css穿透,css穿透特点
CSS穿透原理与实战技巧
在网页规划和开发过程中,CSS(层叠款式表)是不可或缺的东西。在实践运用中,咱们经常会遇到一些杂乱的嵌套结构,使得咱们难以直接选中并修正内层元素的款式。这时,CSS穿透原理就成为了咱们的救星。本文将具体介绍CSS穿透的原理、办法以及实战技巧。
一、CSS穿透原理

什么是CSS穿透?

CSS穿透是指运用特定的挑选器或语法,使得款式能够穿透嵌套的元素,直接作用于方针元素。这种技巧在处理杂乱嵌套结构时,能够大大简化代码,进步开发功率。
原理剖析

在Vue、React等前端结构中,组件的款式一般运用scoped特点进行封装,以防止款式污染大局环境。这也会导致父组件无法直接修正子组件的款式。CSS穿透原理正是为了处理这个问题而诞生的。
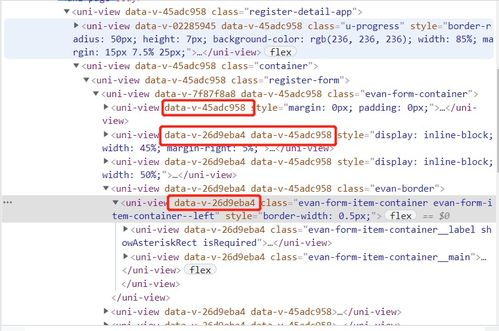
在Vue中,每个组件的DOM元素都会被增加一个仅有的data特点(如data-v-xxxx),这个特点值是组件的仅有标识符。当运用scoped特点时,CSS挑选器会主动增加这个特点挑选器,然后约束款式的运用规模。
二、CSS穿透办法
1. 运用 >>> 符号
在CSS中,运用 >>> 符号能够完成穿透作用。以下是一个示例:
```css
.parent >>> .child {
color: red;
2. 运用 /deep/ 挑选器
在Sass、Scss、Less等预处理器中,能够运用 /deep/ 挑选器完成穿透作用。以下是一个示例:
```scss
.parent /deep/ .child {
color: red;
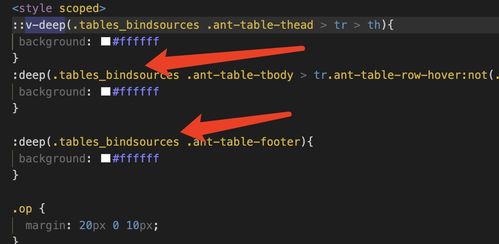
3. 运用 ::v-deep 伪类
在Vue 2中,能够运用 ::v-deep 伪类完成穿透作用。以下是一个示例:
```css
.parent ::v-deep .child {
color: red;
4. 运用 :deep() 伪类
在Vue 3中,引荐运用 :deep() 伪类进行穿透。以下是一个示例:
```css
.parent :deep(.child) {
color: red;
5. 运用 :global() 伪类
假如需要将款式运用到大局,能够运用 :global() 伪类。以下是一个示例:
```css
:global(.some-global-class) {
color: blue;
三、实战技巧
1. 挑选适宜的办法
依据项目需求和运用的CSS预处理器,挑选适宜的办法进行穿透。例如,假如项目运用Vue 2,则引荐运用 ::v-deep 伪类;假如运用Vue 3,则引荐运用 :deep() 伪类。
2. 留意兼容性
不同的浏览器对CSS穿透的支撑程度不同。在开发过程中,主张先检查浏览器兼容性,以保证款式穿透能够正常作业。
3. 防止过度运用
尽管CSS穿透能够简化代码,但过度运用可能会下降代码的可读性和可维护性。在实践情况中,尽量运用惯例的CSS挑选器进行款式编写。
CSS穿透是一种有用的技巧,能够协助咱们处理杂乱嵌套结构中的款式问题。经过把握CSS穿透的原理和办法,咱们能够愈加高效地进行网页规划和开发。在实践运用中,依据项目需求和浏览器兼容性,挑选适宜的办法进行穿透,并留意防止过度运用。
- 上一篇:css向上移动
- 下一篇:vue组件的生命周期, 什么是Vue组件的生命周期?
猜你喜欢
 前端开发
前端开发
html5标签
一、HTML5简介HTML5,作为HTML的第五个首要版别,自2014年正式发布以来,已经成为了现代网页规划的重要柱石。它不只供给了更多的功用,还优化了网页的兼容性和功能。HTML5的方针是简化网页制造流程,削减对第三方插件的需求,然后提高...
2025-01-13 0 前端开发
前端开发
vue注释快捷键,vue中灰色注释快捷键
1.VisualStudioCode:行注释:`Ctrl/`或`Cmd/`块注释:`ShiftAltA`或`OptionShiftA`2.SublimeTe...
2025-01-13 1 前端开发
前端开发
css导入字体, 什么是@font-face特点?
在CSS中导入字体通常是经过`@fontface`规矩来完成的。这个规矩答应你界说一个字体称号,然后经过字体文件的途径来指定这个字体。这样,你就能够在CSS中运用这个自界说的字体称号,而浏览器会主动加载相应的字体文件。下面是一个根本的`@f...
2025-01-13 0 前端开发
前端开发
html二级菜单,html二级菜单代码
HTML二级菜单一般用于创立一个导航栏,其间包括主菜单项和子菜单项。子菜单项一般在用户将鼠标悬停在主菜单项上时显现。以下是一个简略的HTML二级菜单的示例:```html/设置菜单的款式/ul{liststyletype:non...
2025-01-13 1 前端开发
前端开发
怎么创立一个vue项目, 预备工作
创立一个Vue项目能够分为以下几个进程:1.装置Node.js和npm:Vue.js需求Node.js环境,因而首要保证你的电脑上现已装置了Node.js和npm(Node.js的包管理器)。你能够经过拜访来下载和装置Node.js...
2025-01-13 0 前端开发
前端开发
vue 后端结构,Vue项目后端结构的挑选与优化
1.Express.js:这是一个根据Node.js的快速、无偏见、极简的Web结构。它十分合适与Vue.js一同运用,由于它们都运转在Node.js环境中,而且能够很容易地经过中间件来扩展。2.Koa.js:这是由Express.js...
2025-01-13 1 前端开发
前端开发
vue 深仿制, 什么是深仿制?
在Vue中,深仿制是指创立一个目标或数组的彻底独立的副本,包含其一切嵌套的目标和数组。这一般用于防止直接修正原始数据,然后防止在Vue中发生意外的副作用。Vue官方引荐运用`JSON.parseqwe2`来完成深仿制。这种办法简略易用,但有...
2025-01-13 0 前端开发
前端开发
css表格款式大全, 根本表格款式
1.HTMLCSS之表格:这篇文章具体介绍了怎么运用CSS美化表格,供给了15个事例,包含代码和效果图。你能够参阅这些事例来学习怎么完成不同的表格款式。例如,你能够设置表格边框、布景色彩、文本对齐办法等。更多详情请拜访。3.十个...
2025-01-13 0

