vue打包app,从零开端到成功发布
1. Web运用: 运用`vuecli`创立Vue项目。 运用`npm run build`指令来打包运用。这将在`dist`文件夹中生成一个出产环境的静态文件。 能够将生成的静态文件布置到任何支撑静态文件的服务器上。
2. 移动运用 : 运用`Cordova`或`Ionic`等结构将Vue运用转换为移动运用。 首要装置相应的结构,然后创立一个新项目,将Vue项目集成到这个新项目中。 运用结构供给的指令来构建运用,并生成适用于iOS和Android的装置包。
3. 桌面运用: 运用`Electron`结构将Vue运用转换为桌面运用。 装置`Electron`并创立一个新的Electron项目。 将Vue运用集成到Electron项目中,并运用Electron供给的东西来打包运用。 生成的装置包能够在Windows、macOS和Linux上运转。
4. 打包优化: 运用`webpack`等打包东西来优化运用程序的功能和巨细。 能够装备`webpack`来紧缩代码、兼并文件、去除未运用的代码等。
5. 继续集成/继续布置 : 设置CI/CD管道来自动化打包和布置进程。 运用Jenkins、Travis CI、GitHub Actions等东西来装备CI/CD。
6. 监控和保护: 打包完成后,需求对运用进行监控和保护,以保证其在出产环境中安稳运转。 运用过错盯梢东西、功能监控东西等来协助辨认和解决问题。
请注意,具体的打包过程可能会依据项目的需求和运用的东西而有所不同。此外,打包运用时还需求考虑方针渠道的要求和约束。
Vue项目打包成App:从零开端到成功发布

跟着移动设备的遍及,越来越多的开发者开端重视移动运用的开发。Vue.js,作为一款盛行的前端结构,因其易用性和灵活性,被广泛运用于Web开发。将Vue项目打包成App,关于许多开发者来说,可能是一个全新的应战。本文将具体介绍Vue项目打包成App的过程,协助您从零开端,成功发布您的App。
一、准备工作
在开端打包Vue项目成App之前,您需求做好以下准备工作:
装置Node.js和npm:Node.js是JavaScript运转环境,npm是Node.js的包管理器。
装置Vue CLI:Vue CLI是Vue官方供给的一个指令行东西,用于快速建立Vue项目。
挑选打包东西:现在市道上有多种打包东西,如HBuilderX、OneAPM等,您能够依据自己的需求挑选适宜的东西。
二、创立Vue项目

运用Vue CLI创立一个新的Vue项目,以下是创立项目的指令:
vue create my-app
创立完成后,进入项目目录:
cd my-app
三、装备项目
在项目根目录下,找到`vue.config.js`文件,对其进行装备。以下是装备示例:
module.exports = {
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: false,
productionSourceMap: false,
devServer: {
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null
装备完成后,保存文件。
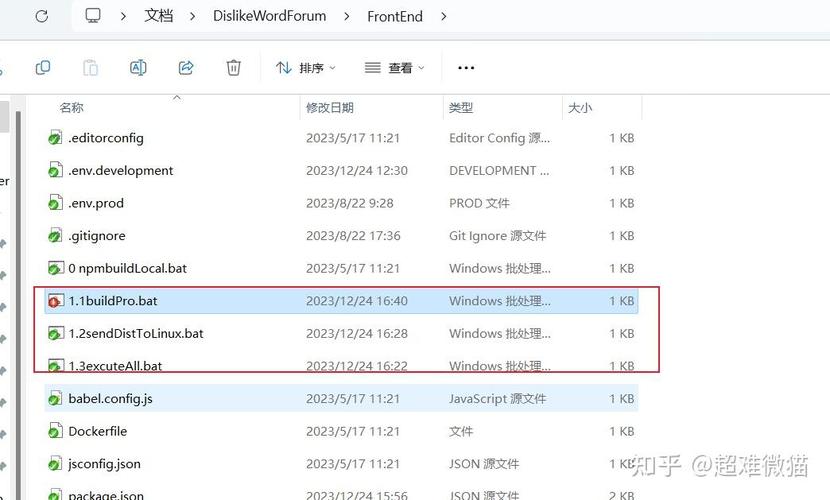
四、打包项目

在项目根目录下,运转以下指令进行打包:
npm run build
打包完成后,会在项目根目录下生成一个`dist`文件夹,其间包含了打包后的文件。
五、挑选打包东西

挑选一个适宜的打包东西,如HBuilderX、OneAPM等,以下以HBuilderX为例进行阐明。
下载并装置HBuilderX。
翻开HBuilderX,创立一个新的5App项目。
将`dist`文件夹中的一切文件复制到HBuilderX创立的5App项目中。
翻开`manifest.json`文件,装备运用的称号、图标、版别等信息。
六、打包成App

在HBuilderX中,挑选菜单栏中的“发行”->“原生App-云打包”,挑选打包渠道(Android或iOS),挑选证书(Android能够运用免费的共用证书),点击“开端云打包”。
等候云打包完成后,会回来apk或ipa文件的下载链接,点击下载后就能够装置到手机上了。
七、发布App

将打包好的App装置到手机后,您能够将其发布到各大运用商铺,如App Store、华为运用商场、小米运用商铺等。
登录各大运用商铺开发者账号。
依照运用商铺的要求,提交App的相关信息,如运用称号、描绘、截图等。
等候审阅通往后,App即可上架。
- 上一篇:html相片墙
- 下一篇:菜鸟教程vue,从零开端学习Vue.js
猜你喜欢
 前端开发
前端开发
vscode创立html文件
在VisualStudioCode中创立一个HTML文件十分简略。以下是过程:以下是一个简略的HTML文件示例:```html我的第一个HTML页面欢迎来到我的网站这是一个阶段。你能够将这段代...
2025-01-13 0 前端开发
前端开发
html字符集,什么是HTML字符集?
1.ASCII(美国信息交流规范代码):这是一个7位的字符集,包括128个字符,包括大小写字母、数字、标点符号和一些特别字符。2.ISO88591(拉丁字母1):这是一个8位的字符集,包括256个字符,扩展了ASCII字符集,增加了西欧...
2025-01-13 0 前端开发
前端开发
html5学习,HTML5简介
学习HTML5可以依照以下过程进行:2.学习新特性:新的语义元素:如``,``,``,``,``,``等。表单改善:了解HTML5中的新表单元素和特点,如``,``,``等。视频和音频...
2025-01-13 0 前端开发
前端开发
html 躲藏特点
1.运用`display:none;`款式:这会彻底躲藏元素,它不会占用任何空间。```html.hidden{display:none;}Thisparagraphishidden.2.运用`visibil...
2025-01-13 0 前端开发
前端开发
css裁剪图片
CSS中裁剪图片能够经过运用`backgroundsize`和`backgroundposition`特点来完成。下面是一些根本的过程和示例:1.设置布景图片:首要,您需求将图片设置为元素的布景。2.调整布景巨细:运用`backgrou...
2025-01-13 0 前端开发
前端开发
css布景图片巨细设置, 布景图片巨细特点介绍
在CSS中,你能够运用`backgroundsize`特点来设置布景图片的巨细。这个特点答应你操控布景图片怎么习惯其容器。以下是`backgroundsize`特点的几种常见取值:1.`cover`:布景图片将被缩放以彻底掩盖容...
2025-01-13 0 前端开发
前端开发
html表格高度
3.运用CSS挑选器:经过CSS挑选器挑选特定的行或列,然后设置高度。例如,挑选榜首行并设置高度为100px:`tr:firstchild{height:100px;}`。5.运用`minheight`和`maxheight`特...
2025-01-13 0 前端开发
前端开发
vue-cli装置,快速建立 Vue.js 项目环境
装置VueCLI的进程如下:1.装置Node.js和npm:VueCLI需求Node.js8.9或更高版别以及npm5.2或更高版别。你能够从下载并装置Node.js,装置完结后,npm会主动装置。2....
2025-01-13 0

