vue调用后端接口, 准备工作
在Vue中调用后端接口一般运用`axios`库。`axios`是一个根据Promise的HTTP客户端,适用于浏览器和node.js。以下是运用`axios`调用后端接口的根本过程:
1. 装置`axios`:一般在项目中,你需求在`package.json`中增加`axios`依靠,然后运转`npm install`或`yarn`来装置它。但在这个环境中,咱们假定`axios`现已可用。
2. 在Vue组件中引进`axios`。
3. 运用`axios`的`get`、`post`、`put`、`delete`等办法来调用后端接口。
4. 处理呼应数据。
下面是一个简略的比如,演示如安在Vue组件中运用`axios`调用一个GET接口:
```javascript User List {{ user.name }}
import axios from 'axios';
export default { data { return { users: }; }, created { this.fetchUsers; }, methods: { async fetchUsers { try { const response = await axios.get; this.users = response.data; } catch { console.error; } } }};```
在这个比如中,咱们创立了一个Vue组件,它有一个名为`users`的数据特色,用于存储用户列表。在组件创立时(`created`钩子),咱们调用`fetchUsers`办法来获取用户数据。`fetchUsers`办法运用`axios.get`来调用一个公共的JSON placeholder API,获取用户列表,并将成果存储在`users`数据特色中。
留意:在实践运用中,你需求替换API URL为你的后端接口URL,而且或许需求处理认证、错误处理等更多杂乱的场景。
Vue前端调用后端接口详解
在当时的前端开发范畴,Vue.js因其易学易用、组件化开发等特色,受到了广泛的欢迎。而前后端别离的开发形式,使得前端与后端的数据交互变得尤为重要。本文将具体介绍Vue前端怎么调用后端接口,包含准备工作、具体过程以及一些实用技巧。
准备工作
在开端调用后端接口之前,咱们需求做一些准备工作:
1. 装置Axios库

Axios是一个根据Promise的HTTP客户端,能够用于浏览器和Node.js中的HTTP恳求。在Vue项目中,咱们能够经过npm装置Axios库:
```bash
npm install axios --save
2. 引进Axios库
在Vue项目中,咱们需求在主进口文件(如main.js)中引进Axios库,并将其增加到Vue的原型上,以便在组件中直接运用:
```javascript
import Vue from 'vue';
import axios from 'axios';
Vue.prototype.$http = axios;
调用后端接口
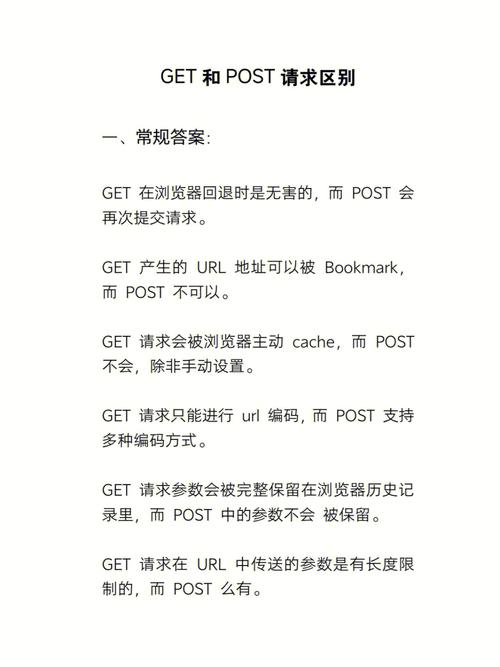
1. 发送GET恳求

GET恳求一般用于获取数据,以下是一个发送GET恳求的示例:
```javascript
this.$http.get('/api/data')
.then(response => {
// 处理呼应数据
console.log(response.data);
})
.catch(error => {
// 处理错误信息
console.error(error);
});
2. 发送POST恳求

POST恳求一般用于提交数据,以下是一个发送POST恳求的示例:
```javascript
this.$http.post('/api/data', {
key1: 'value1',
key2: 'value2'
.then(response => {
// 处理呼应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
3. 发送PUT恳求

PUT恳求一般用于更新数据,以下是一个发送PUT恳求的示例:
```javascript
this.$http.put('/api/data/123', {
key1: 'value1',
key2: 'value2'
.then(response => {
// 处理呼应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
4. 发送DELETE恳求

DELETE恳求一般用于删去数据,以下是一个发送DELETE恳求的示例:
```javascript
this.$http.delete('/api/data/123')
.then(response => {
// 处理呼应数据
console.log(response.data);
.catch(error => {
// 处理错误信息
console.error(error);
处理跨域问题
1. 运用CORS
CORS(跨域资源共享)是一种答应跨源恳求的技能。在服务器端,咱们能够经过设置CORS相关的呼应头,答应前端跨域拜访。
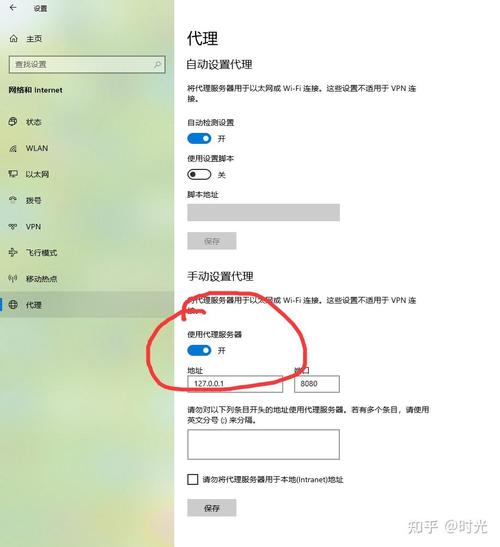
2. 运用署理服务器

在开发环境中,咱们能够运用署理服务器来转发恳求,然后防止跨域问题。以下是一个运用vue.config.js装备署理的示例:
```javascript
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
3. 运用Nginx反向署理

在出产环境中,咱们能够运用Nginx作为反向署理服务器,将前端恳求转发到后端服务器。
猜你喜欢
 前端开发
前端开发
html5标签
一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HTML5的方针是简化网页制造流程,削减对第三方插件的需求,然后提高...
2025-01-13 0 前端开发
前端开发
vue注释快捷键,vue中灰色注释快捷键
1.VisualStudioCode:行注释:`Ctrl/`或`Cmd/`块注释:`ShiftAltA`或`OptionShiftA`2.SublimeTe...
2025-01-13 0 前端开发
前端开发
css导入字体, 什么是@font-face特点?
在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字体称号,而浏览器会主动加载相应的字体文件。下面是一个根本的`@f...
2025-01-13 0 前端开发
前端开发
html二级菜单,html二级菜单代码
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设置菜单的款式/ul{liststyletype:non...
2025-01-13 0 前端开发
前端开发
怎么创立一个vue项目, 预备工作
创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(Node.js的包管理器)。你能够经过拜访来下载和装置Node.js...
2025-01-13 0 前端开发
前端开发
vue 后端结构,Vue项目后端结构的挑选与优化
1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地经过中间件来扩展。2.Koa.js:这是由Express.js...
2025-01-13 1 前端开发
前端开发
vue 深仿制, 什么是深仿制?
在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`JSON.parseqwe2`来完成深仿制。这种办法简略易用,但有...
2025-01-13 0 前端开发
前端开发
css表格款式大全, 根本表格款式
1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设置表格边框、布景色彩、文本对齐办法等。更多详情请拜访。3.十个...
2025-01-13 0

