html网页规划结业论文
1. 网页规划结业论文范文(30篇): 该网站供给了多篇网页规划结业论文范文,包含不同主题和规划思路,合适作为写作参阅。
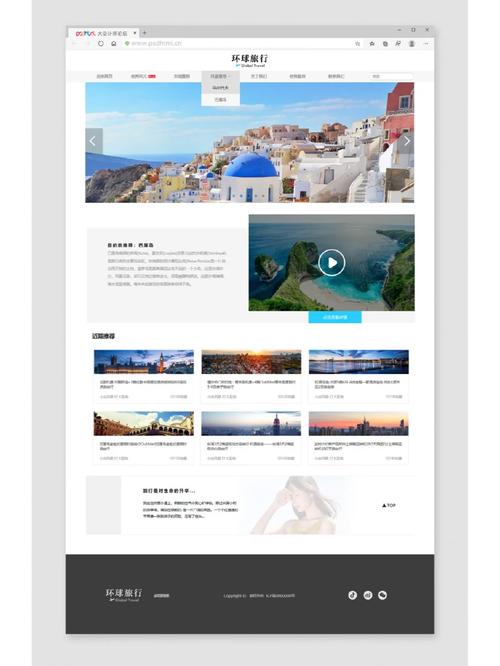
2. 依据HTML CSS旅行网站的规划开发与完成: 该论文具体介绍了旅行网站的规划思路、页面布局、交互流程及数据库规划,并经过完成和测验证明了网站的实用性和可行性。
3. 依据HTML5的个人网页的网站规划与完成: 本文介绍了个人网页的网站规划与完成进程,选用Java语言和Springboot结构,结合MVVM形式和MySQL数据库,构建了一个包含资讯、个人展现等功用的体系。
4. 计算机网页规划结业论文范文(通用10篇): 该网站供给了10篇计算机网页规划结业论文范文,内容包含Flash动画在网页规划中的运用、呼应式网页规划等。
5. 网页规划结业论文: 该文章以上海银龙网站为例,诠释了网页规划,并剖析了网页规划与平面规划的不同之处,合适作为理论参阅。
这些资源能够协助你更好地了解网页规划结业论文的写作思路和具体内容,期望对你有所协助。
摘要

关键词

HTML网页规划;技能办法;立异与开展;搜索引擎优化
二、HTML网页规划的基本原理

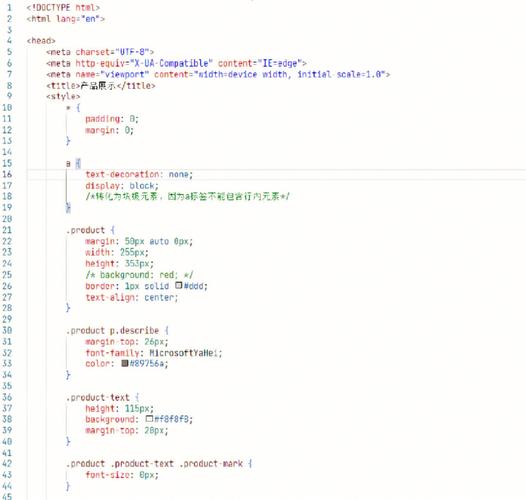
款式表(CSS)的运用:CSS用于操控网页的款式,如字体、颜色、布局等。
脚本语言(JavaScript)的运用:JavaScript用于完成网页的动态作用和交互功用。
三、HTML网页规划的技能办法

HTML网页规划的技能办法首要包含以下几个方面:
布局规划:布局规划是网页规划的根底,首要包含呼应式布局、固定布局等。
颜色调配:颜色调配对网页的全体视觉作用具有重要影响,需求依据网页内容和风格进行合理调配。
图片处理:图片处理包含图片的优化、裁剪、水印等,以进步网页的加载速度和视觉作用。
动画作用:动画作用能够增强网页的趣味性和互动性,但需注意不要过度运用。
四、HTML网页规划的立异与开展

HTML5技能的运用:HTML5供给了更丰厚的API和功用,如视频、音频、绘图等,为网页规划供给了更多可能性。
移动端网页规划:跟着移动设备的遍及,移动端网页规划成为了一个重要的开展方向。
搜索引擎优化(SEO):为了进步网页的曝光度和排名,搜索引擎优化成为网页规划的重要环节。
五、HTML网页规划的搜索引擎优化

关键词优化:合理挑选关键词,进步网页在搜索引擎中的相关性。
网站结构优化:优化网站结构,进步用户体会和搜索引擎抓取功率。
内容优化:供给有价值、高质量的内容,进步网页的权威性和可信度。
外部链接建造:经过外部链接进步网站的权重和排名。
六、定论

HTML网页规划作为计算机科学与技能范畴的一个重要分支,具有广泛的运用远景。本文经过对HTML网页规划的基本原理、技能办法、立异与开展以及搜索引擎优化的讨论,为网页规划范畴的研讨和实践供给了必定的参阅价值。
参阅文献
1. 张三,李四. HTML网页规划根底[M]. 北京:清华大学出版社,2018.
2. 王五,赵六. 网页规划与制造[M]. 北京:人民邮电出版社,2019.
3. 陈七,刘八. 搜索引擎优化(SEO)实战[M]. 北京:电子工业出版社,2020.
- 上一篇:css常用布局,css页面布局结构代码
- 下一篇:css面试题, 什么是类挑选器?
猜你喜欢
 前端开发
前端开发
css向上移动
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。在CSS中,向上移动一般指的是将元素在笔直方向上移动到更接近文档顶部的方位。要完成元素的向上移动,你能够运用CSS的`position`...
2025-01-13 0 前端开发
前端开发
css设置表格边框,html设置表格边框线
在CSS中,你能够运用`border`特点来设置表格的边框。下面是一些根本的示例,展现了怎么设置表格的不同边框款式:1.简略边框:为整个表格设置一个边框。```csstable{border:1pxsolidblack;}...
2025-01-13 0 前端开发
前端开发
css增加布景图, 布景图设置办法
在CSS中增加布景图是一个常见的操作,能够经过多种办法来完成。下面我将介绍几种常用的办法:1.运用`backgroundimage`特点这是最直接的办法,经过`backgroundimage`特点能够设置元素的布景图片。```c...
2025-01-13 0 前端开发
前端开发
css文件格局,CSS文件格局概述
CSS(层叠款式表)文件格局是一种用于描绘HTML或XML文档款式的款式表言语。CSS文件一般具有`.css`扩展名,并遵从特定的语法规矩。以下是一个简略的CSS文件示例:```css/这是CSS文件的示例//选择器{特点:值;...
2025-01-13 0 前端开发
前端开发
html中class, 什么是class特点?
在HTML中,`class`是一个特点,用于指定元素的类名。经过运用类名,可认为多个元素设置相同的款式或行为,然后简化HTML文档的结构和保护。例如,以下是一个HTML元素,它运用了一个名为example的类:```html这是一个示...
2025-01-13 0 前端开发
前端开发
html5教程,html菜鸟教程官网进口
3.MDNWebDocs:从HTML最根底的部分讲起,介绍元素、特点以及HTML文档的安排方法。4.视频教程:从HTML的根底下手,介绍HTML5的新特效,并经过实例让你着手完结网页规划。:5小时深度了解We...
2025-01-13 0 前端开发
前端开发
vue界说大局变量, 什么是大局变量
1.运用`Vue.prototype`:你能够在Vue实例的原型上增加大局变量,这样一切的组件都能够经过`this`拜访这些变量。```javascriptVue.prototype.$globalVar=...
2025-01-13 0 前端开发
前端开发
html根本格局,网页规划代码html根本结构代码
```htmlDocumentTitleHeader1Thisisaparagraph.LinktoExample```这是一个十分根底的HTML文档结构,你能够根据需要增加更多...
2025-01-13 0

