pdf转html,轻松完成文档格局转化与网页展现
要将PDF文件转化为HTML格局,能够运用多种办法。下面我将介绍几种常见的办法:
1. 在线转化东西: 许多在线服务答应你上传PDF文件并将其转化为HTML。例如,Smallpdf、iLovePDF和Adobe Acrobat在线服务等。这些东西一般简略易用,只需上传文件并挑选转化格局即可。 长处:方便快捷,无需装置软件。 缺陷:或许需求付费才干运用高档功用,且隐私安全性或许较低。
2. 桌面软件: 一些桌面软件也供给PDF到HTML的转化功用。例如,Adobe Acrobat Pro、WPS Office等。 长处:功用强大,能够处理杂乱的PDF文件。 缺陷:或许需求付费,且需求下载和装置软件。
3. 编程办法: 假如你有编程布景,能够运用Python等编程言语来完成PDF到HTML的转化。这一般需求运用一些库,例如PyPDF2、PDFMiner等。 长处:灵敏,能够依据自己的需求进行定制。 缺陷:需求必定的编程常识,且或许需求花费更多时刻来完成。
4. 运用命令行东西: 一些命令行东西,如`pdftohtml`,能够用于将PDF文件转化为HTML。 长处:速度快,适用于批处理。 缺陷:或许需求一些命令行常识,且或许无法处理杂乱的PDF文件。
不管你挑选哪种办法,都需求留意以下几点:
保证你运用的东西或软件是牢靠的,而且能够处理你的PDF文件。 在转化过程中,或许会丢掉一些格局或布局信息。因而,在转化后,你或许需求手动调整HTML文件以使其看起来更好。 假如你的PDF文件包括灵敏信息,请保证运用安全牢靠的东西或软件进行转化。
PDF转HTML:轻松完成文档格局转化与网页展现

在数字化年代,PDF(Portable Document Format)和HTML(HyperText Markup Language)是两种广泛运用的文件格局。PDF以其稳定性和兼容性著称,而HTML则用于网页规划和开发。当您需求将PDF文件转化为HTML格局以便于在网页上展现或进行修正时,以下办法将帮助您轻松完成这一转化。
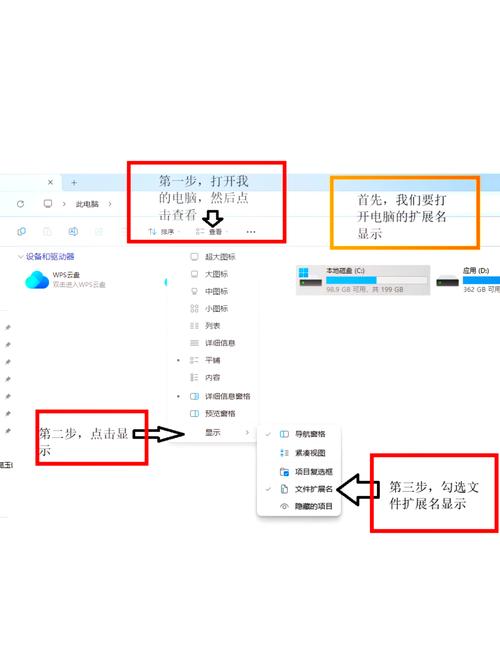
一、直接修正文件后缀名

这是一种简略直接的转化办法,但需求留意的是,这种办法或许存在危险,由于直接修正文件后缀名或许会导致文件损坏。以下是具体操作过程:
右键点击需求转化的PDF文件。
挑选“重命名”或“特点”。
将文件名后缀的“.pdf”更改为“.html”。
点击“确认”保存更改。
请留意,这种办法或许无法完美保存PDF文件的原始格局和布局,特别是关于杂乱的表格、图画和款式。
二、运用在线转化东西

猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 2 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

