html黑色,二、黑色在网页规划中的优势
您说到的“html黑色”可能是指HTML页面中运用的黑色布景或文本。在HTML和CSS中,您可以运用颜色代码来指定黑色。黑色一般表明为`000000`或`black`。例如,假如您想要一个黑色的布景,您可以在CSS中这样写:
```cssbody { backgroundcolor: black;}```
或许,假如您想要黑色文本,您可以在CSS中这样写:
```cssp { color: black;}```
请注意,假如您有更详细的需求或问题,请供给更多信息,以便我可以供给更精确的协助。
探究黑色之美:HTML中的黑色运用与技巧
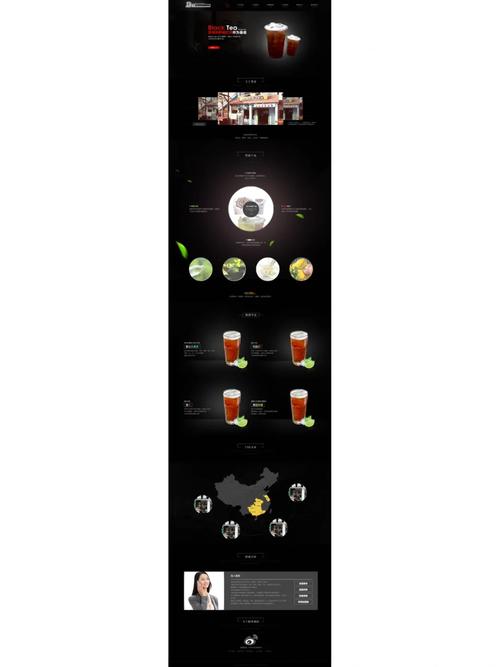
黑色,作为一种极具魅力的颜色,在视觉艺术和规划中占有着无足轻重的位置。在HTML网页规划中,黑色相同扮演着重要的人物。它不仅可以营建出奥秘、典雅的气氛,还能提高网页的视觉作用。本文将讨论HTML中黑色的运用与技巧,协助您更好地运用这一颜色。
二、黑色在网页规划中的优势

1. 杰出重点内容
在网页规划中,黑色可以用来杰出重点内容,如标题、按钮、图片等。经过比照,黑色可以让这些元素愈加夺目,然后招引用户的注意力。
2. 营建气氛
黑色可以营建出奥秘、典雅的气氛,适用于各种主题的网页规划。例如,黑色布景的网页给人一种低沉、豪华的感觉,合适高端品牌或产品展现。
3. 提高视觉作用
黑色与白色构成激烈比照,可以提高网页的视觉作用。在黑色布景下,白色或淡色文字、图片等元素愈加杰出,使网页更具层次感。
三、HTML中黑色的表明办法

1. 16进制颜色代码
在HTML中,黑色可以经过16进制颜色代码表明,即000000。这种表明办法简略易用,适用于各种浏览器。
2. RGB颜色形式
黑色也可以经过RGB颜色形式表明,即rgb(0,0,0)。RGB形式中,赤色、绿色、蓝色三原色的值均为0,即可表明黑色。
3. 关键字
除了上述两种办法,HTML还供给了关键字表明黑色,即black。运用关键字表明黑色愈加直观,易于了解。
四、黑色在网页元素中的运用

1. 布景颜色
在网页规划中,黑色布景可以营建出共同的视觉作用。例如,黑色布景的博客或个人网站给人一种精约、大气的感觉。
2. 文字颜色
黑色文字在白色或淡色布景上十分夺目,合适用于标题、按钮等元素。在黑色布景上,白色或淡色文字也能起到很好的杰出作用。
3. 边框颜色
黑色边框可以用于网页元素,如图片、按钮等,使其更具立体感。一起,黑色边框还能提高网页的全体质感。
五、黑色在网页布局中的运用

1. 网页结构
在网页结构规划中,黑色可以用于导航栏、菜单等元素,使其愈加明晰、易用。一起,黑色导航栏还能提高网页的层次。
2. 布局款式
黑色布局款式可以用于网页的全体布局,如网格布局、卡片布局等。黑色布景的布局给人一种简练、现代的感觉。
六、黑色在网页动画中的运用

1. 动画作用
在网页动画中,黑色可以用于创立各种动画作用,如突变、闪耀等。这些作用可以提高网页的趣味性和互动性。
2. 动画元素
黑色动画元素可以用于网页的装修,如动画图标、动画文字等。这些元素可以丰厚网页的视觉作用,提高用户体会。
黑色在HTML网页规划中具有广泛的运用,可以提高网页的视觉作用和用户体会。经过本文的介绍,信任您现已对黑色在网页规划中的运用有了更深化的了解。在往后的网页规划中,无妨测验运用黑色,为您的著作增加更多魅力。
八、延伸阅览

1. 《HTML颜色代码表》
2. 《CSS颜色特点》
3. 《网页规划中的颜色调配》
本文合计1000字,旨在协助读者了解HTML中黑色的运用与技巧。期望对您的网页规划作业有所协助。
猜你喜欢
 前端开发
前端开发
怎么差异html和html5, 概念差异
1.新元素和特点:HTML5引入了新的元素和特点,以更好地支撑现代网页的功用。例如,HTML5引入了``、``、``等元素,用于嵌入视频、音频和图形。而HTML没有这些元素。3.离线使用和存储:HTML5支撑离线使用和本地存储,答应网页...
2025-01-12 2 前端开发
前端开发
vue父子传值, 父组件向子组件传值
在Vue中,父子组件之间的传值一般运用props和$emit来完结。下面我会具体解说这两种办法。PropsProps是父组件用来传递数据给子组件的一种办法。子组件经过界说props来接纳这些数据。下面是一个简略的比如:```vue...
2025-01-12 2 前端开发
前端开发
css和html怎样衔接
要将CSS(层叠款式表)与HTML(超文本符号言语)衔接起来,你能够运用以下几种办法:1.内联款式:你能够在HTML元素的`style`特点中直接增加CSS款式。这种办法适用于只需要为单个元素增加款式的简略状况。```html...
2025-01-12 2 前端开发
前端开发
前端html,html菜鸟教程官网进口
前端HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网页的结构和内容,包括文本、链接、图片、视频等元素。HTML文档由一系列的元素组成,这些元素被包裹在尖括号“”中,例如:```html我的第一个网页我的第一...
2025-01-12 2 前端开发
前端开发
个人网页规划html,个人网页规划html代码
创立个人网页触及多个方面,包含HTML(超文本符号言语)的根底知识、CSS(层叠样式表)用于美化网页,以及JavaScript用于添加互动性。下面我将为您供给一个简略的HTML示例,您能够依据自己的需求进行修正和扩展。HTML根底示例`...
2025-01-12 2 前端开发
前端开发
css3特效, CSS3改换(Transform)
CSS3是一种款式表言语,用于描绘HTML或XML(包含如SVG、MathML等XML方言)文档的出现。CSS3引入了许多新的特性,包含但不限于圆角、暗影、动画、过渡作用、多列布局、弹性盒子、网格布局等。1.过渡作用:运用`...
2025-01-12 3 前端开发
前端开发
html加空格
在HTML中,你能够运用以下方法来增加空格:1.运用``:这个实体符号表明一个非换行空格。例如,``会显现为一个空格。2.运用`...
2025-01-12 2 前端开发
前端开发
jquery设置css特点, 什么是CSS特点?
在jQuery中,你能够运用`.css`办法来设置元素的CSS特点。这个办法答应你直接修正元素的款式,而不需要直接操作HTML的`style`特点。下面是一些根本的用法示例:1.设置单个CSS特点:```javas...
2025-01-12 4

