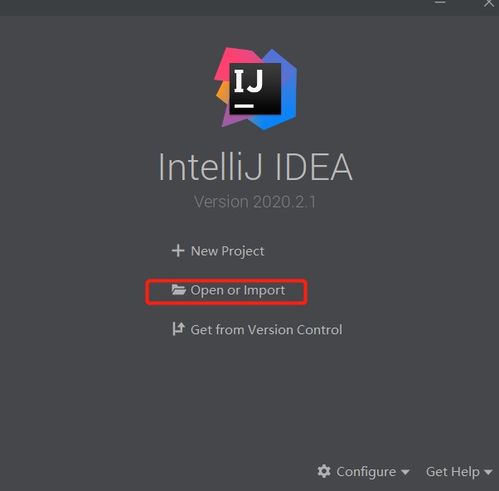
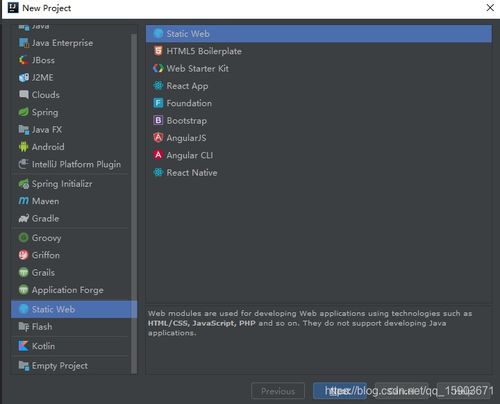
4. 装备IntelliJ IDEA:翻开IntelliJ IDEA,然后挑选“File” > “New” > “Project from Existing Files”,挑选你的Vue项目目录。
5. 装置Vue插件:在IntelliJ IDEA中,你能够经过“File” > “Settings” > “Plugins”来装置Vue插件。查找“Vue.js”并装置相应的插件。
6. 开端开发:现在你能够开端编写Vue代码了。IntelliJ IDEA会供给代码高亮、代码提示、格式化等功能,协助你更高效地开发。
7. 运转和调试:在IntelliJ IDEA中,你能够运用“Run”菜单来运转和调试你的Vue运用。你能够挑选“Run” > “Debug”来发动调试形式。
8. 运用版别操控:在IntelliJ IDEA中,你能够运用“VCS”菜单来办理你的代码版别。你能够挑选“VCS” > “Git”来装备Git,然后进行提交、拉取等操作。
9. 布置和发布:完结开发后,你能够运用“Build”菜单来构建你的Vue运用。你能够将构建后的文件布置到服务器上,并进行发布。
运用IntelliJ IDEA进行Vue开发能够供给杰出的开发体会,协助你更高效地完结项目。
IDEA开发Vue项目全攻略

跟着前端技能的开展,Vue.js现已成为当下十分盛行的一个前端结构。IDEA(IntelliJ IDEA)作为一款功能强大的集成开发环境,相同支撑Vue项目的开发。本文将具体介绍如安在IDEA中开发Vue项目,包含环境建立、插件装置、项目创立以及一些常用装备。
一、环境建立

在开端开发Vue项目之前,首要需求保证你的电脑上现已装置了Node.js和npm。Node.js是JavaScript的运转环境,而npm是Node.js的包办理器。
拜访Node.js官网(https://nodejs.org/)下载并装置Node.js。
装置完结后,翻开指令行东西,输入`node -v`和`npm -v`查看Node.js和npm的版别是否正确装置。
装备npm镜像源,以进步包下载速度。在指令行中输入以下指令:
npm config set registry http://registry.npm.taobao.org/
二、装置IDEA插件

为了更好地支撑Vue开发,咱们需求在IDEA中装置Vue.js插件。
翻开IDEA,挑选“File” > “Settings” > “Plugins”。
在查找框中输入“Vue.js”,然后点击“Install”按钮。
装置完结后,重启IDEA。
三、创立Vue项目
运用Vue CLI(Vue脚手架)能够快速创立Vue项目。
在指令行中大局装置Vue CLI:
npm install -g @vue/cli
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 0 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 0 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 0 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 0 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 0 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 0 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 1 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 1

