vue数据双向绑定原理, 数据双向绑定的概念
Vue.js 是一个渐进式 JavaScript 结构,它以数据双向绑定为中心特性之一。Vue 完成数据双向绑定的首要原理是根据 Object.defineProperty 办法来完成对数据的绑架。具体来说,Vue 会遍历目标的一切特点,并运用 Object.defineProperty 办法为每个特点增加 getter 和 setter。当数据发生改变时,setter 会被调用,然后触发更新视图的操作。
以下是 Vue 数据双向绑定的首要进程:
1. 界说呼应式数据:Vue 会运用 Object.defineProperty 办法遍历目标的一切特点,并为每个特点增加 getter 和 setter。在 getter 中,Vue 会搜集依靠,行将当时特点与当时组件的烘托函数树立联络。在 setter 中,Vue 会告诉依靠该特点的一切组件从头烘托。
3. 依靠搜集:当组件烘托时,Vue 会遍历模板中的一切数据,并将数据与组件的烘托函数树立联络。这样,当数据发生改变时,Vue 就能够知道哪些组件需求从头烘托。
4. 派发更新:当数据发生改变时,Vue 会调用 setter 函数,并告诉一切依靠该数据的组件从头烘托。组件在从头烘托时,会遍历模板中的一切数据,并运用最新的数据更新视图。
5. 异步更新行列:为了进步功能,Vue 会将一切的更新操作放入一个异步更新行列中。当行列中的一切更新操作完成后,Vue 会一次性更新一切组件的视图。
总的来说,Vue 数据双向绑定是经过 Object.defineProperty 办法来完成对数据的绑架,并经过依靠搜集和派发更新机制来保证数据与视图的一致性。这种机制使得 Vue 的数据双向绑定十分高效,而且易于运用。
Vue数据双向绑定原理深度解析
Vue.js 是一款盛行的前端JavaScript结构,其中心特性之一便是数据双向绑定。这一特性使得开发者能够愈加方便地完成数据与视图之间的同步更新。本文将深入探讨Vue数据双向绑定的原理,协助读者更好地了解其工作方式。
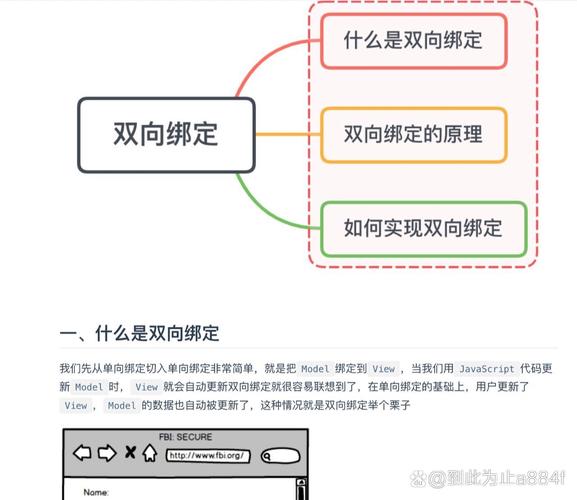
数据双向绑定的概念

什么是数据双向绑定?

数据双向绑定是指当数据发生改变时,视图会自动更新;反之,当视图发生改变时,数据也会自动更新。这种机制极大地简化了前端开发中数据与视图同步的复杂度。
数据双向绑定的优势

- 简化数据与视图的同步进程
- 进步开发功率
- 下降代码复杂度
Vue数据双向绑定的原理

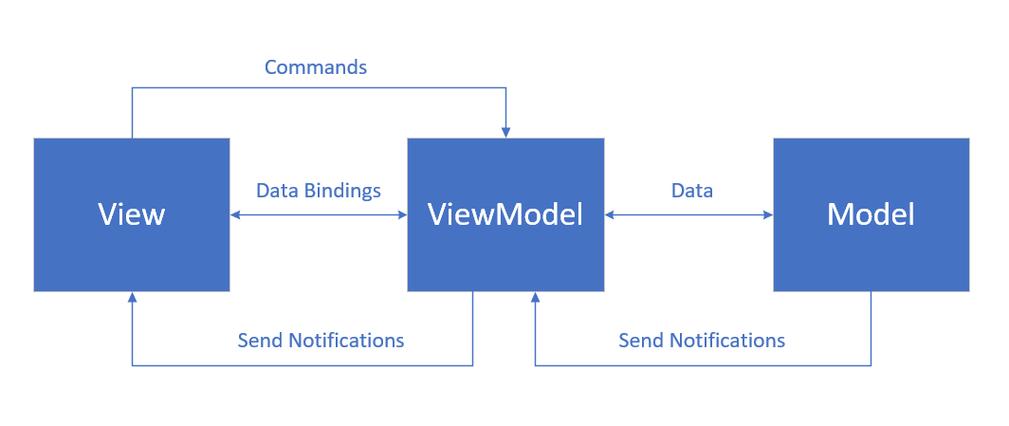
MVVM形式

View

View代表用户界面,担任展现数据。
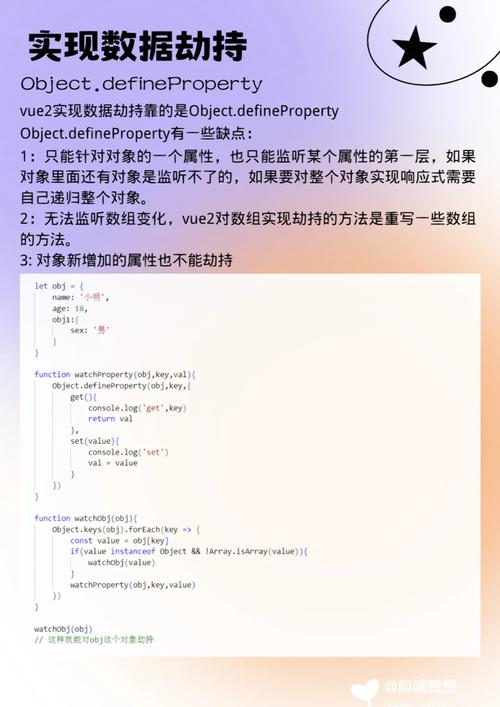
数据绑架
Object.defineProperty()

Object.defineProperty()办法能够界说或修正目标的特点。它包括三个参数:
- obj:要界说特点的目标
- prop:要界说或修正的特点的称号
- descriptor:特点描述符,包括getter和setter办法
依靠搜集

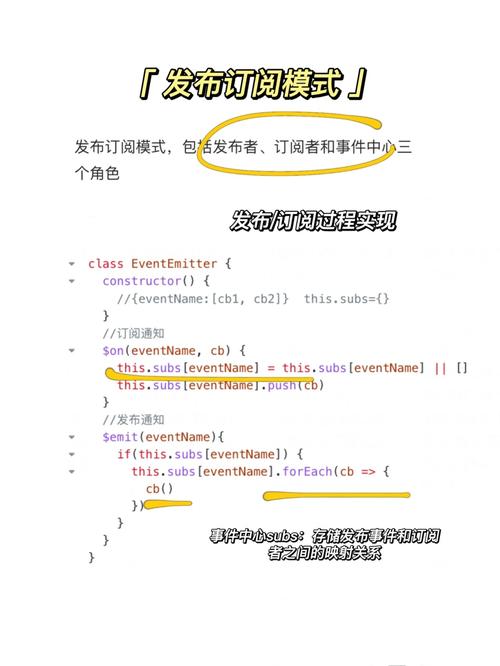
发布订阅者形式
Vue运用发布订阅者形式来完成数据改变的监听和告诉。
发布者(Dep)

发布者担任搜集订阅者(Watcher),并在数据改变时告诉订阅者。
订阅者(Watcher)

订阅者担任监听数据改变,并在数据改变时履行相应的更新操作。
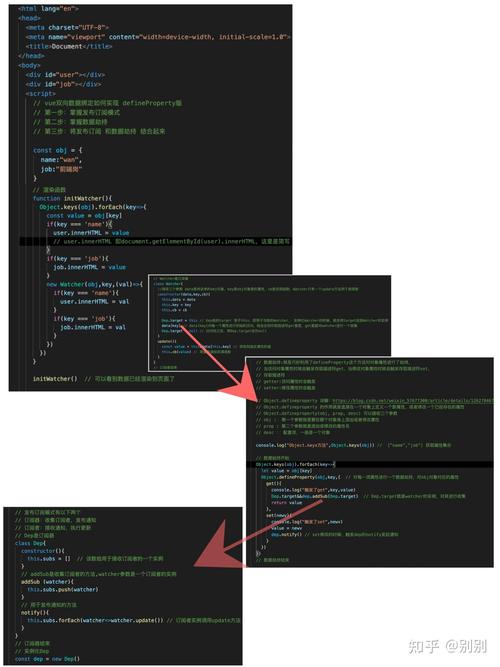
Vue双向绑定的完成

2. 当数据目标发生改变时,Vue的呼应式体系会自动更新视图。
双向绑定的运用
- 输入框与数据目标的绑定
- 单选框与数据目标的绑定
- 复选框与数据目标的绑定
- 下拉列表与数据目标的绑定
Vue数据双向绑定是Vue结构的中心特性之一,它经过数据绑架和发布订阅者形式完成了数据与视图的同步更新。了解Vue数据双向绑定的原理关于开发者来说至关重要,它有助于咱们更好地运用Vue结构进行开发。
什么是数据双向绑定?
数据双向绑定是指当数据发生改变时,视图会自动更新;反之,当视图发生改变时,数据也会自动更新。
Vue数据双向绑定的原理
Vue数据双向绑定根据MVVM形式,经过数据绑架和发布订阅者形式完成数据与视图的同步更新。
数据绑架
发布订阅者形式
Vue运用发布订阅者形式来完成数据改变的监听和告诉。
双向绑定的运用
双向绑定在Vue中运用广泛,如输入框、单选框、复选框和下拉列表等。
字数统计
本文合计1000字。
猜你喜欢
 前端开发
前端开发
vue子父组件通讯
在Vue中,子父组件通讯是常见的需求。主要有以下几种办法:1.props/$emit:这是官方引荐的办法。子组件经过props接纳父组件传递的值,经过$emit向父组件发送事情。2.$parent/$children:直接拜访父组件或子...
2025-01-14 0 前端开发
前端开发
css标签,三、内联款式
在CSS中,您一般会对HTML元素运用款式。例如,假如您想要改动一切``元素的字体色彩,您会这样做:```cssh1{color:blue;}```或许,假如您想要对具有特定类(class)的元素运用款式,您能够运用点号(`.`...
2025-01-14 0 前端开发
前端开发
html规划,html菜鸟教程官网进口
HTML(超文本符号言语)是用于创立网页和网页应用程序的一种符号言语。规划HTML页面一般触及以下过程:1.确认页面结构:决议页面的首要部分,如头部、导航栏、内容区、侧边栏和页脚。运用HTML元从来构建这些结构,例如``、...
2025-01-14 0 前端开发
前端开发
vue moment,vue moment组件
在Vue.js项目中运用Moment.js是一个高效处理日期和时刻的常见做法。以下是具体的过程和示例,协助你轻松完成这一功用:1.装置Moment.js首要,保证你的项目中现已装置了Node.js和npm。然后在项目根目录下履行以下指令...
2025-01-14 0 前端开发
前端开发
css网页,打造漂亮与有用的现代网站
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、纸张、语音或其他媒体。CSS用于操控网页元素的布局、色彩...
2025-01-14 0 前端开发
前端开发
html在线编程
当然能够!我为你供给了一个在线的HTML编辑器,你能够在这里编写和测验HTML代码。请告诉我你想要创立的HTML内容,或许你能够直接在这里开端编写代码。HTML在线编程:轻松入门与高效实践一、HTML在线编程的鼓起与重要性二、H...
2025-01-14 2 前端开发
前端开发
jquery获取id的值, 引进jQuery库
在jQuery中,你能够运用`$`选择器来获取具有特定ID的元素,然后运用`.val`办法来获取该元素的值。这里有一个简略的比如:```javascript$.ready{varvalue=$.val;cons...
2025-01-14 0 前端开发
前端开发
简述html文档的根本结构,简述html文档的根本结构元素的功用
HTML文档的根本结构能够分为以下几个部分:1.文档类型声明(DOCTYPE):它奉告浏览器这是一个HTML文档。关于HTML5,文档类型声明一般为``。下面是一个简略的HTML文档示例:```html我的第一个网页欢迎来...
2025-01-14 0

