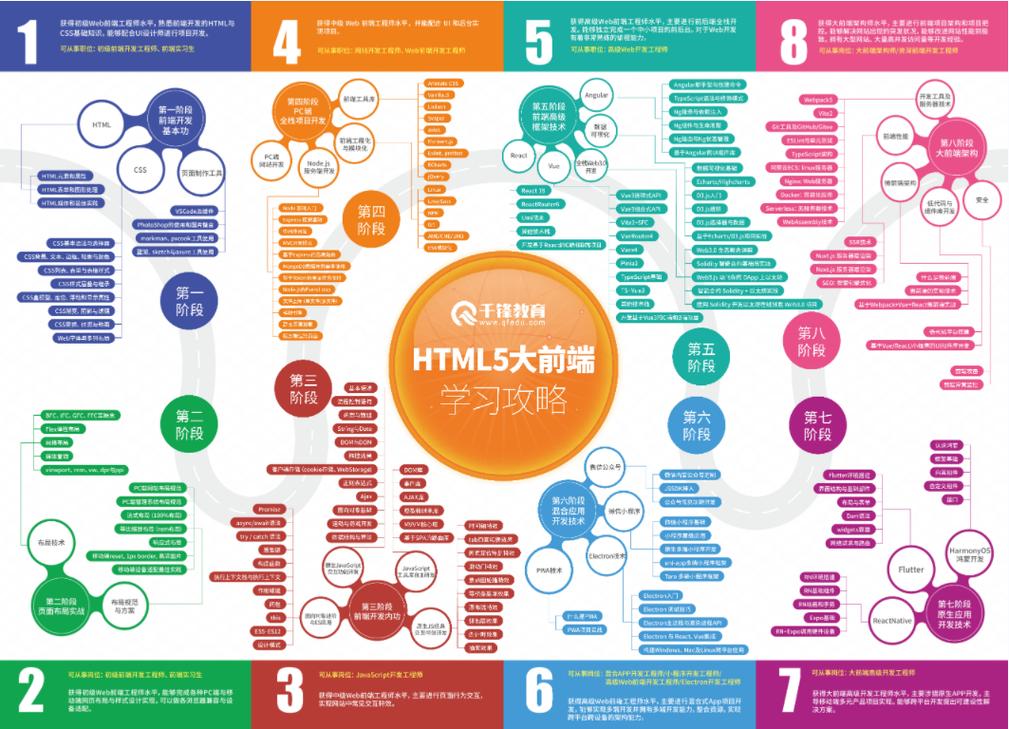
html5开发,新时代的网页与移动运用构建技能
HTML5 是一种用于创立网页和网页运用的符号言语。它是 HTML 的第五个修订版别,旨在进步跨渠道的兼容性、增强多媒体功用、进步功用和简化代码。
HTML5 的首要特色包含:
3. Canvas 和 SVG:HTML5 引入了 `` 元素,答应开发者经过 JavaScript 在网页上制作图形。一起,它也支撑 SVG(可缩放矢量图形),用于创立高质量的图形和动画。
4. 地舆定位:HTML5 供给了地舆定位 API,答应网页运用获取用户的地舆位置信息。
5. 本地存储:HTML5 引入了本地存储功用,包含 localStorage 和 sessionStorage,这些功用答应网页运用在用户设备上存储数据,而无需服务器端的支撑。
6. 表单增强:HTML5 对表单进行了增强,包含新的输入类型(如日期、时刻、色彩等)和表单验证功用。
7. 拖放支撑:HTML5 供给了拖放 API,答运用户在网页上拖动和放置元素。
8. Web Workers:HTML5 引入了 Web Workers,答应开发者创立后台线程,以履行杂乱的核算使命,而不会堵塞主线程。
9. Web Sockets:HTML5 引入了 Web Sockets,供给了一种全双工通讯机制,答应服务器和客户端之间进行实时数据交换。
10. 跨文档音讯传递:HTML5 供给了跨文档音讯传递 API,答应不同来历的页面之间进行安全的数据交换。
11. 离线运用:HTML5 支撑离线运用,经过缓存清单(manifest)文件,网页运用能够在没有网络连接的情况下持续运转。
12. 设备拜访:HTML5 供给了拜访设备硬件的 API,如摄像头、麦克风等。
HTML5 的这些特色使得它成为现代网页和网页运用开发的重要东西。它供给了丰厚的功用和强壮的功用,使得开发者能够创立愈加丰厚、动态和用户友爱的网页体会。
HTML5开发:新时代的网页与移动运用构建技能
一、HTML5简介

HTML5是超文本符号言语(HTML)的第五个版别,它不只承继了前几代HTML的长处,还引入了许多新的特性和功用。HTML5旨在供给更丰厚的网页体会,支撑多媒体、离线存储、地舆位置等信息,使得网页和移动运用愈加智能化和互动化。
二、HTML5的首要特性

3. 离线存储:HTML5供给了离线存储功用,如`localStorage`和`sessionStorage`,使得网页和运用能够在没有网络连接的情况下持续运转。
4. 地舆位置API:HTML5的地舆位置API能够获取用户的地舆位置信息,为地图、导航等运用供给支撑。
三、HTML5开发流程
1. 需求剖析:清晰运用的方针用户、功用需求、功用要求等。

2. 规划界面:运用HTML5、CSS3和JavaScript等技能进行页面布局和款式规划。
3. 完成交互:运用JavaScript编写代码,完成页面的动态效果和交互逻辑。

4. 测验与优化:在多种设备和浏览器上测验运用,保证其稳定性和兼容性,并进行功用优化。

四、HTML5开发东西与结构

1. 开发东西:Sublime Text、Visual Studio Code、Atom等代码编辑器,以及Chrome开发者东西等调试东西。

2. 前端结构:Bootstrap、Foundation、jQuery Mobile、Ionic、Framework7等,能够简化开发进程,进步开发功率。

3. 打包东西:Cordova、PhoneGap等能够将HTML5运用打包为原生运用,适配不同渠道。
五、HTML5开发的优势与局限性

1. 优势:
- 跨渠道:一次开发,多个渠道运转,节约开发时刻和本钱。

- 易于更新:只需更新服务器端代码即可,无需用户更新客户端。

- 更好的用户体会:经过CSS3完成各种动画效果,提高用户体会。

2. 局限性:

- 功用:与原生运用比较,HTML5运用在功用上或许存在必定距离。
- 兼容性:尽管HTML5具有较好的兼容性,但在一些老旧浏览器上或许存在兼容性问题。

六、HTML5开发的运用场景

1. 移动运用:HTML5能够用于开发跨渠道的移动运用,如新闻客户端、交际运用等。
3. 在线教育:HTML5能够用于开发在线教育渠道,供给丰厚的教育资源。

4. 企业运用:HTML5能够用于开发企业内部运用,如报表体系、办公自动化体系等。

HTML5作为一种新式的网页和移动运用构建技能,具有广泛的运用远景。把握HTML5技能,能够协助开发者构建高质量、跨渠道的运用程序,满意用户多样化的需求。跟着HTML5技能的不断发展和完善,信任HTML5将在未来发挥愈加重要的效果。
猜你喜欢
 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 0 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 0 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 1 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 2 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 1 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 0 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 0 前端开发
前端开发
html设置背景图片代码,```html 背景图片示例 这是有背景图片的页面```
```html背景图片示例这是有背景图片的页面``````html背景图片示例body{backgroundimage:url;}这...
2025-01-15 0

