css是指,什么是CSS?
CSS 是层叠款式表(Cascading Style Sheets)的缩写。它是一种用来体现 HTML 或 XML(包括如 SVG、MathML 等XML方言)文档款式的款式表言语。CSS 描绘了如何将结构化文档(如 HTML 文档或 XML 运用)呈现为网页,包括字体、色彩、布局等。
CSS 的中心概念包括:
1. 选择器:选择器是 CSS 规矩的榜首部分,用于指定哪些 HTML 元素将运用这些款式。例如,`h1` 选择器会选中一切 `` 元素。
2. 特点:特点是 CSS 规矩的第二部分,用于指定要运用到选择器选中的元素上的款式。例如,`color: red;` 是一个特点,它指定了文本的色彩为赤色。
3. 值:值是 CSS 特点的详细值,用于界说款式。例如,在上面的比如中,`red` 是 `color` 特点的值。
4. 声明:声明是由特点和值组成的,用于界说款式。例如,`color: red;` 是一个声明。
5. 规矩:规矩是由选择器和声明组成的,用于界说款式。例如,`h1 { color: red; }` 是一个规矩,它指定了一切 `` 元素的文本色彩为赤色。
6. 层叠:CSS 的层叠规矩决议了当多个款式规矩运用于同一个元素时,哪些款式会被运用。层叠规矩依据选择器的优先级、源次序和重要性。
7. 承继:CSS 的承继规矩答应款式从父元素传递到子元素。例如,假如父元素有一个 `fontsize` 特点,那么它的子元素也会承继这个特点。
8. 媒体查询:媒体查询答应依据不同的媒体类型(如屏幕、打印、手提设备等)运用不同的款式。例如,能够运用媒体查询来为移动设备供给不同的布局。
什么是CSS?
CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将网页的款式与内容别离,然后完成愈加灵敏和漂亮的网页规划。CSS经过界说元素的字体、色彩、布局等特点,使得网页呈现出丰厚的视觉作用。
CSS的作用

CSS在网页规划和开发中扮演着至关重要的人物,其主要作用如下:
美化网页:经过CSS,开发者能够轻松地改动网页的字体、色彩、布景等,使网页愈加漂亮。
进步代码复用性:将款式信息与内容别离,能够方便地在多个页面中复用相同的款式,进步开发功率。
进步网页兼容性:CSS能够兼容多种浏览器,使得网页在不同设备上都能呈现出共同的作用。
CSS的根本语法
CSS的根本语法由选择器和声明块组成。选择器用于指定要运用款式的HTML元素,声明块则包括一组特点和值,用于界说元素的款式。
以下是一个简略的CSS规矩示例:
color: blue;
font-size: 16px;
在这个比如中,选择器“p”表明一切阶段元素,声明块中的“color: blue;”和“font-size: 16px;”别离界说了阶段的文字色彩和字体大小。
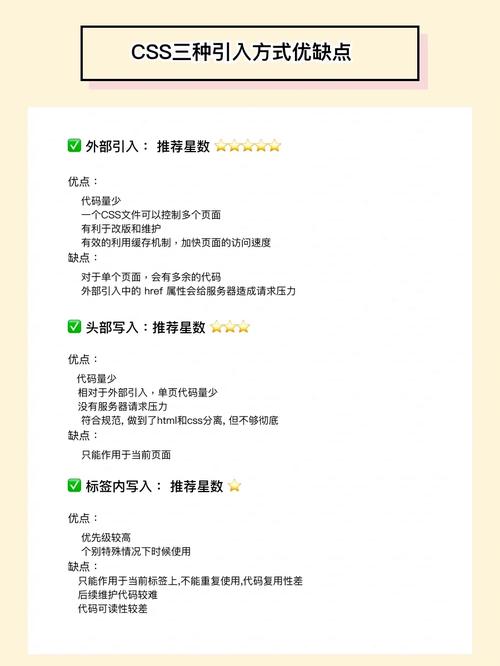
CSS的引进方法

CSS能够经过以下三种方法引进到HTML文档中:
内联款式:直接在HTML元素中运用style特点界说款式。
以下是一个运用外部款式表的示例:
猜你喜欢
 前端开发
前端开发
html5标签
一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HTML5的方针是简化网页制造流程,削减对第三方插件的需求,然后提高...
2025-01-13 0 前端开发
前端开发
vue注释快捷键,vue中灰色注释快捷键
1.VisualStudioCode:行注释:`Ctrl/`或`Cmd/`块注释:`ShiftAltA`或`OptionShiftA`2.SublimeTe...
2025-01-13 0 前端开发
前端开发
css导入字体, 什么是@font-face特点?
在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字体称号,而浏览器会主动加载相应的字体文件。下面是一个根本的`@f...
2025-01-13 0 前端开发
前端开发
html二级菜单,html二级菜单代码
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设置菜单的款式/ul{liststyletype:non...
2025-01-13 0 前端开发
前端开发
怎么创立一个vue项目, 预备工作
创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(Node.js的包管理器)。你能够经过拜访来下载和装置Node.js...
2025-01-13 0 前端开发
前端开发
vue 后端结构,Vue项目后端结构的挑选与优化
1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地经过中间件来扩展。2.Koa.js:这是由Express.js...
2025-01-13 1 前端开发
前端开发
vue 深仿制, 什么是深仿制?
在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`JSON.parseqwe2`来完成深仿制。这种办法简略易用,但有...
2025-01-13 0 前端开发
前端开发
css表格款式大全, 根本表格款式
1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设置表格边框、布景色彩、文本对齐办法等。更多详情请拜访。3.十个...
2025-01-13 0

