vue脚手架,快速构建Vue项意图利器
Vue脚手架(Vue CLI)是Vue.js官方供给的一个根据指令行的东西,用于快速生成Vue项意图根底结构。Vue CLI旨在协助开发者快速建立和装备Vue运用,削减手动设置和装备的繁琐作业,使得开发者能够更专心于编写事务逻辑代码。
Vue CLI首要供给了以下几个功用:
1. 项目生成:经过指令行东西,能够快速生成一个新的Vue项目,包括必要的文件和目录结构。2. 插件和依靠办理:能够方便地增加或移除项目中的插件和依靠,例如路由(vuerouter)、状况办理(vuex)等。3. 开发服务器:内置了开发服务器,能够实时预览运用,支撑热重载(Hot Reload)。4. 打包和布置:供给了打包和布置的功用,能够轻松地将运用打包成出产环境的静态文件。5. 装备选项:答应开发者自界说项意图装备,如署理设置、环境变量等。
运用Vue CLI能够大大提高开发功率,特别是关于大型或杂乱的项目。此外,Vue CLI还支撑经过扩展插件来增加更多的功用,以满意不同项意图需求。
深化了解Vue脚手架:快速构建Vue项意图利器

跟着前端技能的开展,Vue.js已经成为构建用户界面(UI)的盛行结构之一。Vue脚手架(Vue CLI)作为Vue官方供给的一个标准化开发东西,极大地简化了Vue项意图创立和办理进程。本文将深化探讨Vue脚手架的功用、运用方法以及它在现代前端开发中的重要性。
一、什么是Vue脚手架?

Vue脚手架,全称Vue CLI(Command Line Interface),是一个根据Node.js的指令行东西,用于快速建立Vue项意图根底结构。它经过主动化装备和预界说的模板,协助开发者节省时间,专心于事务逻辑的完成。
二、Vue脚手架的首要功用

Vue脚手架供给了以下首要功用:
快速创立和办理Vue.js项目
主动生成项目模板
集成开发环境(IDE)集成
交互式脚手架
零装备原型开发
三、Vue脚手架的装置与运用
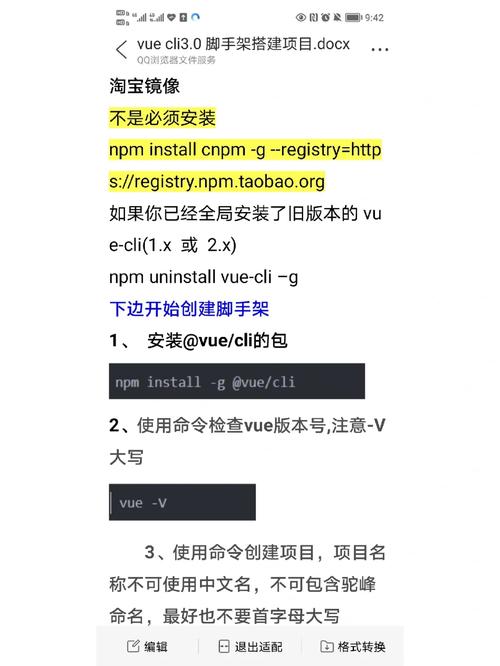
要运用Vue脚手架,首要需求保证你的核算机上装置了Node.js和npm(Node.js包办理器)。以下是装置Vue脚手架的进程:
大局装置Vue CLI
在终端中运转以下指令:
npm install -g @vue/cli
检查Vue CLI版别
在终端中运转以下指令,检查已装置的Vue CLI版别:
vue --version
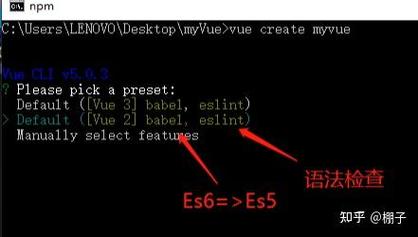
创立Vue项目
在终端中运转以下指令,创立一个新的Vue项目:
vue create my-project
其间,`my-project`是你想要创立的项目名称。
进入项目目录
在终端中运转以下指令,进入项目目录:
cd my-project
发动开发服务器
在终端中运转以下指令,发动开发服务器:
npm run serve
四、Vue脚手架的项目结构
运用Vue脚手架创立的项目具有以下根本结构:
public:包括静态资源,如HTML文件、图片等。
src:包括Vue运用的源代码,包括组件、款式和逻辑。
node_modules:包括项目依靠的模块。
package.json:办理项意图依靠和脚本。
README.md:项意图阐明文档。
五、Vue脚手架的自界说装备
Vue CLI答应你经过`vue.config.js`文件对项目进行自界说装备。你能够在该文件中修正Webpack装备、增加插件、装备开发服务器等。
例如,要修正开发服务器的端口号,能够在`vue.config.js`文件中增加以下代码:
module.exports = {
devServer: {
port: 8081
Vue脚手架作为Vue官方供给的一个标准化开发东西,极大地简化了Vue项意图创立和办理进程。经过运用Vue脚手架,开发者能够快速建立项目根底结构,节省时间,专心于事务逻辑的完成。把握Vue脚手架的运用,关于现代前端开发者来说具有重要意义。
猜你喜欢
 前端开发
前端开发
html起浮代码,html左右起浮代码
HTML起浮布局通常是经过CSS中的`float`特点来完成的。起浮元素会脱离正常的文档流,并尽可能地向左或向右移动,直到它的外边际碰到包括框或另一个起浮元素的边际。以下是运用CSS起浮的简略示例:```html起浮示例.contain...
2025-01-15 0 前端开发
前端开发
vue从头烘托组件,vue项目页面从头烘托组件
在Vue中,组件的从头烘托一般由其呼应式数据的改动触发的。当组件的data特点或核算特点发生改动时,Vue会自动更新DOM来反映这些改动。这是Vue的双向数据绑定机制的中心部分。假如你期望强制从头烘托一个组件,即使其数据没有发生改动,你能够...
2025-01-15 0 前端开发
前端开发
css文字换行, 根底换行设置
在CSS中,你能够运用几种办法来操控文本的换行行为。以下是几种常见的办法:2.`wordwrap`特点:`normal`:答应长单词或URL换行到下一行。`breakword`:在长单词或URL找不到换行点时,答应在...
2025-01-15 0 前端开发
前端开发
css三角
在CSS中,你能够运用边框来完成一个三角形的形状。以下是一个简略的比如,展现怎么运用CSS创立一个三角形:```css.triangle{width:0;height:0;borderleft:50pxsolidtr...
2025-01-15 0 前端开发
前端开发
vue脚手架建立,vue脚手架建立项目
Vue脚手架(VueCLI)是Vue官方供给的一个指令行东西,用于快速建立Vue项目的结构。它集成了Vue官方引荐的最佳实践,能够协助开发者快速开端一个Vue项目。装置VueCLI1.装置Node.js:VueCLI需求Node....
2025-01-15 0 前端开发
前端开发
css文字对齐,css文字对齐方法
在CSS中,文字对齐能够经过以下几种特点来完成:1.`textalign`:用于设置文本的水平对齐方法。可选值有:`left`:文本左对齐。`right`:文本右对齐。`center`:文本居中对齐。`ju...
2025-01-15 0 前端开发
前端开发
css色彩代码,二、CSS色彩格局
CSS色彩代码用于在网页规划中指定元素的色彩。CSS供给了多种方法来界说色彩,包含色彩称号、十六进制色彩代码、RGB色彩代码、RGBA色彩代码、HSL色彩代码和HSLA色彩代码。下面是这些色彩代码的示例:1.色彩称号:`red`...
2025-01-15 0 前端开发
前端开发
vue项目实例,从入门到实践
适宜初学者练手的项目1.适宜初学者练手的Vue2.x项目项目介绍:该项目供给了学习和实践前端开发技能的时机,特别是关于初学者,能够深化了解Vue的组件化开发、数据绑定、状况办理以及项目构建流程等方面的常识。2.Vue快...
2025-01-15 0

