vue付出功用怎样完结,Vue付出功用完结攻略
在Vue中完结付出功用一般需求与第三方付出服务供给商(如付出宝、微信付出、PayPal等)协作。以下是一个根本的完结过程:
1. 挑选付出服务供给商:首要,你需求挑选一个付出服务供给商,并注册一个账户。
2. 集成付出服务:大多数付出服务供给商都会供给API文档和SDK,你能够在你的Vue运用中集成这些SDK。例如,假如你运用的是付出宝,你能够运用付出宝的SDK来完结付出功用。
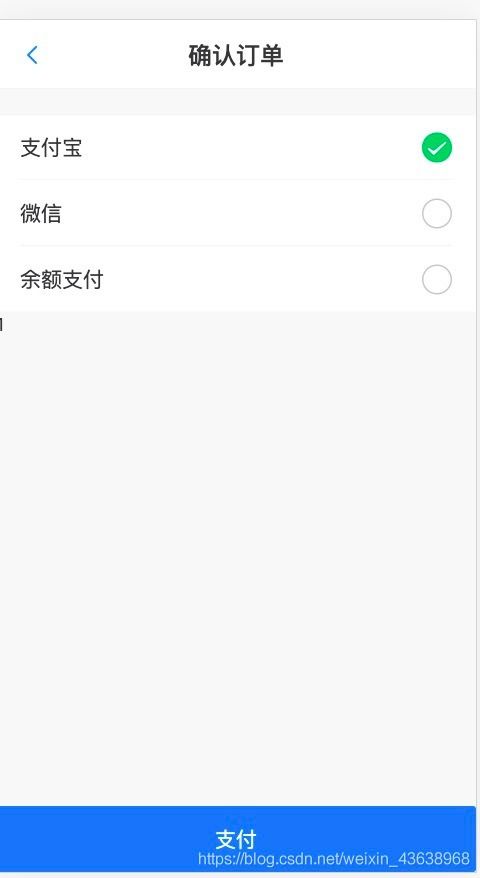
3. 创立付出页面:在Vue运用中创立一个付出页面,用户能够在该页面上输入付出信息,如金额、订单号等。
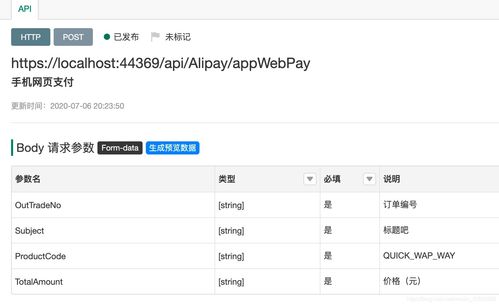
4. 处理付出恳求:在付出页面上,当用户提交付出信息后,你需求将付出信息发送到付出服务供给商的服务器。这一般是经过API调用来完结的。
5. 处理付出成果:付出服务供给商的服务器会处理付出恳求,并回来付出成果。你需求依据付出成果来更新用户的付出状况。
6. 测验付出功用:在正式上线之前,你需求对你的付出功用进行充沛的测验,以保证它能够正常作业。
7. 上线付出功用:在测验经过后,你能够将付出功用上线到你的Vue运用中。
以下是一个简略的Vue付出功用的示例代码:
```javascript 付出页面 付出
export default { data { return { amount: 0, orderId: '1234567890' }; }, methods: { pay { // 调用付出服务供给商的API来处理付出恳求 // 这里是一个示例,你需求依据你的付出服务供给商的API文档来编写代码 const paymentData = { amount: this.amount, orderId: this.orderId }; this.$http.post.then { alert; } else { alert; } }qwe2; } }};```
请注意,这仅仅一个示例代码,你需求依据你的实际情况来修正和完善它。此外,你还需求处理付出安全、付出状况更新等问题。
Vue付出功用完结攻略

一、挑选付出渠道

在完结Vue付出功用之前,首要需求挑选一个适宜的付出渠道。现在市面上干流的付出渠道有付出宝、微信付出、银联付出等。依据项目需求和用户集体,挑选适宜的付出渠道至关重要。
二、注册付出渠道账号

挑选好付出渠道后,需求注册相应的账号。以付出宝为例,注册账号后,需求完结实名认证、绑定银行卡等操作,以便后续进行付出功用对接。
三、获取付出接口
完结账号注册后,接下来需求获取付出接口。不同付出渠道供给的接口有所不同,但一般包含以下过程:
登录付出渠道开发者中心。
创立运用,获取AppID。
请求付出接口权限,获取接口密钥。
下载接口文档,了解接口调用方法。
四、Vue付出功用完结过程
以下以付出宝付出为例,介绍Vue付出功用的完结过程:
1. 引进付出宝SDK
在Vue项目中,首要需求引进付出宝SDK。能够经过CDN链接或npm包的方法引进。以下为CDN链接方法:
猜你喜欢
 前端开发
前端开发
html5怎样用,简略的html5网页规划模板
HTML5是一种用于创立网页和网页使用的符号言语。它是HTML的第五个修订版别,引入了许多新的特性,如视频、音频、画布(Canvas)等,使得开发者能够创立愈加丰厚和互动的网页使用。以下是一个简略的HTML5示例:```html...
2025-01-13 0 前端开发
前端开发
css面试题, 什么是类挑选器?
CSS面试题收拾根底部分:1.盒模型:解说CSS盒模型,包括内容、填充、边框和边距。了解标准盒模型和代替盒模型之间的差异。2.挑选器:罗列并解说不同类型的挑选器,例如元素挑选器、类挑选器、ID挑选器、子孙挑选器、子挑选器、...
2025-01-13 1 前端开发
前端开发
html网页规划结业论文
1.网页规划结业论文范文(30篇):该网站供给了多篇网页规划结业论文范文,包含不同主题和规划思路,合适作为写作参阅。2.依据HTMLCSS旅行网站的规划开发与完成:该论文具体介绍了旅行网站的规划思路...
2025-01-13 0 前端开发
前端开发
css常用布局,css页面布局结构代码
CSS布局是网页规划中十分要害的一部分,它决议了网页内容的结构和视觉体现。以下是几种常用的CSS布局办法:1.起浮布局(FloatLayout):经过设置元素的`float`特色为`left`或`right`,能够使元...
2025-01-13 0 前端开发
前端开发
react技能,React技能概述
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。React的中心思维是经过声明式的办法描绘用户界面,并主动办理界面状况...
2025-01-13 1 前端开发
前端开发
html模板下载,轻松打造个性化网站
以下是几个引荐的HTML模板下载网站,您能够依据自己的需求挑选适宜的模板进行下载:1.模板王网站地址:供给上万个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIVCSS模板、呼应式网站模板、手机网站模板...
2025-01-13 0 前端开发
前端开发
vue装备署理, 什么是署理
在Vue项目中装备署理首要是为了处理跨域恳求的问题。Vue官方引荐的脚手架`vuecli`创立的项目中,默许运用`webpackdevserver`作为开发服务器,该服务器供给了一个`proxy`装备选项,能够方便地设置署...
2025-01-13 0 前端开发
前端开发
react小书,react官网中文网
《React.js小书》是一本开源、免费、专业的入门等级小书,专为有前端根底但零根底的React.js开发者编写。它旨在协助读者快速把握React.js的中心概念,并经过实战事例灵敏地将React.js运用到实践项目中。以下是...
2025-01-13 0

