vue中运用jquery
1. 装置 jQuery:在 Vue 项目中装置 jQuery,能够经过 npm 或 yarn 装置,也能够经过 CDN 引进。2. 在 Vue 组件中运用 jQuery:在 Vue 组件中,你能够经过 `mounted` 钩子函数来保证 DOM 现已烘托完结,然后运用 jQuery 来操作 DOM。3. 运用 jQuery 插件:假如你需求运用 jQuery 插件,能够在 Vue 组件中引进并运用。
以下是一个简略的示例,展现了如安在 Vue 组件中运用 jQuery:
```javascript Click me
import $ from 'jquery';
export default { name: 'App', mounted { $.click { alert; }qwe2; }}```
在这个示例中,咱们首要导入了 jQuery 库,然后在 Vue 组件的 `mounted` 钩子函数中,运用 jQuery 选择器 `myButton` 来选中按钮,并为其增加一个点击事情处理函数。
需求留意的是,尽管能够在 Vue 项目中运用 jQuery,但这样做或许会下降项目的可维护性和可读性。因而,在决议运用 jQuery 之前,请细心考虑你的需求,并权衡利弊。
Vue中运用jQuery的实践攻略
跟着前端技能的开展,Vue.js现已成为一个盛行的JavaScript结构,它以其简练的API和呼应式数据绑定而遭到开发者的喜欢。在某些场景下,咱们或许需求结合jQuery来处理一些特定的使命。本文将具体介绍如安在Vue项目中运用jQuery,并供给一些最佳实践。
一、为什么在Vue中运用jQuery
尽管Vue.js供给了丰厚的内置功用,但在某些情况下,jQuery依然有其共同的优势:
- 兼容性:jQuery在许多旧版浏览器中依然得到支撑,能够方便地支撑留传应用程序。

- DOM操作:jQuery供给了简练的DOM操作API,关于一些简略的DOM操作,运用jQuery或许愈加高效。

- 插件生态:jQuery具有巨大的插件生态系统,能够轻松扩展其功用。
二、如安在Vue中运用jQuery

1. 装置jQuery
首要,您需求在Vue项目中装置jQuery。能够经过npm或yarn来完结这一步:
```bash
npm install jquery --save
或许
```bash
yarn add jquery
2. 引进jQuery
引进jQuery的方法主要有两种:大局引进和部分引进。
大局引进
在`main.js`文件中引进jQuery,并将其增加到Vue的原型上:
```javascript
import Vue from 'vue';
import jQuery from 'jquery';
Vue.prototype.$ = jQuery;
这样,您就能够在所有组件中经过`this.$`来访问jQuery。
部分引进

在需求运用jQuery的组件中引进:
```javascript
import jQuery from 'jquery';
export default {
mounted() {
jQuery(document).ready(() => {
// 运用jQuery操作DOM
});
3. 留意事项

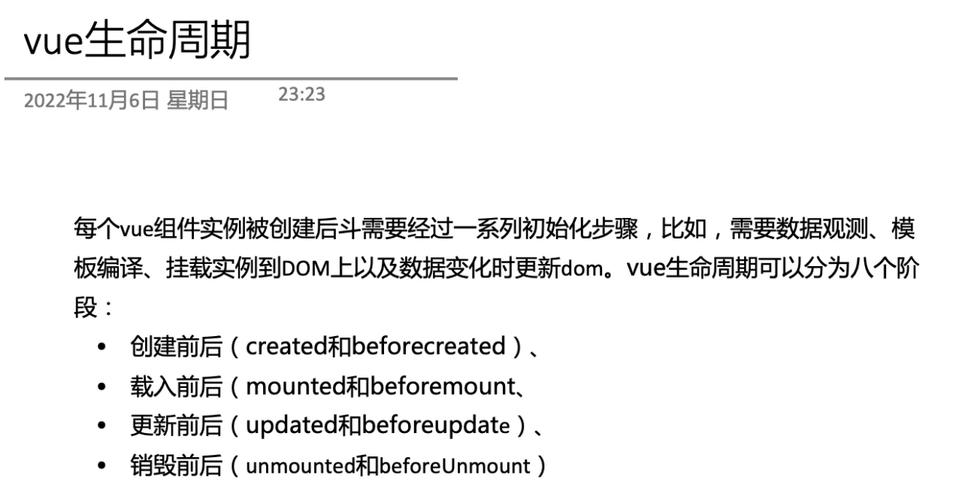
- Vue生命周期:在运用jQuery操作DOM时,请保证在Vue的生命周期函数中进行,例如`mounted`或`updated`。

- DOM更新:Vue的数据绑定或许会导致DOM更新,因而在运用jQuery操作DOM后,或许需求从头绑定Vue的数据。

三、Vue与jQuery的混用最佳实践
1. 防止大局污染

尽量运用部分引进的方法,防止在大局效果域中污染变量。
2. 运用Vue的数据绑定

优先运用Vue的数据绑定功用,防止直接运用jQuery操作DOM。
3. 防止命名抵触

在运用jQuery插件时,留意防止与Vue的命名抵触。
4. 优化功能

在操作DOM时,尽量运用jQuery的选择器,防止过度运用DOM操作。
在Vue中运用jQuery能够带来许多便当,但需求留意一些最佳实践,以保证项目的稳定性和功能。经过合理地结合Vue和jQuery,您能够充分发挥两者的优势,进步开发功率。
- 上一篇:vue款式绑定,vue款式
- 下一篇:react耐克,科技与时髦的完美结合
猜你喜欢
 前端开发
前端开发
css布景色彩代码, 布景色彩概述
CSS(层叠款式表)用于设置网页的款式和布局。要设置元素的布景色彩,能够运用`backgroundcolor`特点。布景色彩的值能够是色彩名、十六进制代码、RGB或RGBA值等。1.运用色彩名:```csselement{...
2025-01-16 4 前端开发
前端开发
css箭头,css箭头代码
CSS箭头通常是经过伪元素和边框特点来完成的。以下是一个简略的比如,展现怎么运用CSS创立一个向上的箭头:```css.arrowup{width:0;height:0;borderleft:5pxsolidtran...
2025-01-16 4 前端开发
前端开发
css图层, 什么是CSS图层
1.zindex:`zindex`特点用于操控元素的笔直堆叠次序。值越大,元素越接近用户。只要定位元素(即具有`position`特点值`relative`、`absolute`、`fixed`或`sticky`的元素)才干...
2025-01-16 4 前端开发
前端开发
html表单模板代码,```htmlHTML Form Template
当然可以,下面是一个简略的HTML表单模板代码示例。这个表单包含了一些根本的表单元素,如文本输入框、单选按钮、复选框、下拉菜单和提交按钮。```htmlHTMLFormTemplateHTMLFormFirstName:...
2025-01-16 3 前端开发
前端开发
html文字居中代码
1.水平居中:关于块级元素(如``、``等),能够运用`textalign:center;`。关于行内元素(如``、``等),也能够运用`textalign:center;`,但一般需求将其父元素设置为`textali...
2025-01-16 4 前端开发
前端开发
html中的空格,html中的空格标签
假如你需要在HTML中保存多个接连的空格,能够运用以下几种办法:1.运用CSS款式:你能够经过CSS的`whitespace`特点来操控空格的显现。例如,将`whitespace`设置为`pre`或`prewrap`能够保存HTML代码中...
2025-01-16 4 前端开发
前端开发
html文本域,```html HTML 文本域示例
在HTML中,文本域(``)是一个多行文本输入字段,用户能够在其间输入和修改文本。下面是一个简略的HTML文本域示例:```htmlHTML文本域示例请输入您的信息:您的信息将显现在这里在这个比如中,``...
2025-01-16 3 前端开发
前端开发
css暗影,css暗影作用
CSS暗影是一种常用的技能,用于给网页元素增加视觉深度和层次感。首要有两种类型的CSS暗影:文本暗影(textshadow)和盒暗影(boxshadow)。文本暗影(textshadow)文本暗影能够给文本增加暗影作用,使其愈加杰出或具有...
2025-01-16 3

