css长度单位, 肯定长度单位
CSS长度单位用于指定元素尺度、边距、字体巨细等特点。常见的CSS长度单位包含:
1. 像素(px):依据屏幕分辨率的最小单位,一般用于屏幕显现。
2. 点(pt):依据打印分辨率的巨细单位,一般用于打印。
3. 英寸(in):依据物理尺度的长度单位,一般用于打印。
4. 厘米(cm):依据物理尺度的长度单位,一般用于打印。
5. 毫米(mm):依据物理尺度的长度单位,一般用于打印。
6. em:相关于当时字体巨细的单位,一般用于字体巨细。
7. rem:相关于根元素字体巨细的单位,一般用于呼应式规划。
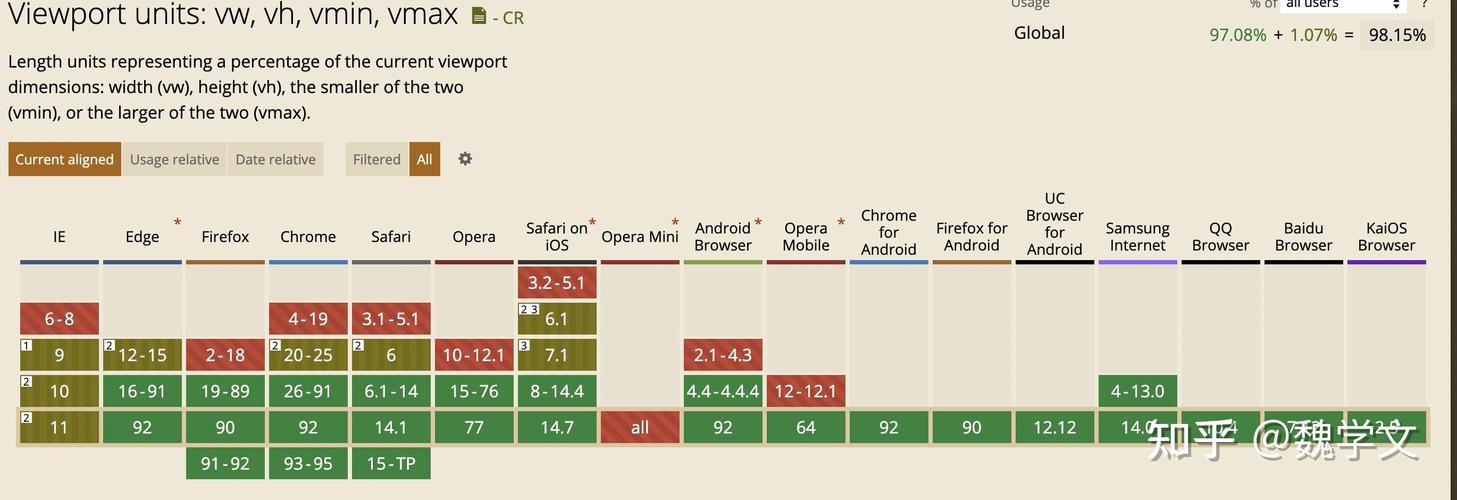
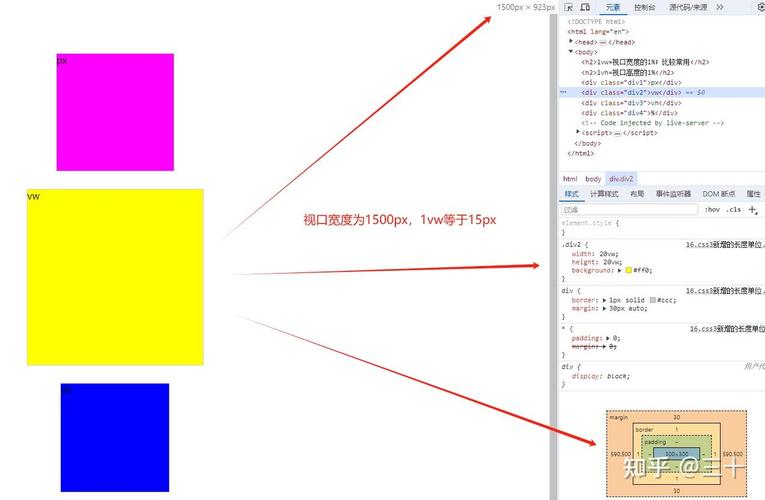
8. vw:视口宽度的百分比,一般用于呼应式规划。
9. vh:视口高度的百分比,一般用于呼应式规划。
10. vmin:视口宽度和高度中的较小值的百分比,一般用于呼应式规划。
11. vmax:视口宽度和高度中的较大值的百分比,一般用于呼应式规划。
12. %:百分比单位,一般用于宽度、高度、边距等特点。
这些单位能够依据规划需求进行挑选,以到达最佳的作用。
CSS长度单位详解
在网页规划和开发过程中,CSS(层叠样式表)扮演着至关重要的人物。CSS长度单位是操控网页布局和规划的关键因素之一。了解和把握各种长度单位关于创立呼应式和习惯不同设备屏幕的网页至关重要。本文将具体介绍CSS中常用的长度单位,帮助您更好地了解和运用它们。
肯定长度单位

肯定长度单位是指在任何设备和环境下都有固定物理尺度的长度衡量单位。它们与设备的物理特性相关,而不是依据其他元素的相对尺度。
像素(px)

像素(Pixel)是CSS中最常用的长度单位,它相当于屏幕上的一个点。由于像素是肯定单位,因而运用像素界说的尺度在不同设备和分辨率上的表现是共同的。
```css
element {
width: 100px;
height: 50px;
英寸(in)

英寸(Inch)是国际单位制中的长度单位,1英寸等于2.54厘米。在打印或高分辨率的显现设备上或许更为适用。
```css
element {
width: 2in;
height: 3in;
厘米(cm)

厘米(Centimeter)是长度单位,1厘米等于10毫米。在网页规划中,厘米单位较少运用。
```css
element {
width: 5cm;
height: 7cm;
毫米(mm)
毫米(Millimeter)是长度单位,1毫米等于0.1厘米。在网页规划中,毫米单位较少运用。
```css
element {
width: 10mm;
height: 15mm;
点(pt)

点(Point)是长度单位,常用于软件规划和排版印刷职业。1点等于1/72英寸。
```css
element {
width: 72pt;
height: 96pt;
派卡(pc)

派卡(Pica)是长度单位,相当于12点。1派卡等于12点。
```css
element {
width: 12pc;
height: 24pc;
相对长度单位

相对长度单位是指依据其他长度核算出来的长度单位。它们在呼应式规划中十分有用,由于它们能够依据父元素或其他元素的巨细进行调整。
百分比(%)
百分比是依据父元素的尺度核算的相对单位。运用百分比能够创立灵敏的布局,使得元素的尺度能够依据父容器的尺度改变而改变。
```css
.parent {
width: 500px;
.child {
width: 50%; / 子元素宽度为父元素宽度的一半 /

视窗宽度(vw)
视窗宽度(Viewport Width)是相关于浏览器视窗的宽度的单位。它们十分合适用于创立呼应式规划。
```css
.full-width {
width: 100vw; / 元素宽度等于视窗宽度 /

视窗高度(vh)

视窗高度(Viewport Height)是相关于浏览器视窗的高度的单位。它们十分合适用于创立呼应式规划。
```css
.full-height {
height: 100vh; / 元素高度等于视窗高度 /

em

em是相关于当时元素的字体尺度的相对单位。em常用于创立呼应式的布局,由于元素的尺度能够相关于其父元素的字体巨细改变。
```css
html {
font-size: 16px; / 默许字体巨细 /

font-size: 1.2em; / 相关于父元素的字体巨细 /

rem
rem是相关于根元素(一般是)的字体巨细的单位。这使得在整个文档中更方便地坚持共同性。
```css
html {
font-size: 16px; / 默许字体巨细 /
font-size: 1.2rem; / 相关于根元素的字体巨细 /
CSS长度单位是网页规划和开发中不可或缺的一部分。了解和把握各种长度单位关于创立呼应式和习惯不同设备屏幕的网页至关重要。本文具体介绍了CSS中常用的长度单位,包含肯定长度单位和相对长度单位。期望本文能帮助您更好地了解和运用CSS长度单位,进步您的网页规划和开发技术。
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 2 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

