vue双向数据绑定原理, 双向数据绑定的概念
Vue.js 是一个渐进式 JavaScript 结构,它以数据驱动和组件化的思维构建用户界面。Vue 的中心库只重视视图层,易于上手,便于与第三方库或既有项目整合。
Vue 的双向数据绑定原理首要依据以下几个概念:
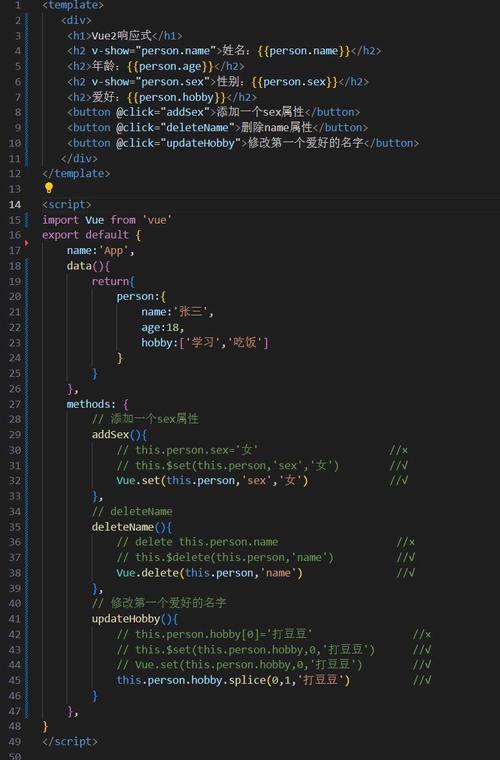
1. 数据绑架:Vue 运用了 `Object.defineProperty`,这是 ES5 中一个无法 shim 的特性,它答应精确地操控一个方针的特点被拜访和修正。Vue 经过遍历 data 方针的一切特点,运用 `Object.defineProperty` 从头界说一切特点的 getter 和 setter。当页面初度加载时,Vue 会调用方针的 getter 办法,进行依靠搜集。当数据发生改变时,会调用 setter 办法,告诉订阅者进行更新。
2. 依靠搜集:在 Vue 的数据绑架进程中,每个组件实例都有相应的 `watcher` 实例。它会在组件烘托进程中把“触摸”过的数据特点记载为依靠。之后当依靠项的 setter 被调用时,会告诉 `watcher`,然后由 `watcher` 调用更新函数。
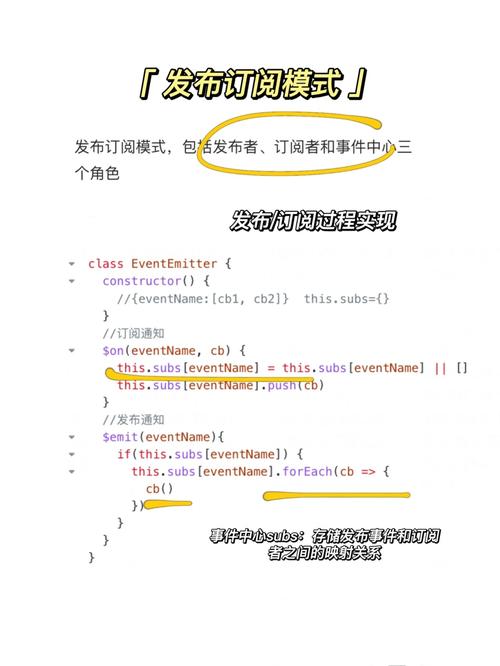
3. 发布者订阅者形式:Vue 的双向数据绑定是经过一个名为 `Dep` 的类来完成的。这个类保护了一个数组,用来搜集订阅者(`watcher` 实例),当数据改变时,会遍历 `Dep` 实例的订阅者数组,调用它们的 `update` 办法,然后完成数据的更新。
4. 虚拟 DOM:Vue 运用虚拟 DOM 来完成高效的更新。当数据改变时,Vue 会依据新的数据生成一个新的虚拟 DOM,然后经过比较新旧虚拟 DOM 的差异,计算出最小的更新量,并只对需求更新的部分进行 DOM 操作。
5. 模板编译:Vue 的模板编译进程将模板编译成烘托函数。烘托函数回来虚拟 DOM,虚拟 DOM 终究会被转换成实践的 DOM。
经过以上这些技能,Vue 完成了高效的双向数据绑定,使得开发者能够愈加方便地操作数据,一起也能确保界面的呼应性和功能。
Vue双向数据绑定原理深度解析
Vue.js 是一款盛行的前端JavaScript结构,其中心特性之一便是双向数据绑定。双向数据绑定使得开发者能够轻松地完成数据与视图之间的同步更新,极大地进步了开发功率。本文将深化解析Vue双向数据绑定的原理,协助读者更好地了解Vue结构的作业机制。
双向数据绑定的概念

什么是双向数据绑定?
双向数据绑定的优势

- 简化开发流程:无需手动操作DOM,下降开发难度。

- 进步开发功率:主动同步数据与视图,削减重复作业。

- 增强用户体会:数据与视图实时同步,进步运用呼应速度。

Vue双向数据绑定的完成原理

呼应式体系
Vue的双向数据绑定是经过呼应式体系完成的。呼应式体系担任监听数据的改变,并在数据改变时更新视图。
Object.defineProperty()

在Vue 2.x版别中,呼应式体系首要依靠于Object.defineProperty()办法来完成数据绑架。Object.defineProperty()能够界说方针特点的getter和setter,然后在数据被拜访或修正时触发相应的回调函数。
```javascript
let data = {
msg: 'Hello Vue!'
Object.defineProperty(data, 'msg', {
get: function() {
return this.value;
},
set: function(newValue) {
this.value = newValue;
// 触发视图更新
updateView();
Vue 3.x的Proxy

Vue 3.x版别引入了ES6的Proxy方针,使得呼应式体系的完成愈加简练高效。Proxy能够阻拦对方针方针的操作,如特点读取、赋值等,然后完成数据改变的监听。
```javascript
let data = new Proxy({
msg: 'Hello Vue!'
}, {
get: function(target, prop) {
return target[prop];
},
set: function(target, prop, value) {
target[prop] = value;
// 触发视图更新
updateView();
发布-订阅形式
Vue的呼应式体系还采用了发布-订阅形式,用于监听数据改变并更新视图。
- 发布者(Publisher):数据方针,担任发布数据改变事情。
- 订阅者(Subscriber):视图组件,担任订阅数据改变事情并更新视图。

当数据发生改变时,发布者会告诉一切订阅者,订阅者会依据数据改变更新视图。
- text和textarea元素:运用value特点和input事情。
- checkbox和radio元素:运用checked特点和change事情。
- select元素:运用value作为prop,并运用change作为事情。
```html
猜你喜欢
 前端开发
前端开发
vue项目实战视频,从入门到实战,轻松把握Vue开发
以下是几套引荐的Vue项目实战视频教程,合适不同阶段的学习者:1.前端Vue项目实战视频教程全集(82P)链接:内容:该系列视频合计82条,涵盖了从项目功用演示、开发预备到创立项目并运转的具体过程,合适全面学习Vu...
2025-01-14 1 前端开发
前端开发
html图片翻滚,html网页怎么完成图片轮播作用
在HTML中,你能够运用CSS来完成图片的翻滚作用。以下是一个简略的示例,展现了怎么运用CSS来创立一个带有翻滚条的图片容器:```htmlScrollableImage.scrollcontainer{width:300...
2025-01-14 1 前端开发
前端开发
html解析json,```html JSON Parsing Example User Information
HTML解析JSON一般意味着将JSON数据嵌入到HTML文档中,并经过JavaScript进行解析。下面是一个根本的示例,展现了如何将JSON数据嵌入到HTML文档中,并运用JavaScript进行解析。首要,假定咱们有一个JSON目标,...
2025-01-14 3 前端开发
前端开发
jquery获取标签, 基本概念
基本概念什么是jQuery?jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简练的语法和跨浏览器兼容性,简化了JavaScript的开发进程。1.运用选择器元素选择器类选择器类选择器答应你经过元素的类名获取元素...
2025-01-14 3 前端开发
前端开发
css 文字,字体款式
1.`fontfamily`:设置文字的字体。例如,`fontfamily:Arial,sansserif;`。2.`fontsize`:设置文字的巨细。能够运用像素(px)、点(pt)、英寸(in)等单位。例如,`fontsi...
2025-01-14 1 前端开发
前端开发
vue购物车事例,项目布景
1.Vue之购物车事例(含资料)该事例具体介绍了怎么运用Vue.js结构开发一个购物车项目,涵盖了烘托功用、删去功用、修正产品数量、全选和反选功用,以及核算选中的产品总价和总数量。具体代码和资料能够在找到。2.vue3项目(八)...
2025-01-14 1 前端开发
前端开发
jquery设置input的值, 根底用法
在jQuery中,你能够运用`.val`办法来设置或获取`input`元素的值。以下是一个简略的示例,展现了怎么运用`.val`办法来设置`input`元素的值:```javascript$.ready{$.val;}qwe2;`...
2025-01-14 2 前端开发
前端开发
vue结构建立, 环境预备
Vue结构建立攻略Vue.js是一个渐进式JavaScript结构,用于构建用户界面。它易于上手,一起也能处理杂乱的运用场景。以下是建立Vue结构的根本进程:1.环境预备Node.js和npm:Vue运用npm...
2025-01-14 5

