css名词解释,什么是CSS?
CSS(层叠款式表,Cascading Style Sheets)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)呈现为网页、打印机或其他类型媒体。CSS别离了文档的内容(HTML结构)和文档的体现(款式)。CSS能够协助网页开发者创立出既漂亮又有用的网页。
CSS的基本功能包含:
1. 选择器:CSS选择器用于指定哪些HTML元素应该运用特定的款式规矩。例如,`.myclass` 选择器会匹配一切具有 `myclass` 类的HTML元素。
2. 特点:CSS特点用于界说HTML元素的款式。例如,`color` 特点能够设置文本的色彩,`fontsize` 特点能够设置文本的巨细。
3. 值:CSS值是特点的详细值,如 `red`、`16px` 等。
4. 声明:CSS声明由特点和值组成,例如 `color: red;`。
5. 规矩:CSS规矩由选择器和声明组成,例如 `.myclass { color: red; }`。
6. 层叠:CSS的层叠特性答应多条款式规矩运用于同一个HTML元素。当多条规矩运用于同一个元素时,CSS会依据必定的优先级规矩来确认终究运用的款式。
7. 承继:CSS的承继特性答应子元素承继父元素的款式。例如,假如一个HTML元素的父元素有一个特定的字体巨细,那么这个子元素也会承继这个字体巨细。
8. 媒体查询:CSS媒体查询答应开发者依据不同的设备或屏幕尺度运用不同的款式规矩。例如,能够针对移动设备和小屏幕设备设置不同的款式。
CSS是一个功能强大的东西,能够协助开发者创立出既漂亮又有用的网页。跟着CSS技能的开展,现在还呈现了CSS预处理器(如SASS、LESS)和CSS后处理器(如PostCSS),这些东西能够协助开发者更高效地编写和保护CSS代码。
什么是CSS?

CSS,全称为层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的计算机言语。它首要担任网页的布局和外观规划,如字体、色彩、布景等。CSS的呈现使得网页规划者能够将网页的结构和款式别离,然后进步网页的可保护性和可读性。
CSS的基本概念

CSS选择器

id选择器:运用符号后跟元素的id值,如myId。
类选择器:运用.符号后跟元素的class值,如.myClass。
CSS特点
color:设置文本色彩。
font-size:设置字体巨细。
background-color:设置布景色彩。
margin:设置元素的外边距。
padding:设置元素的内部填充。
border:设置元素的边框款式。
CSS值
色彩值:可所以色彩称号、十六进制色彩代码、rgb色彩代码等。
字体巨细值:可所以像素值、em值、rem值等。
长度值:可所以像素值、em值、rem值、百分比等。
视点值:用于设置旋转、歪斜等作用,如deg、rad等。
CSS盒模型
margin:设置元素的外边距。
padding:设置元素的内部填充。
border:设置元素的边框款式。
width:设置元素的宽度。
height:设置元素的高度。
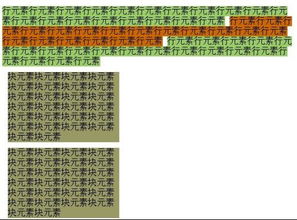
CSS布局
活动布局(Flow Layout):依照元素在HTML文档中的次序进行布局。
起浮布局(Float Layout):经过起浮元从来改动布局。
定位布局(Positioning Layout):经过定位元从来改动布局。
Flex布局:运用Flexbox模型进行布局,能够轻松完成呼应式规划。
CSS动画和过渡
transition:用于创立简略的过渡作用。
animation:用于创立
猜你喜欢
 前端开发
前端开发
html5标签
一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HTML5的方针是简化网页制造流程,削减对第三方插件的需求,然后提高...
2025-01-13 0 前端开发
前端开发
vue注释快捷键,vue中灰色注释快捷键
1.VisualStudioCode:行注释:`Ctrl/`或`Cmd/`块注释:`ShiftAltA`或`OptionShiftA`2.SublimeTe...
2025-01-13 0 前端开发
前端开发
css导入字体, 什么是@font-face特点?
在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字体称号,而浏览器会主动加载相应的字体文件。下面是一个根本的`@f...
2025-01-13 0 前端开发
前端开发
html二级菜单,html二级菜单代码
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设置菜单的款式/ul{liststyletype:non...
2025-01-13 0 前端开发
前端开发
怎么创立一个vue项目, 预备工作
创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(Node.js的包管理器)。你能够经过拜访来下载和装置Node.js...
2025-01-13 0 前端开发
前端开发
vue 后端结构,Vue项目后端结构的挑选与优化
1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地经过中间件来扩展。2.Koa.js:这是由Express.js...
2025-01-13 0 前端开发
前端开发
vue 深仿制, 什么是深仿制?
在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`JSON.parseqwe2`来完成深仿制。这种办法简略易用,但有...
2025-01-13 0 前端开发
前端开发
css表格款式大全, 根本表格款式
1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设置表格边框、布景色彩、文本对齐办法等。更多详情请拜访。3.十个...
2025-01-13 0

