jquery实例,```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
当然能够。这里有一个简略的 jQuery 实例,展现了怎么运用 jQuery 来改动一个元素的文本内容和款式。
```htmljQuery 实例$.ready{ $.click{ $.text; $.css; }qwe2;}qwe2;
点击我点击按钮改动文本和款式
在这个比如中,当用户点击按钮时,`` 元素的文本会改动为 你好,这是 jQuery 的文本!,而且文本色彩变为赤色,字体大小变为 24 像素。这是经过 jQuery 的 `text` 办法改动文本,以及 `css` 办法改动款式完成的。
《jQuery实例:实战解析与技巧共享》
一、jQuery简介
jQuery是一个快速、小型且功用丰厚的JavaScript库。它简化了HTML文档的遍历、事情处理、动画和Ajax交互等使命,极大地提高了Web开发的功率。jQuery的中心思维是“写得更少,做得更多”,经过选择器快速定位元素,然后运用简练的API进行操作。
二、jQuery选择器
元素选择器:如'id'、'.class'、'element'等。
特点选择器:如'[attr=value]'、'[attr^=value]'等。
层级选择器:如'parent > child'、'parent sibling'等。
过滤选择器:如':first-child'、':last-child'、':even'、':odd'等。
三、jQuery DOM操作

获取内容:如$.html()、$.text()、$.val()等。
设置内容:如$.html('内容')、$.text('内容')、$.val('值')等。
增加元素:如$.append('元素')、$.prepend('元素')、$.after('元素')、$.before('元素')等。
删去元素:如$.remove()、$.empty()等。
修正特点:如$.attr('特点名', '特点值')、$.prop('特点名', '特点值')等。
四、jQuery事情处理
绑定事情:如$.click(function() {...})、$.on('事情名', function() {...})等。
触发事情:如$.trigger('事情名')、$.triggerHandler('事情名')等。
事情托付:如$.on('事情名', '.selector', function() {...})等。
五、jQuery动画作用

淡入/淡出:如$.fadeIn()、$.fadeOut()、$.fadeTo()等。
滑动:如$.slideToggle()、$.slideUp()、$.slideDown()等。
躲藏/显现:如$.hide()、$.show()、$.toggle()等。
六、jQuery Ajax恳求
$.ajax():用于发送异步恳求。
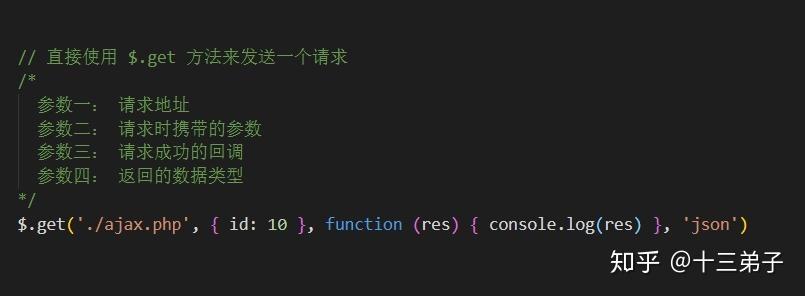
$.get():用于发送GET恳求。
$.post():用于发送POST恳求。
七、jQuery插件使用
表单验证插件:如validate.js、jQuery Validation Plugin等。
轮播插件:如carousel.js、owlCarousel等。
模态框插件:如modal.js、jQuery Modal Plugin等。
下拉菜单插件:如dropdown.js、jQuery Dropdown Plugin等。
jQuery是一个功用强大的JavaScript库,它极大地简化了Web开发。经过本文的实例解析,信任读者现已对
猜你喜欢
 前端开发
前端开发
html5标签
一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HTML5的方针是简化网页制造流程,削减对第三方插件的需求,然后提高...
2025-01-13 0 前端开发
前端开发
vue注释快捷键,vue中灰色注释快捷键
1.VisualStudioCode:行注释:`Ctrl/`或`Cmd/`块注释:`ShiftAltA`或`OptionShiftA`2.SublimeTe...
2025-01-13 0 前端开发
前端开发
css导入字体, 什么是@font-face特点?
在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字体称号,而浏览器会主动加载相应的字体文件。下面是一个根本的`@f...
2025-01-13 0 前端开发
前端开发
html二级菜单,html二级菜单代码
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设置菜单的款式/ul{liststyletype:non...
2025-01-13 0 前端开发
前端开发
怎么创立一个vue项目, 预备工作
创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(Node.js的包管理器)。你能够经过拜访来下载和装置Node.js...
2025-01-13 0 前端开发
前端开发
vue 后端结构,Vue项目后端结构的挑选与优化
1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地经过中间件来扩展。2.Koa.js:这是由Express.js...
2025-01-13 1 前端开发
前端开发
vue 深仿制, 什么是深仿制?
在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`JSON.parseqwe2`来完成深仿制。这种办法简略易用,但有...
2025-01-13 0 前端开发
前端开发
css表格款式大全, 根本表格款式
1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设置表格边框、布景色彩、文本对齐办法等。更多详情请拜访。3.十个...
2025-01-13 0

