css中居中,css中居中显现的代码怎样写
在CSS中,居中是一个常见的布局需求,它能够经过不同的办法来完成,具体取决于你要居中的元素类型(如文本、图片、块级元素等)以及你期望居中的方向(水平、笔直或两者都居中)。以下是几种常见的居中办法:
水平居中
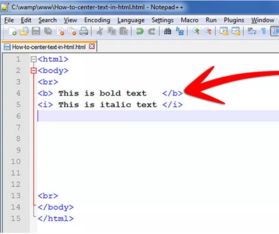
1. 行内元素(如文本): 设置父元素的`textalign`特点为`center`。
```css .parent { textalign: center; } ```
2. 块级元素: 设置元素的`marginleft`和`marginright`为`auto`。
```css .block { width: 50%; / 设置宽度 / marginleft: auto; marginright: auto; } ```
或许运用Flexbox:
```css .flexcontainer { display: flex; justifycontent: center; } ```
3. 运用Flexbox: 设置父元素的`display`特点为`flex`,并运用`justifycontent: center`。
```css .flexcontainer { display: flex; justifycontent: center; } ```
笔直居中
1. 单行文本: 设置父元素的`lineheight`等于其`height`。
```css .parent { height: 50px; lineheight: 50px; } ```
2. 多行文本或块级元素: 运用Flexbox或Grid:
```css .flexcontainer { display: flex; alignitems: center; / 笔直居中 / }
.gridcontainer { display: grid; alignitems: center; / 笔直居中 / } ```
水平笔直居中
1. Flexbox: 结合`justifycontent`和`alignitems`。
```css .flexcontainer { display: flex; justifycontent: center; alignitems: center; } ```
2. Grid: 运用CSS Grid布局。
```css .gridcontainer { display: grid; placeitems: center; / 简写,一起水平缓笔直居中 / } ```
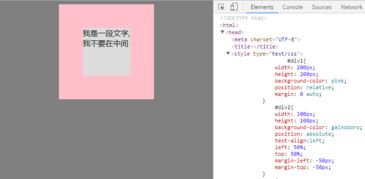
3. 肯定定位: 设置元素的`position`为`absolute`,然后运用`top`、`left`、`right`、`bottom`和`margin`或`transform`特点。
```css .absolutecenter { position: absolute; top: 50%; left: 50%; transform: translate; } ```
4. Tablecell: 将父元素设置为`display: table`,然后设置子元素为`display: tablecell`,并运用`verticalalign: middle`。
```css .tableparent { display: table; } .tablecell { display: tablecell; verticalalign: middle; } ```
这些办法能够依据你的具体需求挑选运用。在实践运用中,Flexbox和Grid是现代布局的首选办法,由于它们供给了更灵敏和强壮的布局才能。
CSS中的居中技巧与完成办法
在网页规划中,居中布局是一个常见且重要的需求。无论是文本、图片仍是整个页面,居中布局都能提高用户体会和视觉效果。本文将具体介绍CSS中完成居中的多种办法,帮助您轻松把握这一技术。
一、水平居中

1.1 行内元素水平居中

行内元素(如文本、图片、按钮等)能够经过设置父元素的`text-align`特点为`center`来完成水平居中。
```css
.parent {
text-align: center;
1.2 块状元素水平居中

关于定宽的块状元素,能够经过设置左右`margin`为`auto`来完成水平居中。
```css
.box {
width: 200px;
margin: 0 auto;
1.3 不定宽块状元素水平居中
关于不定宽的块状元素,能够运用以下几种办法完成水平居中:
```html
- 上一篇:主动换行css,文字主动换行css
- 下一篇:不换行css, 什么是CSS不换行
猜你喜欢
 前端开发
前端开发
css贝塞尔曲线, 什么是CSS贝塞尔曲线?
CSS贝塞尔曲线是一种用于创立滑润过渡作用的技能,它答应您经过界说一系列的操控点来操控动画或过渡的途径。在CSS中,贝塞尔曲线一般用于`transitiontimingfunction`或`animationtimingfunc...
2025-01-15 0 前端开发
前端开发
html5富文本修正器,二、HTML5富文本修正器的特色
HTML5富文本修正器是一种答使用户在网页上创建和修正富文本内容的东西。富文本是指包括格式化元素(如字体、色彩、巨细、粗体、斜体、下划线、超链接、图片、视频等)的文本。1.CKEditor:一个功用强壮的开源富文本修正器,支撑多种浏览器和...
2025-01-15 0 前端开发
前端开发
vue架构,渐进式结构的奥妙
Vue架构是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(EvanYou)于2014年创立,旨在供给一种轻量级且灵敏的解决方案,以应对日益杂乱的单页面运用程序(SPA)开发需求。Vue架构的规划理念是“渐进式”,意味着...
2025-01-15 0 前端开发
前端开发
vscode怎样运转html,vscode怎样运转html文件
在VisualStudioCode(VSCode)中运转HTML文件一般触及以下几个过程:1.装置LiveServer扩展:翻开VSCode。点击左边的扩展图标或按下`CtrlShiftX`。在查找...
2025-01-15 0 前端开发
前端开发
html乱码怎样处理, HTML乱码的原因
HTML乱码通常是因为网页编码和浏览器解码不匹配形成的。处理HTML乱码问题可以遵从以下进程:2.修正浏览器设置:在浏览器中,可以测验更改字符编码设置。通常在浏览器的“设置”或“选项”中可以找到“字符编码”选项,测验更改编码设置以...
2025-01-15 0 前端开发
前端开发
css特点承继, 什么是CSS特点承继?
CSS(层叠款式表)特点承继是指某些CSS特点会从父元素主动传递到子元素。这意味着假如父元素具有某个特定的CSS特点值,那么子元素将主动承继这个值,除非子元素明确地覆盖了这个值。1.文本特点:如`color`、`fontfamily`、`...
2025-01-15 0 前端开发
前端开发
html图片轮播,```html图片轮播
HTML图片轮播一般涉及到HTML、CSS和JavaScript(或jQuery)的结合运用。以下是一个根本的图片轮播的示例:HTML结构```html图片轮播...
2025-01-15 0 前端开发
前端开发
vue父子组件传值,```vue 子组件 接纳到的父组件数据: {{ message }}
在Vue中,父子组件之间的传值能够经过`props`和`emit`完成数据传递。下面是一个简略的示例:1.父组件:它能够经过`props`将数据传递给子组件,而且能够运用`emit`接纳子组件传递回来的数据。```vu...
2025-01-15 0

