css设置色彩,css设置字体色彩
1. 色彩称号: CSS支撑一系列预界说的色彩称号,例如 `red`、`blue`、`green` 等。这些色彩称号易于回忆和了解。
```css .example { color: red; } ```
2. 十六进制色彩代码: 十六进制色彩代码是最常用的色彩表明办法之一,由 `` 符号后跟六位十六进制数组成,前两位表明赤色,中心两位表明绿色,最终两位表明蓝色。
```css .example { color: ff0000; / 赤色 / backgroundcolor: 00ff00; / 绿色 / bordercolor: 0000ff; / 蓝色 / } ```
3. RGB色彩: RGB色彩模型经过指定赤色、绿色和蓝色的强度来界说色彩。能够运用百分比或数值来表明。
```css .example { color: rgb; / 赤色 / backgroundcolor: rgb; / 绿色 / bordercolor: rgb; / 蓝色 / } ```
4. RGBA色彩: RGBA色彩模型是RGB色彩的扩展,增加了通明度(alpha)通道,其值规模为0到1。
```css .example { color: rgba; / 半通明的赤色 / } ```
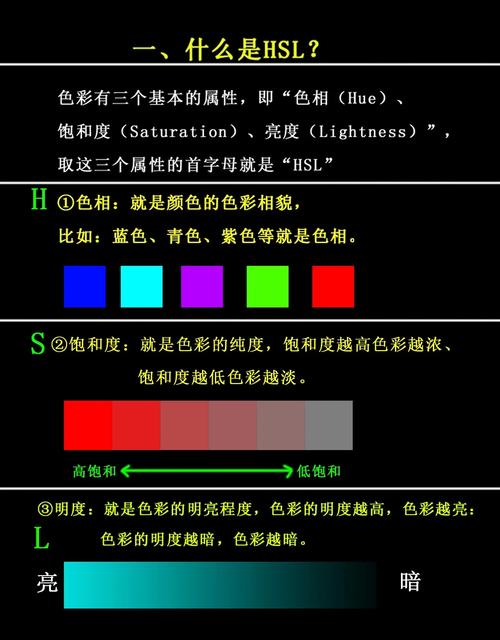
5. HSL色彩: HSL(色相、饱和度、亮度)色彩模型供给了一种更直观的办法来指定色彩。色相表明色彩在色轮上的方位,饱和度表明色彩的纯度,亮度表明色彩的明暗。
```css .example { color: hsl; / 赤色 / backgroundcolor: hsl; / 绿色 / bordercolor: hsl; / 蓝色 / } ```
6. HSLA色彩: HSLA色彩模型是HSL色彩的扩展,增加了通明度(alpha)通道。
```css .example { color: hsla; / 半通明的赤色 / } ```
7. 色彩要害字: CSS还支撑一些特定的色彩要害字,如 `transparent`(彻底通明)、`currentColor`(当时色彩,承继自父元素)等。
```css .example { bordercolor: transparent; color: currentColor; } ```
8. 突变色彩: CSS支撑线性突变和径向突变,能够经过多个色彩值来界说突变作用。
```css .example { background: lineargradient; } ```
9. 体系色彩: CSS还支撑一些体系色彩,如 `windowtext`、`window`、`buttonface` 等,这些色彩与操作体系相关。
```css .example { color: windowtext; backgroundcolor: window; } ```
10. CSS变量: CSS变量答应您在CSS中界说可重用的值,包含色彩。
```css :root { maincolor: ff0000; }
.example { color: var; } ```
这些办法能够独自运用,也能够组合运用,以完成杂乱的色彩作用。挑选哪种办法取决于您的详细需求和偏好。
CSS设置色彩的全面攻略
在网页规划中,色彩是传达情感、着重内容和提高用户体会的要害元素。CSS(层叠款式表)供给了丰厚的东西来设置和调整色彩。本文将全面介绍CSS设置色彩的办法,包含根本语法、色彩值、常用色彩特点以及一些高档技巧。
一、CSS色彩根本语法

CSS中设置色彩的根本语法是:
```css
挑选器 {
color: 色彩值;
这儿,“挑选器”指的是你想要运用款式的HTML元素,而“色彩值”则是详细的色彩。
二、色彩值类型

2.1 色彩称号

CSS界说了一系列色彩称号,如`red`、`blue`、`green`等,能够直接在色彩值中运用。
```css
color: red;
2.2 RGB色彩值

RGB色彩值经过赤色(R)、绿色(G)和蓝色(B)的值来表明,每个值规模从0到255。
```css
color: rgb(255, 0, 0); / 赤色 /

2.3 RGBA色彩值

RGBA色彩值与RGB相似,但增加了通明度(A)的设置,通明度值规模从0(彻底通明)到1(彻底不通明)。
```css
color: rgba(255, 0, 0, 0.5); / 半通明的赤色 /

2.4 十六进制色彩值

十六进制色彩值运用六位十六进制数字表明,前两位代表赤色,中心两位代表绿色,最终两位代表蓝色。
```css
color: ff0000; / 赤色 /

2.5 HSL色彩值

HSL色彩值经过色彩(H)、饱和度(S)和亮度(L)来表明色彩。
```css
color: hsl(0, 100%, 50%); / 赤色 /
2.6 HSLA色彩值

HSLA色彩值在HSL的基础上增加了通明度(A)。
```css
color: hsla(0, 100%, 50%, 0.5); / 半通明的赤色 /

三、常用色彩特点
CSS中还有一些常用的色彩特点,用于设置不同类型的色彩款式。
3.1 `color`特点
`color`特点用于设置文本色彩。
```css
color: 333; / 深灰色 /

3.2 `background-color`特点
`background-color`特点用于设置元素的布景色彩。
```css
div {
background-color: f0f0f0; / 浅灰色布景 /

3.3 `border-color`特点

`border-color`特点用于设置边框色彩。
```css
div {
border: 2px solid 000; / 黑色边框 /
四、色彩突变
CSS还支撑色彩突变,能够经过`linear-gradient`和`radial-gradient`函数来完成。
```css
div {
background-image: linear-gradient(to right, red, yellow);
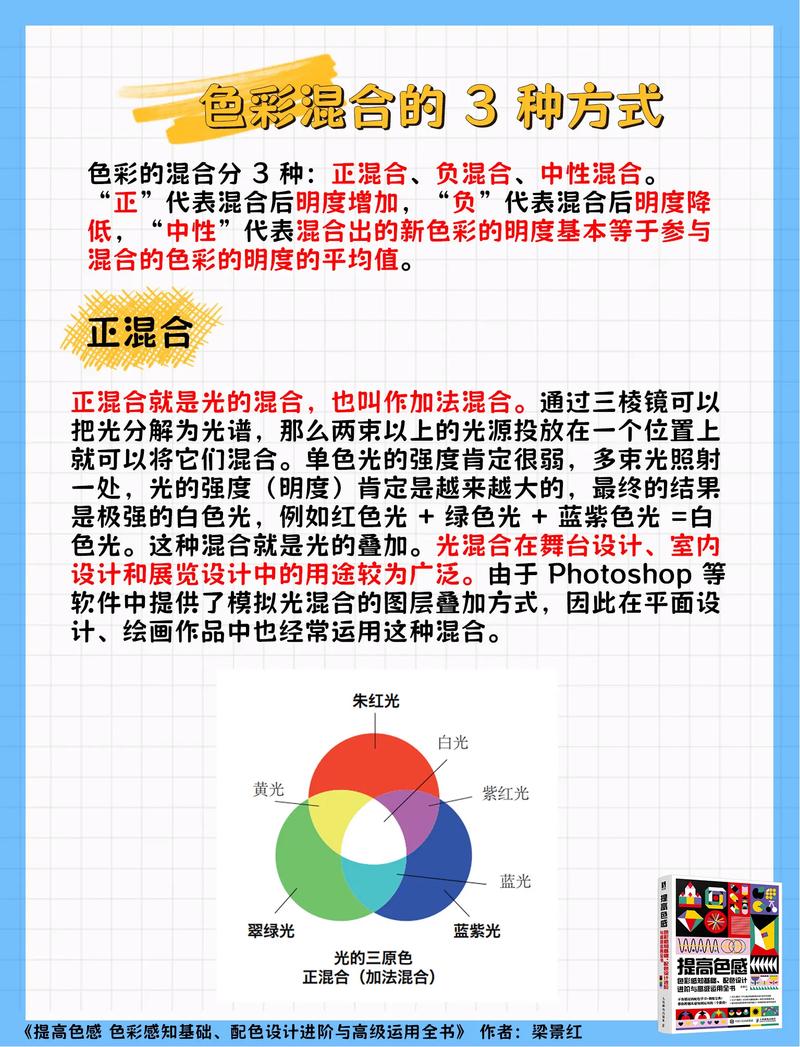
五、色彩混合
CSS还答应运用色彩混合功用,如`mix-blend-mode`。
```css
div {
background-image: url('image.jpg');
mix-blend-mode: overlay;
CSS供给了丰厚的东西来设置和调整色彩,从根本色彩值到高档突变和混合,都能够经过CSS来完成。把握这些技巧,能够协助你创立愈加漂亮和吸引人的网页规划。
猜你喜欢
 前端开发
前端开发
html5怎样用,简略的html5网页规划模板
HTML5是一种用于创立网页和网页使用的符号言语。它是HTML的第五个修订版别,引入了许多新的特性,如视频、音频、画布(Canvas)等,使得开发者能够创立愈加丰厚和互动的网页使用。以下是一个简略的HTML5示例:```html...
2025-01-13 0 前端开发
前端开发
css面试题, 什么是类挑选器?
CSS面试题收拾根底部分:1.盒模型:解说CSS盒模型,包括内容、填充、边框和边距。了解标准盒模型和代替盒模型之间的差异。2.挑选器:罗列并解说不同类型的挑选器,例如元素挑选器、类挑选器、ID挑选器、子孙挑选器、子挑选器、...
2025-01-13 2 前端开发
前端开发
html网页规划结业论文
1.网页规划结业论文范文(30篇):该网站供给了多篇网页规划结业论文范文,包含不同主题和规划思路,合适作为写作参阅。2.依据HTMLCSS旅行网站的规划开发与完成:该论文具体介绍了旅行网站的规划思路...
2025-01-13 0 前端开发
前端开发
css常用布局,css页面布局结构代码
CSS布局是网页规划中十分要害的一部分,它决议了网页内容的结构和视觉体现。以下是几种常用的CSS布局办法:1.起浮布局(FloatLayout):经过设置元素的`float`特色为`left`或`right`,能够使元...
2025-01-13 0 前端开发
前端开发
react技能,React技能概述
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。React的中心思维是经过声明式的办法描绘用户界面,并主动办理界面状况...
2025-01-13 1 前端开发
前端开发
html模板下载,轻松打造个性化网站
以下是几个引荐的HTML模板下载网站,您能够依据自己的需求挑选适宜的模板进行下载:1.模板王网站地址:供给上万个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIVCSS模板、呼应式网站模板、手机网站模板...
2025-01-13 0 前端开发
前端开发
vue装备署理, 什么是署理
在Vue项目中装备署理首要是为了处理跨域恳求的问题。Vue官方引荐的脚手架`vuecli`创立的项目中,默许运用`webpackdevserver`作为开发服务器,该服务器供给了一个`proxy`装备选项,能够方便地设置署...
2025-01-13 0 前端开发
前端开发
react小书,react官网中文网
《React.js小书》是一本开源、免费、专业的入门等级小书,专为有前端根底但零根底的React.js开发者编写。它旨在协助读者快速把握React.js的中心概念,并经过实战事例灵敏地将React.js运用到实践项目中。以下是...
2025-01-13 0

