react.js, 什么是React.js?
React.js 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并保护。它遵从组件化开发的准则,答应开发者将 UI 划分为独立、可复用的组件,然后进步开发功率和代码的可保护性。
React.js 的主要特点包含:
1. 声明式规划:React.js 让开发者以声明式的方法编写代码,只需描绘 UI 应该是什么姿态,React.js 会主动处理怎么更新 DOM。
2. 组件化:React.js 答应开发者将 UI 划分为独立、可复用的组件,每个组件担任自己的逻辑和款式,易于保护和扩展。
3. 虚拟 DOM:React.js 运用虚拟 DOM 来进步功用。虚拟 DOM 是一个轻量级的 JavaScript 目标,代表实在的 DOM。React.js 会主动比较虚拟 DOM 和实在 DOM 的差异,并只更新必要的部分。
4. 单向数据流:React.js 运用单向数据流来办理数据。数据从父组件流向子组件,子组件无法直接修正父组件的数据。这种数据流方法简化了状况办理,进步了代码的可保护性。
5. 丰厚的生态系统:React.js 具有巨大的生态系统,包含状况办理库(如 Redux、MobX)、路由库(如 React Router)、款式库(如 styledcomponents、Emotion)等,为开发者供给了丰厚的东西和解决方案。
6. 社区支撑:React.js 具有巨大的开发者社区,供给了很多的教程、文档、东西和库,便利开发者学习和运用。
React.js 能够用于构建各种类型的 Web 运用程序,包含单页运用程序(SPA)、移动运用程序、桌面运用程序等。因为其易用性和强壮的功用,React.js 已经成为前端开发中最盛行的 JavaScript 库之一。
React.js:构建现代Web运用的强壮东西
什么是React.js?

React.js是由Facebook开发的一个用于构建用户界面的JavaScript库。它选用声明式编程模型,答应开发者经过组件化的方法构建UI。React.js的中心思维是虚拟DOM(Virtual DOM),它能够高效地更新和烘托UI,然后进步运用功用。
组件化
React.js的中心特性之一是组件化。组件是React运用的根本构建块,它们能够独立开发、测验和复用。经过将UI拆分红多个组件,开发者能够更好地安排代码,进步代码的可保护性。
声明式编程

React.js选用声明式编程模型,这意味着开发者只需描绘UI应该是什么姿态,React.js会主动处理怎么将这个描绘转换为实践的UI。这种形式使得代码愈加直观,易于了解和保护。
虚拟DOM

虚拟DOM是React.js的另一个中心特性。它是一个轻量级的JavaScript目标,代表了实践的DOM结构。React.js经过比较虚拟DOM和实践DOM的差异,只更新必要的部分,然后进步运用功用。
进步开发功率
React.js的组件化和声明式编程模型使得开发者能够快速构建和迭代UI。此外,丰厚的生态系统和很多的第三方库也为开发者供给了快捷的东西和资源。
跨渠道开发

React.js不只适用于Web运用,还能够用于移动运用开发。经过React Native,开发者能够运用React.js的语法和组件来构建原生移动运用,完成跨渠道开发。
强壮的社区支撑

React.js具有巨大的开发者社区,供给了很多的教程、文档和资源。这使得开发者能够轻松地解决问题,并从社区中学习到最佳实践。
创立React项目
要开始运用React.js,首要需求创立一个React项目。能够运用Create React App东西来快速建立项目结构。
```bash
npx create-react-app my-app
cd my-app
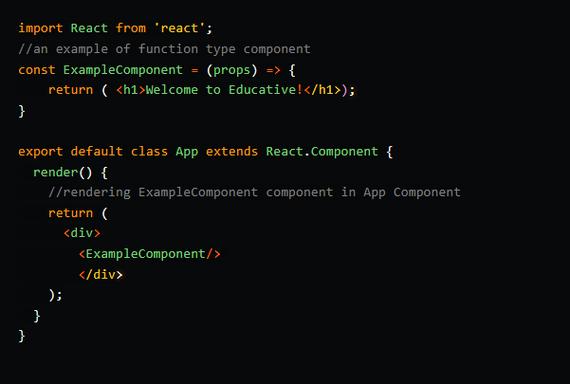
编写React组件

在React项目中,编写组件是构建UI的要害。组件一般由JSX语法编写,并运用React的API进行状况办理和事情处理。
```jsx
import React from 'react';
function MyComponent() {
return Hello, React!;
运用React Router进行页面导航
React Router是一个用于React运用的路由库,它答应开发者界说路由和页面,完成页面间的导航。
```jsx
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
function App() {
return (
猜你喜欢
 前端开发
前端开发
html5怎样用,简略的html5网页规划模板
HTML5是一种用于创立网页和网页使用的符号言语。它是HTML的第五个修订版别,引入了许多新的特性,如视频、音频、画布(Canvas)等,使得开发者能够创立愈加丰厚和互动的网页使用。以下是一个简略的HTML5示例:```html...
2025-01-13 0 前端开发
前端开发
css面试题, 什么是类挑选器?
CSS面试题收拾根底部分:1.盒模型:解说CSS盒模型,包括内容、填充、边框和边距。了解标准盒模型和代替盒模型之间的差异。2.挑选器:罗列并解说不同类型的挑选器,例如元素挑选器、类挑选器、ID挑选器、子孙挑选器、子挑选器、...
2025-01-13 1 前端开发
前端开发
html网页规划结业论文
1.网页规划结业论文范文(30篇):该网站供给了多篇网页规划结业论文范文,包含不同主题和规划思路,合适作为写作参阅。2.依据HTMLCSS旅行网站的规划开发与完成:该论文具体介绍了旅行网站的规划思路...
2025-01-13 0 前端开发
前端开发
css常用布局,css页面布局结构代码
CSS布局是网页规划中十分要害的一部分,它决议了网页内容的结构和视觉体现。以下是几种常用的CSS布局办法:1.起浮布局(FloatLayout):经过设置元素的`float`特色为`left`或`right`,能够使元...
2025-01-13 0 前端开发
前端开发
react技能,React技能概述
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。React的中心思维是经过声明式的办法描绘用户界面,并主动办理界面状况...
2025-01-13 0 前端开发
前端开发
html模板下载,轻松打造个性化网站
以下是几个引荐的HTML模板下载网站,您能够依据自己的需求挑选适宜的模板进行下载:1.模板王网站地址:供给上万个免费网页模板,包括HTML模板、个人网站模板、企业网站模板、DIVCSS模板、呼应式网站模板、手机网站模板...
2025-01-13 0 前端开发
前端开发
vue装备署理, 什么是署理
在Vue项目中装备署理首要是为了处理跨域恳求的问题。Vue官方引荐的脚手架`vuecli`创立的项目中,默许运用`webpackdevserver`作为开发服务器,该服务器供给了一个`proxy`装备选项,能够方便地设置署...
2025-01-13 0 前端开发
前端开发
react小书,react官网中文网
《React.js小书》是一本开源、免费、专业的入门等级小书,专为有前端根底但零根底的React.js开发者编写。它旨在协助读者快速把握React.js的中心概念,并经过实战事例灵敏地将React.js运用到实践项目中。以下是...
2025-01-13 0

