react传值,react官网中文网
1. Props(特点): 父组件向子组件传递数据。 运用方法:``。 子组件经过`this.props.prop1`获取父组件传递的值。
2. 回调函数: 父组件经过props向子组件传递一个函数,子组件调用这个函数来改动父组件的状况。 运用方法:``。 子组件:` this.props.onButtonClick} />`。
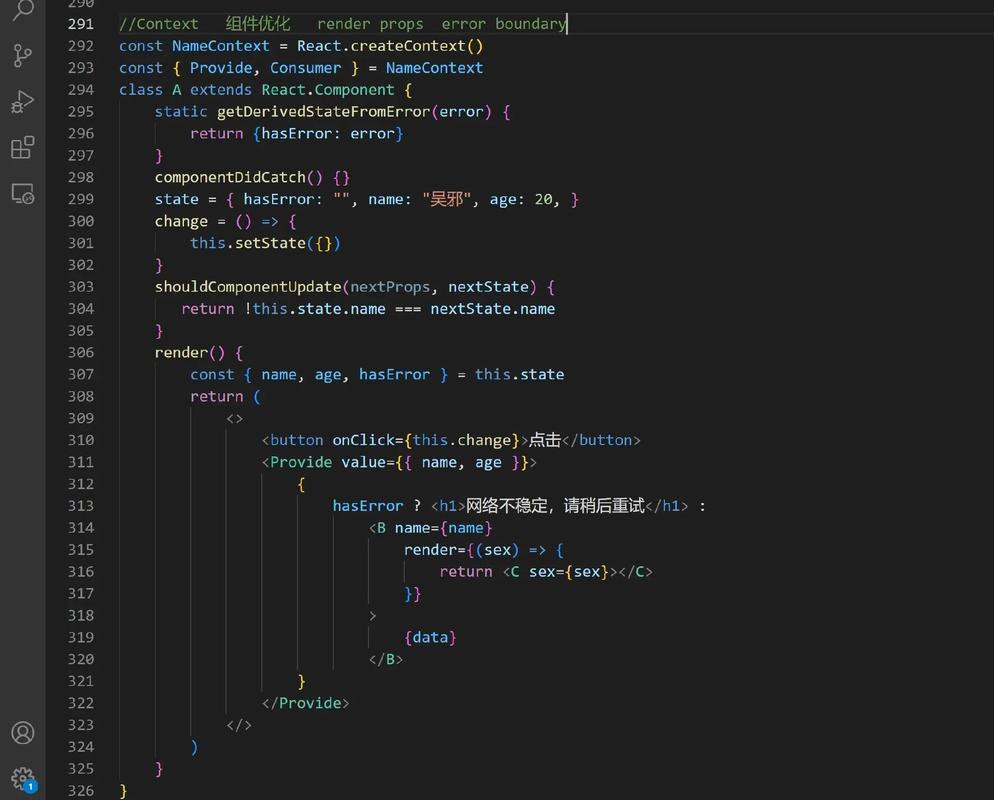
3. Context API: 用于跨组件传递数据,无需逐层传递props。 运用方法:创立一个context,供给数据,然后子组件经过``或`useContext`来获取数据。
4. Redux: 用于大型运用的状况办理。 经过action来更新store中的state,组件经过connect函数或useSelector钩子来获取state。
5. 事情体系: 关于自界说事情,可以运用自界说事情体系(如mitt)来跨组件通讯。
6. 状况进步: 当某些状况需求在多个组件间同享时,可以将这些状况进步到一起的父组件中。
7. 状况办理库: 除了Redux,还有MobX、Recoil等状况办理库,它们供给了不同的方法来办理运用状况。
8. 大局状况办理: 运用如JAMstack架构中的大局状况办理服务,如AWS Amplify,来办理运用状况。
9. URL参数: 经过URL传递参数,可以运用`reactrouter`等库来解析URL参数。
10. 兄弟组件通讯: 经过一起的父组件或许运用状况办理库来完成兄弟组件间的通讯。
11. 状况进步与组合组件: 当多个组件需求同享状况时,可以将状况进步到它们的一起父组件中,或许运用组合组件的方法。
12. 高阶组件(HOC): 经过高阶组件来封装和传递props。
13. 钩子(Hooks): 运用`useContext`、`useReducer`、`useSelector`等钩子来简化状况办理和组件间通讯。
14. 服务端烘托(SSR): 经过服务端烘托来传递初始数据给客户端。
15. 第三方库: 运用如EventEmitter、PubSub等第三方库来完成组件间通讯。
挑选哪种方法取决于你的运用需求、组件结构以及项目规划。在实践运用中,或许需求结合多种方法来完成组件间的高效通讯。
React组件传值:深化了解组件间数据传递机制
在React开发中,组件间的数据传递是构建杂乱运用的根底。正确了解和运用组件传值机制,可以协助咱们更好地安排代码,进步组件的复用性和可维护性。本文将深化探讨React中组件传值的几种常见方法,协助开发者更好地把握这一技术。
一、父组件向子组件传值

父组件向子组件传值是最基本的传值方法,经过props特点完成。这种方法适用于将数据从父组件传递到子组件,并在子组件中展现或运用这些数据。
1. 经过props传递数据

在父组件中,界说需求传递的数据,并将其作为特点传递给子组件。子组件经过props目标拜访这些数据。
```jsx
// 父组件
function ParentComponent() {
const data = \
- 上一篇:html语义化的了解, HTML语义化的了解
- 下一篇:css文字
猜你喜欢
 前端开发
前端开发
html5注释,html5注释快捷键
HTML5注释用于在HTML文档中增加注释。注释关于阅览和保护HTML代码十分有用,由于它们能够协助其他开发者(或未来的你)了解代码的意图和功用。在HTML5中,注释是经过``符号来界说的。以下是一个HTML5注释的比如:```html...
2025-01-15 0 前端开发
前端开发
react组件传值,react官网中文网
在React中,组件间的传值一般运用props来完成。props是组件之间传递数据的一种方法,答应你将数据从父组件传递给子组件。以下是关于React组件传值的几种常见方法:2.回调函数(Callback):父组件能够经过props...
2025-01-15 0 前端开发
前端开发
链接css, 什么是CSS?
为了链接CSS到HTML文档,你能够运用以下几种办法:```html这是一个阶段。```htmlp{color:red;fontsize:16px;}这是一个阶段。```html这是一个阶段。在这个比如中,`styles.cs...
2025-01-15 0 前端开发
前端开发
html回来顶部,html回来顶部的代码
要创立一个HTML页面,其间包括一个按钮,点击该按钮能够将用户翻滚回页面顶部,您能够运用JavaScript来完成这个功用。下面是一个简略的示例:```htmlScrolltoTop/设置按钮的款式/scrollTo...
2025-01-15 0 前端开发
前端开发
jquery是结构吗,什么是jQuery?
jQuery并不是一个结构,而是一个JavaScript库。它供给了丰厚的API,简化了HTML文档遍历和操作、事情处理、动画和Ajax交互。jQuery的中心特性包含:具有高效、高雅的选择器来查询和操作DOM元素,供...
2025-01-15 0 前端开发
前端开发
html下标, 二、HTML下标的实践运用
```html这是一个下标文本的比如:H2O在这个比如中,`H2O`中的2将会显现为下标。HTML下标的运用与技巧```html氢原子的化学符号是H2。在这个比如中,`2`中的`2`会被显现为下标。-`type`:指定下标的类型...
2025-01-15 0 前端开发
前端开发
html5网站源码,敞开现代网页规划之旅
你能够从以下几个网站下载HTML5网站源码:1.CSDN博客:供给100套精心规划的HTML静态网页模板源码,适用于前端开发、网页规划以及相关课程的作业和项目。模板风格多样,包含简练、现代、扁平化等多种规划风格。每个模板都包含完好的HTM...
2025-01-15 0 前端开发
前端开发
html日历代码,html日历代码大全
创立一个HTML日历需求结合HTML和CSS,以及一些JavaScript来处理动态内容和用户交互。以下是一个简略的HTML日历示例代码,它使用了HTML来创立日历的结构,CSS来美化日历,以及JavaScript来动态生成日期和月份。``...
2025-01-15 0

