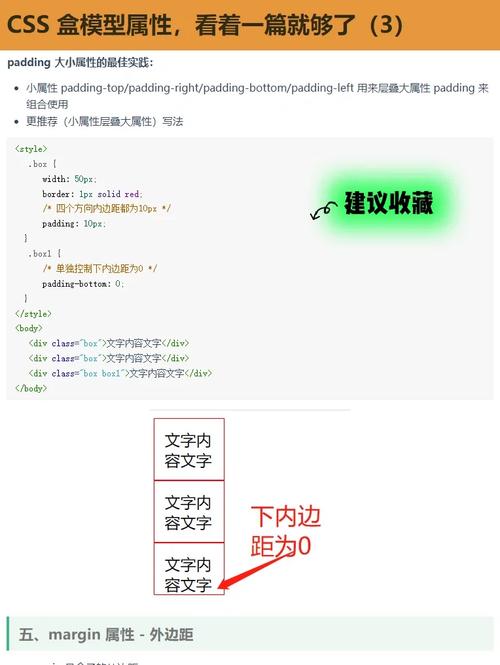
css平行四边形,css平行四边形怎样写
要创立一个CSS平行四边形,你能够运用`:before`或`:after`伪元素,或许运用CSS的`transform`特点。以下是一个简略的比如,展现怎么运用`:before`伪元从来创立一个平行四边形:
```htmlParallel Rectangle .parallelogram { position: relative; width: 200px; height: 100px; backgroundcolor: 4CAF50; color: white; textalign: center; lineheight: 100px; }

.parallelogram:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 100%; backgroundcolor: inherit; transform: skew; zindex: 1; }
平行四边形
在这个比如中,`.parallelogram` 是一个一般的矩形,而 `.parallelogram:before` 是一个与 `.parallelogram` 相同巨细但歪斜20度的平行四边形。经过设置 `zindex: 1;`,咱们保证了歪斜的平行四边形在原始矩形下方。
假如你想要更灵敏地操控平行四边形的歪斜视点,你能够运用CSS的 `transform` 特点直接运用于 `.parallelogram` 类,而不是运用`:before`伪元素。这样,你就不需求额定的元从来创立平行四边形。
CSS完成平行四边形:构思与技能的完美结合
在网页规划和UI开发中,图形元素的运用越来越频频。平行四边形作为一种常见的几何图形,不只能够为页面增加视觉冲击力,还能在布局中起到关键作用。本文将具体介绍怎么运用CSS完成平行四边形,包含基本原理、多种完成办法以及实践运用技巧。
平行四边形的基本原理
什么是平行四边形?

平行四边形是一种四边形,其对边平行且等长。在CSS中,咱们能够经过改换(transform)特点来完成平行四边形的视觉作用。
CSS改换特点

CSS的`transform`特点答应咱们对元素进行旋转、缩放、歪斜等操作。其间,`skewX()`函数能够用来沿X轴歪斜元素,然后创立平行四边形的视觉作用。
完成平行四边形的办法

办法一:运用`skewX()`函数
代码示例

```css
.parallelogram {
width: 200px;
height: 100px;
background-color: ccc;
transform: skewX(45deg);
阐明

经过设置`transform: skewX(45deg);`,咱们能够将一个矩形元素歪斜45度,然后得到一个平行四边形。
办法二:运用`border`特点
代码示例

```css
.parallelogram {
width: 200px;
height: 100px;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-bottom: 50px solid red;
border-left: 50px solid transparent;
阐明
经过设置四个边框的款式,咱们能够创立一个简略的平行四边形。这种办法适用于边框色彩和宽度固定的状况。
办法三:运用`clip-path`特点

代码示例

```css
.parallelogram {
width: 200px;
height: 100px;
background-color: ccc;
clip-path: polygon(50% 0, 100% 50%, 0 100%, 50% 0);
阐明

`clip-path`特点答应咱们运用途径来裁剪元素。经过界说一个多边形途径,咱们能够创立一个平行四边形。
平行四边形的实践运用
布局规划
在网页布局中,平行四边形能够用来创立共同的导航栏、侧边栏或卡片布局。
交互作用
经过CSS动画和过渡作用,咱们能够使平行四边形在用户交互时发生动态作用,如打开、折叠等。
装修元素
平行四边形能够作为装修元素,为页面增加艺术感。
本文介绍了运用CSS完成平行四边形的办法,包含基本原理、多种完成办法以及实践运用技巧。经过把握这些办法,开发者能够在网页规划中灵敏运用平行四边形,为用户带来愈加丰厚的视觉体会。
平行四边形的基本原理
了解平行四边形的基本概念和CSS改换特点是完成平行四边形的根底。
完成平行四边形的办法
本文介绍了三种完成平行四边形的办法,包含运用`skewX()`函数、`border`特点和`clip-path`特点。
平行四边形的实践运用
平行四边形在网页布局、交互作用和装修元素等方面有着广泛的运用。
把握CSS完成平行四边形的办法,能够协助开发者提高网页规划的构思和技巧。
猜你喜欢
 前端开发
前端开发
vscode创立html文件
在VisualStudioCode中创立一个HTML文件十分简略。以下是过程:以下是一个简略的HTML文件示例:```html我的第一个HTML页面欢迎来到我的网站这是一个阶段。你能够将这段代...
2025-01-13 0 前端开发
前端开发
html字符集,什么是HTML字符集?
1.ASCII(美国信息交流规范代码):这是一个7位的字符集,包括128个字符,包括大小写字母、数字、标点符号和一些特别字符。2.ISO88591(拉丁字母1):这是一个8位的字符集,包括256个字符,扩展了ASCII字符集,增加了西欧...
2025-01-13 0 前端开发
前端开发
html5学习,HTML5简介
学习HTML5可以依照以下过程进行:2.学习新特性:新的语义元素:如``,``,``,``,``,``等。表单改善:了解HTML5中的新表单元素和特点,如``,``,``等。视频和音频...
2025-01-13 0 前端开发
前端开发
html 躲藏特点
1.运用`display:none;`款式:这会彻底躲藏元素,它不会占用任何空间。```html.hidden{display:none;}Thisparagraphishidden.2.运用`visibil...
2025-01-13 0 前端开发
前端开发
css裁剪图片
CSS中裁剪图片能够经过运用`backgroundsize`和`backgroundposition`特点来完成。下面是一些根本的过程和示例:1.设置布景图片:首要,您需求将图片设置为元素的布景。2.调整布景巨细:运用`backgrou...
2025-01-13 0 前端开发
前端开发
css布景图片巨细设置, 布景图片巨细特点介绍
在CSS中,你能够运用`backgroundsize`特点来设置布景图片的巨细。这个特点答应你操控布景图片怎么习惯其容器。以下是`backgroundsize`特点的几种常见取值:1.`cover`:布景图片将被缩放以彻底掩盖容...
2025-01-13 0 前端开发
前端开发
html表格高度
3.运用CSS挑选器:经过CSS挑选器挑选特定的行或列,然后设置高度。例如,挑选榜首行并设置高度为100px:`tr:firstchild{height:100px;}`。5.运用`minheight`和`maxheight`特...
2025-01-13 0 前端开发
前端开发
vue-cli装置,快速建立 Vue.js 项目环境
装置VueCLI的进程如下:1.装置Node.js和npm:VueCLI需求Node.js8.9或更高版别以及npm5.2或更高版别。你能够从下载并装置Node.js,装置完结后,npm会主动装置。2....
2025-01-13 0

