html修改器软件,dreamweaver官网下载
1. Sublime Text:一个轻量级的代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有高度可定制性,支撑插件扩展。
2. Visual Studio Code:一个由Microsoft开发的免费源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有丰厚的功用和扩展,适用于不同的开发需求。
3. Atom:一个由GitHub开发的免费源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有高度可定制性,支撑插件扩展。
4. Brackets:一个由Adobe开发的免费源代码修改器,专门针对Web开发。它具有实时预览功用,能够实时检查HTML代码的烘托作用。
5. Dreamweaver:一个由Adobe开发的商业HTML修改器,具有可视化修改和代码修改两种形式。它支撑多种Web开发技能,包含HTML、CSS、JavaScript等。
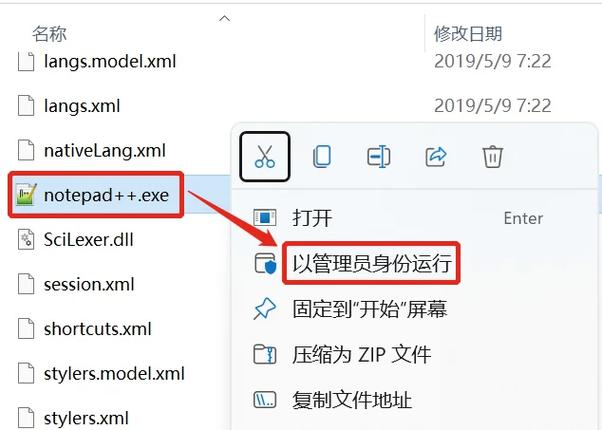
6. Notepad :一个免费的源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有轻量级、快速发动的特色,适宜简略的HTML修改。
7. Komodo Edit:一个免费的源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有强壮的调试功用和代码智能提示功用。
8. BlueGriffon:一个依据Mozilla引擎的免费WYSIWYG(所见即所得)HTML修改器,具有直观的界面和丰厚的功用。
9. Coda:一个由Panic开发的商业HTML修改器,专门针对Mac用户。它具有简练的界面和丰厚的功用,支撑FTP/SFTP上传和版别操控。
10. WebStorm:一个由JetBrains开发的商业源代码修改器,支撑多种编程言语和符号言语,包含HTML。它具有强壮的调试功用和代码智能提示功用,适用于大型Web项目。
以上是一些盛行的HTML修改器软件,您能够依据自己的需求挑选适宜的东西。
HTML修改器软件:助力网页开发者的得力助手
一、HTML修改器概述
HTML(HyperText Markup Language,超文本符号言语)是构建网页的根底,而HTML修改器则是开发者进行网页规划和编程的重要东西。一款优异的HTML修改器能够进步开发功率,下降出错率,让开发者愈加专心于构思和技能完结。本文将为您介绍几款常用的HTML修改器软件,帮助您挑选适宜自己的东西。
二、常用HTML修改器软件引荐

1. Dreamweaver
Dreamweaver是美国Adobe公司开发的集网页制作和办理网站于一身的所见即所得网页修改器。它具有强壮的功用,支撑多种编程言语,如HTML、CSS、JavaScript等。Dreamweaver界面友爱,操作简略,适宜初学者和专业人士运用。
2. Notepad
Notepad 是一款细巧高效的文本修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有语法高亮、代码折叠、主动完结等功用,十分适宜进行HTML代码的编写和调试。
3. Sublime Text
Sublime Text是一款轻量级的代码修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有强壮的插件体系,能够扩展修改器的功用。Sublime Text界面简练,操作流通,深受开发者喜欢。
4. Visual Studio Code
Visual Studio Code是由微软开发的一款开源代码修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有丰厚的插件商场,能够满意不同开发者的需求。Visual Studio Code界面漂亮,功用强壮,是现代开发者的首选东西之一。
5. EditPlus
EditPlus是一款功用强壮的文本修改器,支撑多种编程言语,包含HTML、CSS、JavaScript等。它具有语法高亮、代码折叠、主动完结、查找替换等功用,十分适宜进行HTML代码的编写和调试。
三、HTML修改器软件的挑选关键
1. 功用需求
在挑选HTML修改器软件时,首先要考虑自己的功用需求。例如,如果您需求编写杂乱的网页,能够挑选Dreamweaver或Visual Studio Code等具有强壮功用的修改器;如果您只需求进行简略的HTML代码编写,能够挑选Notepad 或EditPlus等轻量级的修改器。
2. 操作习气
不同的HTML修改器软件在操作习气上或许存在差异。在挑选修改器时,要考虑自己的操作习气,以便快速上手并进步工作功率。
3. 界面漂亮
一个漂亮的界面能够进步开发者的心境,有助于进步工作功率。在挑选HTML修改器软件时,能够重视其界面规划,挑选契合自己审美需求的修改器。
4. 插件支撑
一些HTML修改器软件具有丰厚的插件商场,能够扩展修改器的功用。在挑选修改器时,能够重视其插件支撑状况,以便在需求时增加更多功用。
- 上一篇:vue菜鸟,从零开端学习Vue.js
- 下一篇:html字体款式
猜你喜欢
 前端开发
前端开发
css 通配符, 什么是CSS通配符?
CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为16像素,你能够运用以下CSS代码:```css{font...
2025-01-15 0 前端开发
前端开发
css嵌套, CSS嵌套的概念
在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌套:你能够在CSS中挑选器内部再界说挑选器,以挑选更具体...
2025-01-15 0 前端开发
前端开发
css模型, CSS盒模型概述
CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器(Selector):用于指定哪些HTML元素运用款式规矩。挑选...
2025-01-15 0 前端开发
前端开发
html注释代码,```html HTML 注释示例
在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个比如中,``是一个注释,它不会在浏览器中显现出来。HTML注...
2025-01-15 0 前端开发
前端开发
react中底,构建高效前端运用的柱石
React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显现一些辅佐信息、操作按钮或许是一些附加内容。1.CSS款式:...
2025-01-15 0 前端开发
前端开发
html文字标签,表明第一流其他标题,一般用于网页的主标题。
1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文本。7.``:界说下标文本。8.``:界说高亮显现的文本。9...
2025-01-15 0 前端开发
前端开发
css布景突变色, 突变色的基本概念
在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变(LinearGradient)线性突变是从一个点开端,沿着一...
2025-01-15 0 前端开发
前端开发
html网页规划作业,html网页制造制品代码期末作业
规划一个HTML网页作业时,首要需求确认网页的主题和意图。以下是一个简略的HTML网页规划的示例,包含根本的HTML结构、款式和内容。这个示例将创立一个简略的个人主页。HTML结构```html我的个人主页...
2025-01-15 0

