html5有哪些新特性, 多媒体支撑
3. Canvas元素:``元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。
4. SVG集成:HTML5支撑SVG(可缩放矢量图形),答应在网页上直接嵌入矢量图形。
5. 地舆定位:HTML5供给了地舆定位API,答应网站依据用户的地舆位置供给定制化的内容。
6. 拖放功用:HTML5支撑拖放功用,答运用户在网页上拖动元素。
7. 本地存储:HTML5引入了本地存储机制,包括`localStorage`和`sessionStorage`,这些机制答应网站在用户本地存储数据,而无需依靠cookies。
8. 离线运用:HTML5供给了离线运用的功用,经过`application cache`,能够使网页在离线状态下依然可用。
9. 表单增强:HTML5对表单进行了许多改善,包括新的输入类型(如日期、时刻、色彩、规模等),以及新的表单元素和特点。
10. Web Workers:HTML5引入了Web Workers,答应在后台线程中运转脚本,然后不会堵塞主线程。
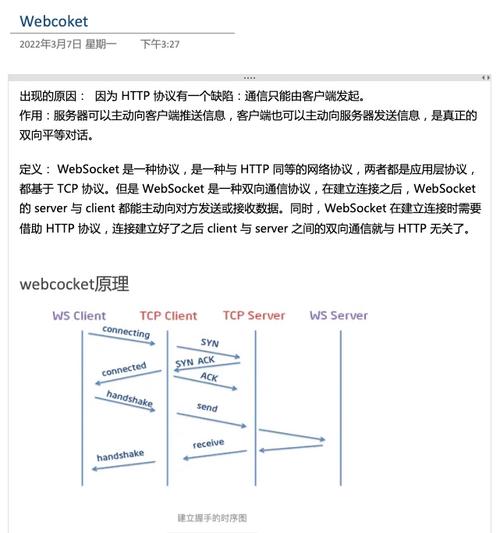
11. WebSocket:HTML5供给了WebSocket API,答应浏览器与服务器之间进行全双工通讯。
12. 跨文档音讯传递:HTML5支撑跨文档音讯传递,答应不同源之间的页面进行通讯。
13. 前史办理:HTML5供给了对浏览器前史记录的更好操控,答应开发者经过JavaScript修正和增加前史记录条目。
14. 功用改善:HTML5对功用进行了许多改善,包括对硬件加速的支撑,以及对JavaScript履行功率的进步。
这些新特性使得HTML5成为现代网页开发的重要东西,为开发者供给了更多的可能性和灵活性。
HTML5的新特性:引领网页开发新时代
- ``:界说文档或节的头部内容。
- ``:界说页面内的导航链接。
- ``:界说文档中的一个区段,一般包括一个标题。
- ``:界说独立的自包括内容。
- ``:界说与页面内容细微相关的辅佐信息。
- ``:界说文档或节的页脚内容。
多媒体支撑

- ``:用于嵌入音频内容,支撑多种音频格式。
- ``:用于嵌入视频内容,相同支撑多种视频格式。
画布绘图

本地存储

HTML5引入了LocalStorage和SessionStorage两种本地存储机制,使得网页能够在用户的浏览器中存储数据。这大大增强了网页的交互性和用户体会。
- `LocalStorage`:用于耐久化存储数据,即便封闭浏览器后数据也不会丢掉。
- `SessionStorage`:用于暂时存储数据,当浏览器封闭后数据会丢掉。
运用缓存

HTML5供给了运用缓存(Application Cache)机制,使得网页能够在用户的浏览器中缓存资源。这有助于进步网页的加载速度和功用。
地舆位置

HTML5的地舆位置API能够获取用户的地舆位置信息,为用户供给愈加个性化的服务。
Web Workers和WebSocket

HTML5的Web Workers用于在后台运转JavaScript脚本,以进步网页功用和呼应速度。WebSocket用于完成实时的双向通讯,使网页能够实时地与服务器进行数据交换。
增强型表单

HTML5增强了表单功用,新增了``、``、``、``、``等类型的``元素,以及``元素,使得表单验证和数据处理愈加便利。
呼应式布局

HTML5和CSS3的结合,使得开发者能够创立习惯不同设备屏幕尺度的呼应式网页。经过运用媒体查询(Media Queries)等技能,能够保证网页在不同设备上都能供给杰出的用户体会。
HTML5的新特性为网页开发带来了革命性的改变,使得网页愈加丰厚、互动和高效。跟着HTML5的遍及,越来越多的开发者开始运用这些新特性来构建愈加优异的网页运用。把握HTML5的新特性,将有助于您在网页开发范畴坚持竞争力。
- 上一篇:vue国际化, 什么是Vue国际化?
- 下一篇:react项目实战
猜你喜欢
 前端开发
前端开发
vue moment,vue moment组件
在Vue.js项目中运用Moment.js是一个高效处理日期和时刻的常见做法。以下是具体的过程和示例,协助你轻松完成这一功用:1.装置Moment.js首要,保证你的项目中现已装置了Node.js和npm。然后在项目根目录下履行以下指令...
2025-01-14 0 前端开发
前端开发
css网页,打造漂亮与有用的现代网站
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、纸张、语音或其他媒体。CSS用于操控网页元素的布局、色彩...
2025-01-14 0 前端开发
前端开发
html在线编程
当然能够!我为你供给了一个在线的HTML编辑器,你能够在这里编写和测验HTML代码。请告诉我你想要创立的HTML内容,或许你能够直接在这里开端编写代码。HTML在线编程:轻松入门与高效实践一、HTML在线编程的鼓起与重要性二、H...
2025-01-14 0 前端开发
前端开发
jquery获取id的值, 引进jQuery库
在jQuery中,你能够运用`$`选择器来获取具有特定ID的元素,然后运用`.val`办法来获取该元素的值。这里有一个简略的比如:```javascript$.ready{varvalue=$.val;cons...
2025-01-14 0 前端开发
前端开发
简述html文档的根本结构,简述html文档的根本结构元素的功用
HTML文档的根本结构能够分为以下几个部分:1.文档类型声明(DOCTYPE):它奉告浏览器这是一个HTML文档。关于HTML5,文档类型声明一般为``。下面是一个简略的HTML文档示例:```html我的第一个网页欢迎来...
2025-01-14 0 前端开发
前端开发
react打包,react官网中文网
React打包一般是指将React运用程序转换为能够在出产环境中运转的格局。这个进程一般包括紧缩代码、优化资源、兼并文件等进程,以进步运用的加载速度和功用。React官方引荐的打包东西是Webpack,但它也能够与其他打包东西(如...
2025-01-14 0 前端开发
前端开发
react视频教程,react视频教程网盘
以下是几套优异的React视频教程资源,供你挑选:1.B站最新版React全家桶入门到通晓视频数量:77条内容包括:React源码解析、monorepo和结构、办法和流程等2.React入门到实战视频教程...
2025-01-14 0 前端开发
前端开发
自定义css, 什么是自定义CSS?
当然能够,我能够协助你了解CSS的根本概念以及怎么编写自定义的CSS代码。假如你有详细的问题或许需求针对某个特定的款式进行调整,请告诉我,我会极力协助你。自定义CSS:打造个性化网页风格的秘密武器什么是自定义CSS?自定义CSS,望文生...
2025-01-14 0

