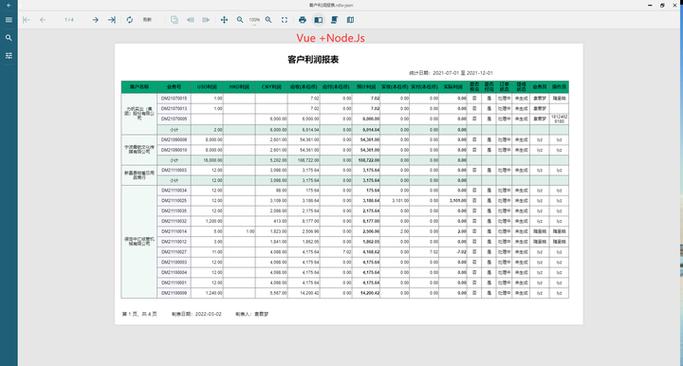
vue报表,vue报表东西
1. 运用ECharts构建杂乱报表: Vue能够结合ECharts来展现数据报表。ECharts是一个运用JavaScript完成的开源可视化库,支撑多种图表类型,如柱状图、折线图、饼图等。经过在Vue中集成ECharts,能够构建杂乱的财务数据剖析页面,支撑图表展现和数据导出功用。
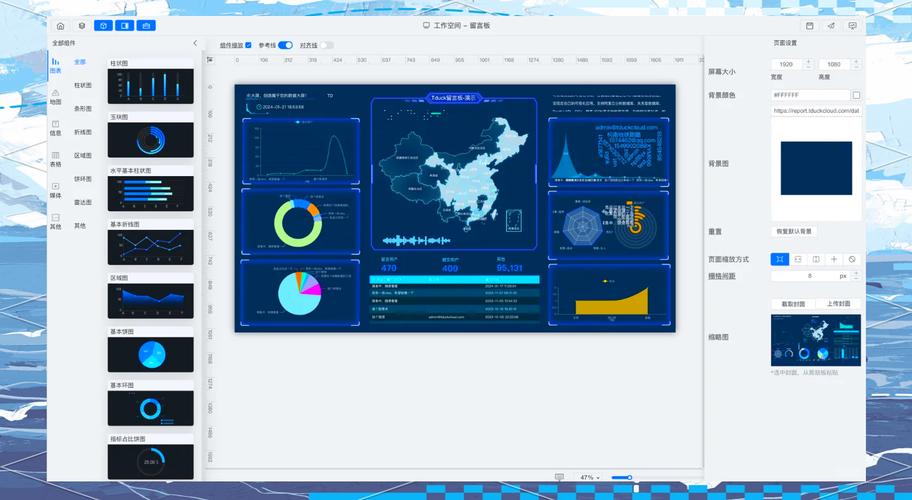
2. AJReport报表东西: AJReport是一个彻底开源的拖拽修改可视化报表东西,支撑多数据源(如MySQL、Elasticsearch、Kudu等),内置30多种大屏组件和图表。用户能够经过装备数据源、写SQL装备数据集、拖拽装备大屏等三步轻松完成大屏规划。
3. FastReport与pdf.js结合: 在Vue和Element前端项目中,能够运用FastReport生成PDF文件,并经过前端运用pdf.js来展现报表。这种办法适用于需求生成和展现PDF报表的场n4. 运用Element UI的表格组件: Element UI供给了丰厚的UI组件,包含表格组件(eltable)。经过Element的表格组件,能够方便地展现和处理数据表格,满意大多数表格展现和修改的需求。
5. 其他表格组件: Vue社区中有许多优异的表格组件,如vxetable、Vue easytable等。这些组件支撑排序、挑选、修改等多种功用,适用于不同的开发需求。
经过以上办法和东西,你能够在Vue项目中完成各种报表功用,从简略的数据展现到杂乱的图表剖析。挑选适宜的东西和组件取决于详细的项目需求和开发环境。
Vue报表开发攻略:从入门到通晓
一、Vue报表简介

二、Vue报表开发环境建立
在开端Vue报表开发之前,咱们需求建立一个适宜的环境。以下是建立Vue报表开发环境的过程:
装置Node.js和npm:Node.js是JavaScript运行时环境,npm是Node.js的包管理器。
装置Vue CLI:Vue CLI是一个官方命令行东西,用于快速建立Vue项目。
创立Vue项目:运用Vue CLI创立一个新的Vue项目。
装置报表相关依靠:依据项目需求,装置相应的报表库,如ECharts、AntV G2等。
三、Vue报表根本组件介绍

Vue报表开发中,常用的根本组件包含:
ECharts:ECharts是一个运用JavaScript完成的开源可视化库,供给丰厚的图表类型和交互功用。
AntV G2:AntV G2是一个根据ECharts的图表库,供给更丰厚的图表类型和更易用的API。
Chart.js:Chart.js是一个简略易用的JavaScript图表库,支撑多种图表类型。
四、Vue报表数据绑定与交互

运用v-for指令遍历数据:v-for指令能够将数据数组烘托成列表或表格。
运用v-bind指令绑定数据:v-bind指令能够将数据绑定到元素特点上,如class、style等。
运用v-on指令绑定事情:v-on指令能够绑定事情处理函数,完成交互功用。
五、Vue报表布局与款式

运用Flexbox布局:Flexbox布局能够轻松完成呼应式布局,习惯不同屏幕尺度。
运用CSS预处理器:如Sass、Less等,进步款式编写功率。
运用UI结构:如Element UI、Ant Design Vue等,快速建立漂亮的报表界面。
六、Vue报表功能优化

运用虚拟翻滚:虚拟翻滚能够削减DOM操作,进步报表烘托速度。
运用懒加载:将报表数据分批加载,削减初始加载时刻。
运用缓存:缓存报表数据,防止重复加载。
七、Vue报表实战事例
以下是一个简略的Vue报表实战事例,展现怎么运用ECharts组件创立一个柱状图:
猜你喜欢
 前端开发
前端开发
vue-cli装置,快速建立 Vue.js 项目环境
装置VueCLI的进程如下:1.装置Node.js和npm:VueCLI需求Node.js8.9或更高版别以及npm5.2或更高版别。你能够从下载并装置Node.js,装置完结后,npm会主动装置。2....
2025-01-13 0 前端开发
前端开发
vue什么意思,Vue是什么意思?深化解析Vue结构的中心概念与特性
Vue.js是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的东西链以及各种支撑类库结合运用时,Vu...
2025-01-13 0 前端开发
前端开发
css是指,什么是CSS?
CSS是层叠款式表(CascadingStyleSheets)的缩写。它是一种用来体现HTML或XML(包括如SVG、MathML等XML方言)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XM...
2025-01-13 0 前端开发
前端开发
html提交按钮代码, 什么是HTML提交按钮?
HTML提交按钮代码详解在网页规划中,提交按钮是用户与网站互动的重要元素之一。它答应用户提交表单数据,如注册信息、查找恳求等。本文将具体介绍HTML提交按钮的代码编写办法,帮助您更好地了解和运用这一功用。什么是HTML提交按钮?HTML...
2025-01-13 0 前端开发
前端开发
怎样检查vue版别, 运用指令行东西检查版别
要检查Vue.js的版别,你能够运用以下几种办法:1.指令行东西:假如你是经过npm或yarn装置的Vue,能够在指令行中运转以下指令来检查版别:关于npm:```bashnpmlistvue``...
2025-01-13 0 前端开发
前端开发
html设置居中, 文本水平居中
1.文本居中:运用CSS的`textalign`特点能够将文本居中。例如:```html这是居中的文本。```2.块级元素居中:关于块级元素(如`div`、`p`等),能够运用`margin:a...
2025-01-13 0 前端开发
前端开发
html图片巨细设置
在HTML中,你能够运用几种办法来设置图片的巨细。以下是其间的一些常见办法:```html```2.运用CSS款式:你能够经过CSS款式来设置图片的巨细。运用`width`和`height`特点,并能够设置单位为像...
2025-01-13 0 前端开发
前端开发
html肯定定位,什么是肯定定位?
HTML中的肯定定位是指将元素的方位相对于其最近的已定位先人元素进行定位。假如元素没有已定位的先人元素,那么它的方位相对于初始包括块(通常是``元素)进行定位。肯定定位的元素会脱离正常的文档流,这意味着它们不会影响其他元素的方位。在...
2025-01-13 0

