css鼠标变小手, 什么是鼠标变小手款式?
要将CSS中的鼠标指针变为小手形状,你能够运用`cursor`特点并设置其值为`pointer`。这样,当用户将鼠标悬停在具有该款式的元素上时,鼠标指针就会变成一个小手形状,表明该元素是可点击的。
下面是一个简略的示例:
```cssa { cursor: pointer;}```
这段代码会将一切``(锚)元素的鼠标指针设置为小手形状。假如你想对特定的元素运用这个款式,你能够挑选性地运用类(class)或ID(id)挑选器。
例如,假如你有一个特定的类`.clickable`,你能够这样写:
```css.clickable { cursor: pointer;}```
或许,假如你有一个特定的ID`clickable`, 你能够这样写:
```cssclickable { cursor: pointer;}```
这样,一切具有`.clickable`类或`clickable` ID的元素都会显现小手形状的鼠标指针。
CSS鼠标变小手款式完成攻略
跟着网页规划的不断发展,用户交互体会变得越来越重要。在网页元素上设置鼠标变小手款式,能够添加用户的点击愿望,提高网页的交互性。本文将具体介绍如安在CSS中完成鼠标变小手款式,协助您提高网页的视觉作用。
什么是鼠标变小手款式?

鼠标变小手款式,望文生义,便是将鼠标指针的形状变为小手形状。这种款式在网页规划中非常常见,尤其是在按钮、链接等可点击元素上。经过设置CSS的`cursor`特点,咱们能够轻松完成鼠标变小手作用。
完成鼠标变小手款式的过程

1. 确认元素

首要,咱们需求确认要运用鼠标变小手款式的元素。通常情况下,这个元素是一个按钮、链接或许任何可点击的元素。
2. 设置CSS款式

在CSS款式中,咱们能够经过设置`cursor`特点来改动鼠标指针的形状。以下是一个简略的示例:
```css
button {
cursor: pointer;
在上面的代码中,咱们将按钮元素的鼠标指针形状设置为`pointer`,即小手形状。
3. 测验作用

设置完CSS款式后,保存文件并改写网页,您应该能够看到鼠标指针在按钮上变成了小手形状。
鼠标变小手款式的扩展运用

1. 鼠标悬停作用

除了在可点击元素上设置鼠标变小手款式外,咱们还能够在鼠标悬停时改动鼠标指针的形状。以下是一个示例:
```css
button:hover {
cursor: pointer;
在上面的代码中,当鼠标悬停在按钮上时,鼠标指针将变为小手形状。
2. 自定义光标

假如您想要运用自定义光标,能够经过`url()`函数来设置。以下是一个示例:
```css
button {
cursor: url('cursor.png'), pointer;
在上面的代码中,咱们将按钮元素的鼠标指针形状设置为自定义光标`cursor.png`,假如自定义光标不可用,则回退到默许的小手形状。
注意事项

1. 兼容性

尽管大多数现代浏览器都支撑鼠标变小手款式,但在一些较旧的浏览器中或许存在兼容性问题。主张在开发过程中测验不同浏览器的兼容性。
2. 鼠标指针形状的多样性

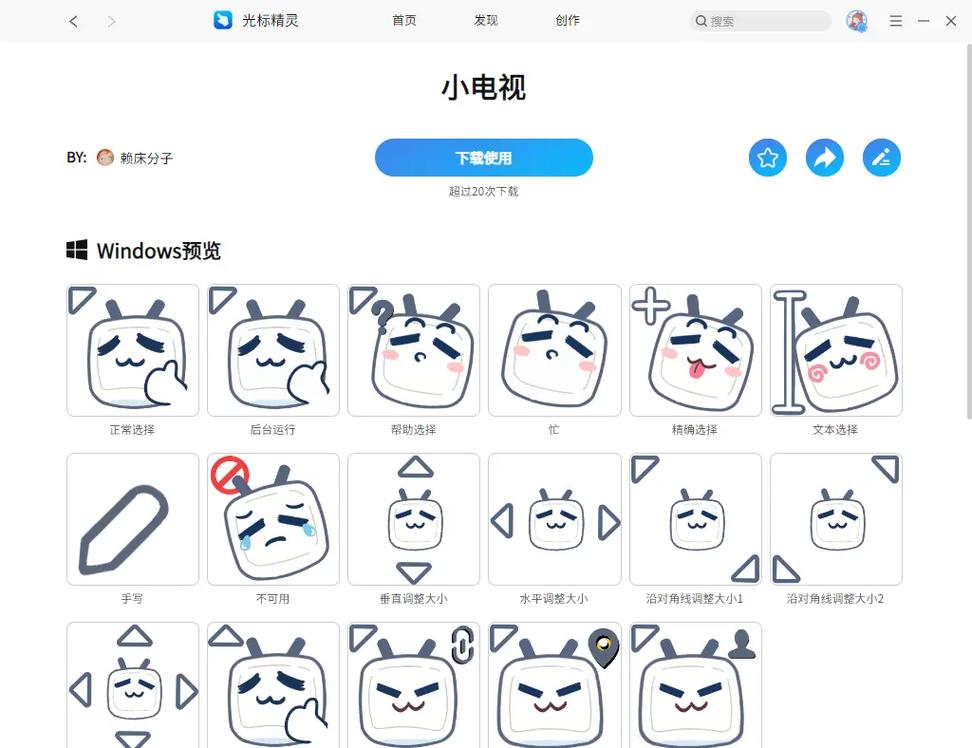
- `default`: 默许指针形状
- `pointer`: 小手形状
- `text`: I形指针形状
- `wait`: 等候指针形状
- `help`: 协助指针形状
- `move`: 移动指针形状
- `e-resize`: 向右指针形状
- `ne-resize`: 向右上指针形状
- `nw-resize`: 向左上指针形状
- `n-resize`: 向上指针形状
- `se-resize`: 向右下指针形状
- `sw-resize`: 向左下指针形状
- `s-resize`: 向下指针形状
- `w-resize`: 向左指针形状
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

