HTML检查程序,什么是HTML检查程序?
1. 文本修正器:运用任何文本修正器(如Notepad 、Sublime Text、Visual Studio Code等)翻开HTML文件,然后检查其内容。
2. 浏览器:将HTML文件拖到浏览器窗口中,或许运用浏览器的“翻开文件”功用来检查HTML页面。
3. 在线HTML检查器:有些网站供给在线检查HTML文件的功用。您能够将HTML文件上传到这些网站,然后在线检查其内容。
4. 命令行东西:在命令行中,您能够运用一些东西(如`cat`、`less`、`more`等)来检查HTML文件的内容。
5. 编程言语:如果您了解编程,能够运用Python、JavaScript等言语来读取和解析HTML文件。
请注意,检查HTML文件的内容并不等于检查其烘托作用。如果您想要检查HTML页面在浏览器中的烘托作用,请运用浏览器来翻开HTML文件。
HTML检查程序:深化解析网页开发的得力助手
什么是HTML检查程序?

HTML检查程序,望文生义,是一种用于检查和解说网页HTML代码的东西。它能够协助开发者更好地了解网页的结构,检查代码中的过错或格局问题,并预览网页的外观作用。在网页开发过程中,HTML检查程序是不可或缺的辅助东西。
HTML检查程序的功用

HTML检查程序具有以下功用:
代码高亮显现:经过高亮显现不同的代码元素,使开发者更简单阅览和了解代码。
过错检查:主动检测代码中的过错,并供给相应的提示信息。
格局化代码:主动调整代码的缩进、换行等格局,使代码愈加整齐。
预览网页:在修正HTML代码的一起,实时预览网页的外观作用,便利开发者调整布局、字体、色彩等。
支撑多种文件格局:除了HTML文件外,许多HTML检查程序还支撑CSS、JavaScript等文件格局。
常见的HTML检查程序

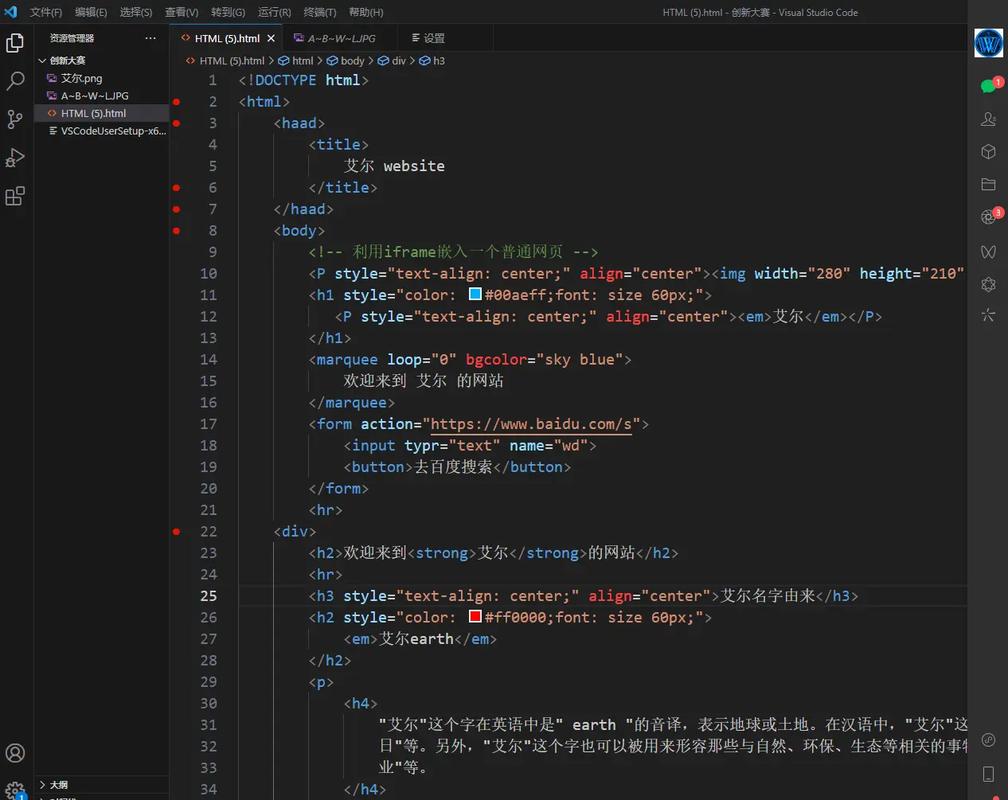
Visual Studio Code:一款功用强大的代码修正器,支撑多种编程言语,包含HTML、CSS、JavaScript等。
Sublime Text:一款轻量级的代码修正器,具有简练的界面和丰厚的插件。
Notepad :一款免费的代码修正器,支撑多种编程言语,具有代码高亮显现、过错检查等功用。
Adobe Dreamweaver:一款专业的网页规划软件,集代码修正、规划、预览等功用于一体。
HTML检查程序的运用场景

前端开发:HTML检查程序能够协助前端开发者快速编写、修正和调试HTML、CSS、JavaScript代码。
后端开发:HTML检查程序能够协助后端开发者检查和修正前端页面代码,以便更好地完结前后端交互。
网站保护:HTML检查程序能够协助网站管理员快速定位和修正网站中的问题。
教育训练:HTML检查程序能够作为教育东西,协助初学者更好地学习HTML编程。
HTML检查程序的挑选与运用
在挑选HTML检查程序时,能够从以下几个方面进行考虑:
功用需求:依据实践需求挑选具有相应功用的HTML检查程序。
易用性:挑选界面简练、操作快捷的HTML检查程序。
兼容性:挑选兼容性好的HTML检查程序,以保证在各种操作系统和浏览器上都能正常运转。
插件支撑:挑选支撑丰厚插件的HTML检查程序,以便扩展其功用。
在运用HTML检查程序时,以下主张可供参考:
了解软件操作:在开始运用HTML检查程序之前,先了解其操作界面和功用。
合理设置:依据个人喜爱和需求,合理设置HTML检查程序的各项参数。
定时更新:重视HTML检查程序的更新动态,及时更新软件版别,以保证其功用的稳定性和安全性。
HTML检查程序是网页开发过程中不可或缺的辅助东西。经过运用HTML检查程序,开发者能够愈加高效地完结网页开发使命。在挑选和运用HTML检查程序时,要充分考虑其功用、易用性、兼容性和插件支撑等要素,以保证其满意个人需求。
关键词
HTML检查程序,HTML,代码修正器,前端开发,后端开发,网站保护,教育训练
猜你喜欢
 前端开发
前端开发
css 通配符, 什么是CSS通配符?
CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为16像素,你能够运用以下CSS代码:```css{font...
2025-01-15 0 前端开发
前端开发
css嵌套, CSS嵌套的概念
在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌套:你能够在CSS中挑选器内部再界说挑选器,以挑选更具体...
2025-01-15 0 前端开发
前端开发
css模型, CSS盒模型概述
CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器(Selector):用于指定哪些HTML元素运用款式规矩。挑选...
2025-01-15 0 前端开发
前端开发
html注释代码,```html HTML 注释示例
在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个比如中,``是一个注释,它不会在浏览器中显现出来。HTML注...
2025-01-15 0 前端开发
前端开发
react中底,构建高效前端运用的柱石
React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显现一些辅佐信息、操作按钮或许是一些附加内容。1.CSS款式:...
2025-01-15 0 前端开发
前端开发
html文字标签,表明第一流其他标题,一般用于网页的主标题。
1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文本。7.``:界说下标文本。8.``:界说高亮显现的文本。9...
2025-01-15 0 前端开发
前端开发
css布景突变色, 突变色的基本概念
在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变(LinearGradient)线性突变是从一个点开端,沿着一...
2025-01-15 0 前端开发
前端开发
html网页规划作业,html网页制造制品代码期末作业
规划一个HTML网页作业时,首要需求确认网页的主题和意图。以下是一个简略的HTML网页规划的示例,包含根本的HTML结构、款式和内容。这个示例将创立一个简略的个人主页。HTML结构```html我的个人主页...
2025-01-15 0

