导航栏html,```html导航栏示例 / 款式可以依据需求自界说 / .navbar { overflow: hidden; backgroundcolor: 333; }
导航栏(navbar)是网页规划中常见的一个组件,它一般用于供给网站的首要导航链接,协助用户阅读网站的不同部分。以下是一个根本的HTML导航栏示例:
```html导航栏示例 / 款式可以依据需求自界说 / .navbar { overflow: hidden; backgroundcolor: 333; }

.navbar a { float: left; display: block; color: white; textalign: center; padding: 14px 16px; textdecoration: none; }
.navbar a:hover { backgroundcolor: ddd; color: black; }
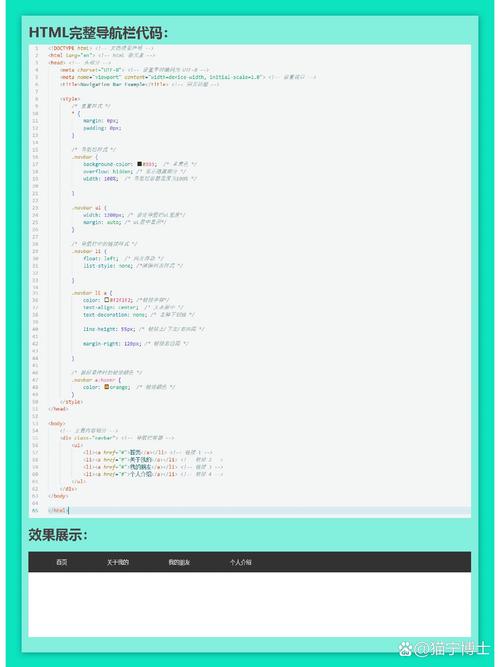
主页 新闻 联络咱们 关于
这是一个示例页面这是页面的内容...
这个简略的导航栏包括四个链接,别离指向主页、新闻、联络咱们和关于页面。你可以依据自己的需求增加更多的链接或修正款式。
HTML导航栏制造攻略
在网页规划中,导航栏是用户阅读网站内容的重要进口。一个规划合理、美观大方的导航栏可以提高用户体会,一起也能增强网站的全体形象。本文将具体介绍怎么运用HTML制造一个功用完全、款式丰厚的导航栏,并契合搜索引擎优化(SEO)规范。
HTML导航栏的根本结构

首要,咱们需求了解HTML导航栏的根本结构。一个典型的导航栏一般由以下元素组成:
- ``:界说导航链接的容器。
- ``:无序列表,用于寄存导航链接。
- ``:列表项,代表一个导航链接。
- ``:超链接,用于界说导航链接的跳转方针。
以下是一个简略的HTML导航栏结构示例:
```html
- 上一篇:html代码焰火特效
- 下一篇:html5新特性,引领网页开发新潮流
猜你喜欢
 前端开发
前端开发
html5静态网页规划,html5静态网页
HTML5静态网页规划是指运用HTML5(超文本符号言语第五版)技能来创立不依赖于服务器端动态内容的网页。这种网页一般只包括HTML、CSS(层叠样式表)和JavaScript(一种脚本言语),而且它们的内容在初次加载后不会改动,除...
2025-01-15 0 前端开发
前端开发
html5从入门到通晓pdf,HTML5简介
你能够在以下链接中下载《HTML5从入门到通晓》PDF电子书:1.2.3.中文pdf扫描版脚本之家qwe24.书葵网qwe2期望这些资源对你有所协助!HTML5简介HTML5,作为Web开发范畴的重要里程碑,是HTML的第...
2025-01-15 0 前端开发
前端开发
vue子路由, 什么是Vue子路由?
在Vue.js中,子路由(SubRoutes)是嵌套在主路由(ParentRoute)中的路由。这种结构答应你创立多级导航,其间子路由被视为主路由的子级。这有助于安排和办理杂乱的页面结构。创立子路由1.界说路由:在`router...
2025-01-15 0 前端开发
前端开发
html双标签
示例1.阶段:``和`````html这是一个阶段。```2.``到``和``到`````html这是一个一级标题这是一个二级标题```3.``和`````html...
2025-01-15 0 前端开发
前端开发
html中src是什么意思,什么是src特点?
在HTML中,`src`是一个特点,它一般用于指定媒体资源(如图画、视频、音频、脚本等)的地址。这个特点一般与``、``、``、``、``等元素一同运用。`src`特点的值可所以绝对途径、相对途径或者是一个URL。绝对途径指的是从根目录...
2025-01-15 0 前端开发
前端开发
vue引进css, 大局引进CSS
在Vue项目中引进CSS文件有多种办法,下面我将具体介绍几种常用的办法:1.在单文件组件中引进```vueexportdefault{//组件逻辑}/内联CSS/@import'./styles/mai...
2025-01-15 0 前端开发
前端开发
html中div标签的效果,html中的div标签的意义和运用
1.布局:``元素常用于创立网页的布局结构。经过将页面内容分割成不同的``,能够更容易地操控各个部分的方位和外观。2.款式化:因为``是一个通用的容器,它能够包括任何类型的HTML元素。这使得开发者能够运用CSS(层叠款式表)为``...
2025-01-15 0 前端开发
前端开发
html超链接色彩怎样改,html超链接跳转页面代码怎样写
在HTML中,超链接的色彩可以经过CSS来修正。默许情况下,超链接的色彩通常是蓝色,拜访过的链接色彩是紫色。但你可以运用CSS选择器来更改这些色彩。下面是一个简略的比如:```html/未拜访链接的色彩/a:link{...
2025-01-15 0

