vue数据绑架,揭秘Vue.js的呼应式原理
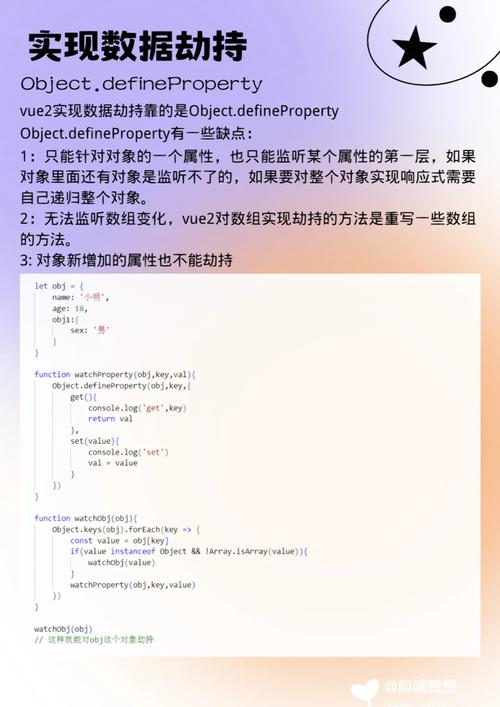
在Vue中,数据绑架是指Vue经过运用Object.defineProperty办法来绑架(监听)目标特点的改变,然后在特点被修正时履行特定的操作。这是Vue完成呼应式体系的中心之一。
Vue中的数据绑架首要分为以下几个过程:
1. 界说呼应式数据:在Vue实例化时,Vue会遍历data选项中的一切特点,并运用Object.defineProperty为每个特点增加getter和setter。
2. 依靠搜集:当组件烘托时,会拜访data中的特点,这时会触发getter,Vue会记载下哪些组件依靠于这些特点。
3. 派发更新:当data中的特点被修正时,会触发setter,Vue会告诉一切依靠于这些特点的组件从头烘托。
经过这种办法,Vue完成了数据的呼应式,即当数据发生改变时,视图也会相应地更新。
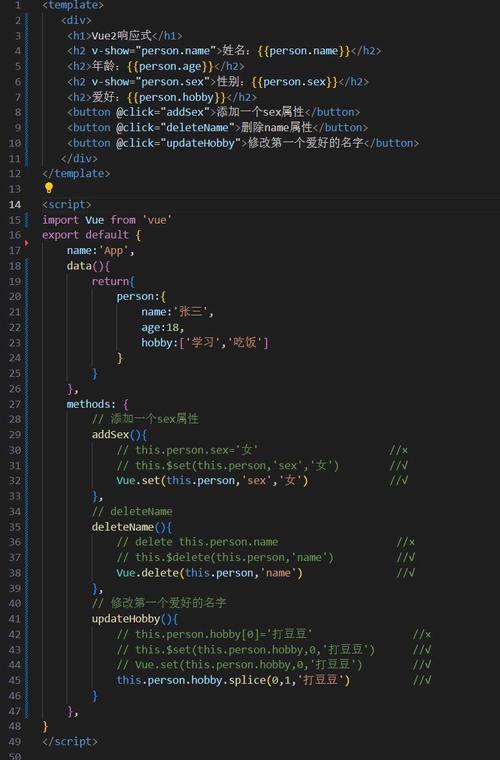
需求留意的是,因为JavaScript的约束,Vue无法检测到目标特点的增加或删去,因而Vue供给了一些办法来手动处理这种状况,如Vue.set和Vue.delete。
Vue数据绑架:揭秘Vue.js的呼应式原理

在Web开发中,Vue.js以其简练的语法和高效的呼应式体系而广受欢迎。Vue.js的呼应式原理首要根据数据绑架技能,本文将深入探讨Vue.js的数据绑架机制,协助开发者更好地了解其内部作业原理。
一、什么是数据绑架?

数据绑架,望文生义,便是经过某种手法阻拦对数据的拜访和修正。在Vue.js中,数据绑架是呼应式体系的中心,它答应开发者在不直接操作DOM的状况下,完成数据改变与视图同步更新。
二、Vue.js的数据绑架完成

Vue.js的数据绑架首要依靠于JavaScript的Object.defineProperty办法。Object.defineProperty答应开发者界说目标特点的getter和setter,然后完成对特点拜访和修正的阻拦。
三、Vue.js的呼应式体系

Vue.js的呼应式体系经过以下过程完成数据绑架:
初始化数据:在Vue实例创立时,将data目标中的特点经过Object.defineProperty转换为getter和setter。
依靠搜集:当组件烘托过程中拜访data中的特点时,Vue会记载这些特点对应的getter和setter,构成依靠联系。
数据改变告诉:当data中的特点值发生改变时,setter会被触发,Vue会告诉一切依靠该特点的组件进行更新。
四、Vue.js的Object.defineProperty

Object.defineProperty是JavaScript ES5供给的一个办法,用于界说目标特点。Vue.js运用Object.defineProperty来完成数据绑架,以下是Object.defineProperty的根本用法:
var obj = {};
Object.defineProperty(obj, 'name', {
value: 'Vue.js',
writable: true,
configurable: true,
enumerable: true
在上面的代码中,咱们界说了一个名为name的特点,其值为'Vue.js',而且答应修正和枚举该特点。
五、Vue.js的Proxy
Vue.js 3.0引入了Proxy,它是一种更高档的数据绑架技能。Proxy能够阻拦整个目标,支撑动态增加特点和数组索引的监听,这使得Vue.js的呼应式体系愈加灵敏和强壮。
let handler = {
get(target, key, receiver) {
// 阻拦对特点的拜访
},
set(target, key, value, receiver) {
// 阻拦对特点的修正
let proxy = new Proxy(target, handler);
在上面的代码中,咱们运用Proxy创立了一个署理目标,一切对target目标的拜访和修正都会经过handler中的get和set函数。
Vue.js的数据绑架技能是其呼应式体系的中心,它经过Object.defineProperty或Proxy完成对数据的阻拦和监听。了解数据绑架原理有助于开发者更好地使用Vue.js进行Web开发,进步开发功率和代码质量。
七、延伸阅览
1. [Vue.js官方文档 - 呼应式原理](https://cn.vuejs.org/v2/guide/reactivity.html)
2. [JavaScript高档程序设计 - Object.defineProperty](https://javascript.info/object-defineproperty)
3. [MDN Web Docs - Proxy](https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy)
- 上一篇:vue界说数组,vue界说数组并赋值
- 下一篇:css手风琴作用
猜你喜欢
 前端开发
前端开发
html5居中
HTML5中的居中布局技巧解析在网页规划中,居中布局是一个常见且重要的需求。无论是文本、图片仍是其他元素,居中布局都能使页面看起来愈加漂亮和协调。本文将深入探讨HTML5中完成居中布局的多种办法,帮助您把握这些技巧,提高网页规划水平。一...
2025-01-13 0 前端开发
前端开发
html色彩代码对照表, HTML色彩代码的表明办法
HTML色彩代码对照表详解在网页规划和开发过程中,色彩代码的挑选和运用至关重要。HTML色彩代码是网页规划中常用的东西,它能够协助咱们为网页元素设置丰厚的色彩。本文将具体介绍HTML色彩代码的表明办法、常用色彩代码对照表以及如安在实践运用...
2025-01-13 0 前端开发
前端开发
css名词解释,什么是CSS?
CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用程序)呈现为网页、打印机或其他类型...
2025-01-13 0 前端开发
前端开发
html网页作业,二、作业要求
当然能够!我很愿意协助你完结HTML网页作业。请告诉我你的详细需求,例如网页的主题、需求包含哪些元素(如文本、图片、链接、表格等),以及你期望到达的作用。我会依据你的需求供给相应的HTML代码示例。二、作业要求在进行HTML网页规划作业之前...
2025-01-13 0 前端开发
前端开发
html排版
以下是一个简略的HTML示例:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML页面。你可以点击这个链接拜访示例网站。列表项1列表项2...
2025-01-13 0 前端开发
前端开发
css文档, 什么是CSS?
CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用)呈现为网页、纸质文档、或许其他方式的可视前言。CSS别离了文档的内容和它的...
2025-01-13 0 前端开发
前端开发
vue数据双向绑定, Vue数据双向绑定的原理
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue完成了数据双向绑定,即当数据发生改变时,视图会主动更...
2025-01-13 0 前端开发
前端开发
css布景色彩突变, 突变的概念与类型
CSS中完成布景色彩突变有多种办法,以下是几种常见的办法:1.运用线性突变(LinearGradients):```cssbackground:lineargradient;````direction`:突变的方向,可所以视点(如...
2025-01-13 0

