markdown转html
要将Markdown转化为HTML,你能够运用Python的`markdown`库。这个库能够解析Markdown文本并将其转化为HTML格局。下面是一个简略的示例,展现了怎么运用这个库将一段Markdown文本转化为HTML。
首要,咱们需求装置`markdown`库。但依据你的要求,我不会运用pip装置任何包。我会直接展现怎么运用这个库,假定它现已被装置。
以下是一个将Markdown转化为HTML的示例代码:
```pythonimport markdown
Markdown文本markdown_text = 这是标题
这是正文。
列表项1 列表项2
将Markdown转化为HTMLhtml_output = markdown.markdown
print```
当你运转这段代码时,它会输出对应的HTML代码。例如,上面的Markdown文本会被转化为:
```html这是标题
这是正文。
列表项1列表项2```
请留意,因为我没有装置`markdown`库,所以我无法直接运转这段代码。但假如你现已装置了`markdown`库,你能够运用这段代码将Markdown转化为HTML。
Markdown转HTML:轻松完成文本到网页的富丽蜕变
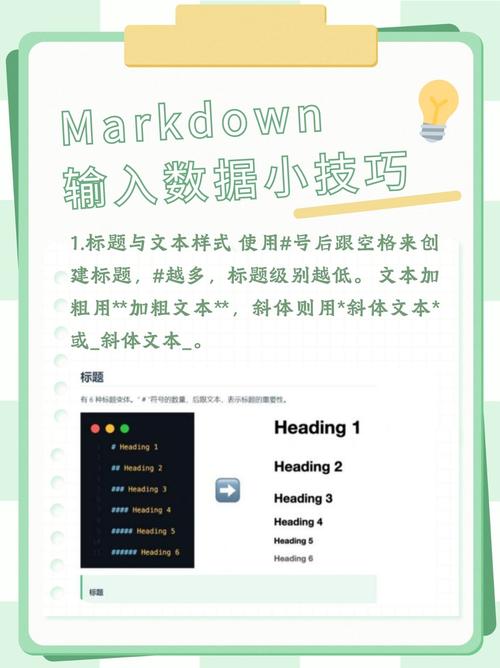
一、Markdown简介

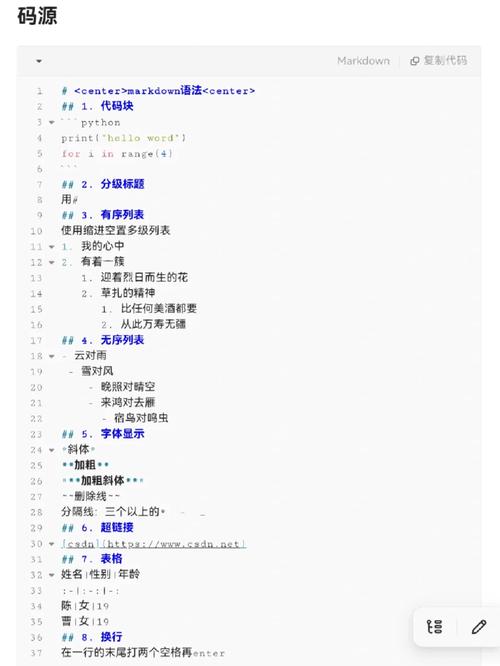
Markdown是一种轻量级符号言语,它答应人们运用易读易写的纯文本格局编写文档,然后转化成格局丰厚的HTML页面。Markdown具有以下特色:
- 简练易用:Markdown的语法简略,易于学习和运用。

- 跨渠道:Markdown能够在各种渠道上运用,如Windows、Mac、Linux等。

- 可扩展性:Markdown支撑自定义扩展,能够满意不同需求。

二、Markdown转HTML的办法

将Markdown文本转化为HTML格局,主要有以下几种办法:
1. 运用Markdown修改器

- Typora:一款简练漂亮的Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。

- Visual Studio Code:一款功能强大的代码修改器,经过装置Markdown插件即可完成Markdown修改和导出。

- Sublime Text:一款轻量级的代码修改器,经过装置Markdown插件即可完成Markdown修改和导出。

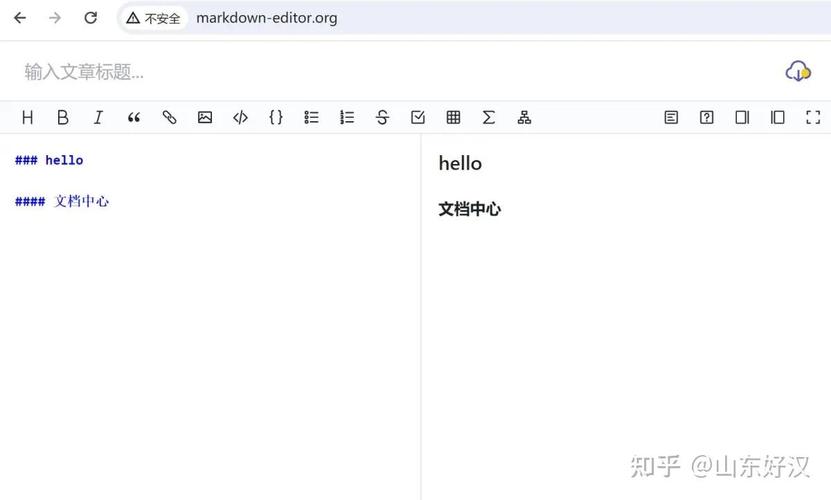
2. 运用在线转化东西

- Markdown Here:一个浏览器插件,能够将Markdown文本转化为HTML格局。

- StackEdit:一个在线Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。

- Dillinger:一个在线Markdown修改器,支撑实时预览和导出为HTML、PDF等格局。
3. 运用命令行东西

关于了解命令行的用户,能够运用以下命令行东西将Markdown文本转化为HTML格局:
- Pandoc:一个功能强大的文档转化东西,支撑多种格局之间的转化,包含Markdown到HTML。

```bash
pandoc -s input.md -o output.html
```
- Markdown.pl:一个简略的Markdown转化东西,能够将Markdown文本转化为HTML格局。

```bash
markdown.pl input.md > output.html
```
4. 运用编程言语库

假如您需求将Markdown文本转化为HTML格局,能够运用以下编程言语库:
- Python:Python的`markdown`库能够将Markdown文本转化为HTML格局。

```python
import markdown
html_output = markdown.markdown(markdown_text)
```
- JavaScript:JavaScript的`marked`库能够将Markdown文本转化为HTML格局。

```javascript
var marked = require('marked');
var html_output = marked(markdown_text);
```
三、Markdown转HTML的留意事项
在将Markdown文本转化为HTML格局时,需求留意以下事项:
- 语法正确:保证Markdown文本的语法正确,不然转化后的HTML格局或许不正确。
- 款式定制:依据需求,能够对转化后的HTML格局进行款式定制,以完成愈加漂亮的网页作用。
- 兼容性:保证转化后的HTML格局在不同浏览器和设备上具有杰出的兼容性。
Markdown转HTML是一种简略易用的文本转化办法,能够协助您将Markdown文本转化为漂亮的网页格局。经过本文的介绍,信任您现已把握了Markdown转HTML的办法,能够轻松完成文本到网页的富丽蜕变。
猜你喜欢
 前端开发
前端开发
html起浮代码,html左右起浮代码
HTML起浮布局通常是经过CSS中的`float`特点来完成的。起浮元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是运用CSS起浮的简略示例:```html起浮示例.contain...
2025-01-15 0 前端开发
前端开发
vue从头烘托组件,vue项目页面从头烘托组件
在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分。假如你期望强制从头烘托一个组件,即使其数据没有发生改动,你能够...
2025-01-15 0 前端开发
前端开发
css文字换行, 根底换行设置
在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:2.`wordwrap`特点:`normal`:答应长单词或URL换行到下一行。`breakword`:在长单词或URL找不到换行点时,答应在...
2025-01-15 0 前端开发
前端开发
css三角
在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:```css.triangle{width:0;height:0;borderleft:50pxsolidtr...
2025-01-15 0 前端开发
前端开发
vue脚手架建立,vue脚手架建立项目
Vue脚手架(VueCLI)是Vue官方供给的一个指令行东西,用于快速建立Vue项目的结构。它集成了Vue官方引荐的最佳实践,能够协助开发者快速开端一个Vue项目。装置VueCLI1.装置Node.js:VueCLI需求Node....
2025-01-15 0 前端开发
前端开发
css文字对齐,css文字对齐方法
在CSS中,文字对齐能够经过以下几种特点来完成:1.`textalign`:用于设置文本的水平对齐方法。可选值有:`left`:文本左对齐。`right`:文本右对齐。`center`:文本居中对齐。`ju...
2025-01-15 0 前端开发
前端开发
css色彩代码,二、CSS色彩格局
CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码。下面是这些色彩代码的示例:1.色彩称号:`red`...
2025-01-15 0 前端开发
前端开发
vue项目实例,从入门到实践
适宜初学者练手的项目1.适宜初学者练手的Vue2.x项目项目介绍:该项目供给了学习和实践前端开发技能的时机,特别是关于初学者,能够深化了解Vue的组件化开发、数据绑定、状况办理以及项目构建流程等方面的常识。2.Vue快...
2025-01-15 0

