vue面试题,vue面试题面试必问
Vue 面试题收拾
基础知识:
解说 Vue.js 的呼应式原理。 描绘 Vue 组件的生命周期。 什么是虚拟 DOM?它与实在 DOM 有什么差异? 怎么完成组件之间的通讯? 解说单文件组件 的结构。 怎么运用 Vue Router 进行页面路由办理? 什么是 Vuex?它在 Vue 项目中扮演什么人物?
中心概念:
解说 Vue 的指令,例如 `vfor`、`vif`、`vbind` 等。 描绘 Vue 的核算特点 和侦听器 的差异。 怎么运用插槽 进行组件内容分发? 解说 Vue 的自界说指令。 怎么运用 Vue 的 Mixins? 描绘 Vue 的异步组件和懒加载。
功能优化:
怎么进步 Vue 运用的功能? 解说 Vue 的 keepalive 组件。 怎么运用 Vue 的事情托付? 怎么防止 Vue 的功能瓶颈?
其他:
你对 Vue 3 有什么了解? 你最喜欢的 Vue UI 结构是什么? 你怎么学习 Vue.js?
针对 Vue 3 的新特性,还能够调查以下内容:
组合式 API 的运用 Teleport 组件 Suspense 组件 呼应式引证 和呼应式目标 的差异 生命周期钩子的改变
主张:
在预备面试时,主张回忆 Vue 的官方文档,特别是关于呼应式原理、组件生命周期、Vuex、Vue Router 等中心概念的部分。 多做练习题,例如 LeetCode 上的 Vue 相关标题。 能够重视一些 Vue 的技能社区,例如 Vue.js 官方论坛、GitHub 上的 Vue.js 项目等,了解最新的技能动态和最佳实践。
期望以上内容能协助你更好地预备 Vue.js 面试!
Vue面试题解析:把握这些,轻松应对面试应战
在当时的前端开发范畴,Vue.js因其易用性和灵活性,现已成为很多开发者的首选结构。为了协助预备Vue面试的开发者,本文将解析一些常见的Vue面试题,并供给具体的回答,协助您在面试中锋芒毕露。
一、Vue的基本概念和原理

1. Vue的呼应式原理是什么?

Vue的呼应式原理根据数据绑架和发布-订阅形式。Vue 2运用`Object.defineProperty`,经过重写目标特点的getter和setter办法,阻拦对数据的读取和修正操作。Vue 3运用`Proxy`,能够署理整个目标,支撑动态增加特点和数组索引的监听。
2. Vue组件通讯办法有哪些?

Vue组件间通讯主要有以下几种办法:
- Props和Events:经过props接纳父组件传递的数据,经过自界说事情向父组件发送音讯。

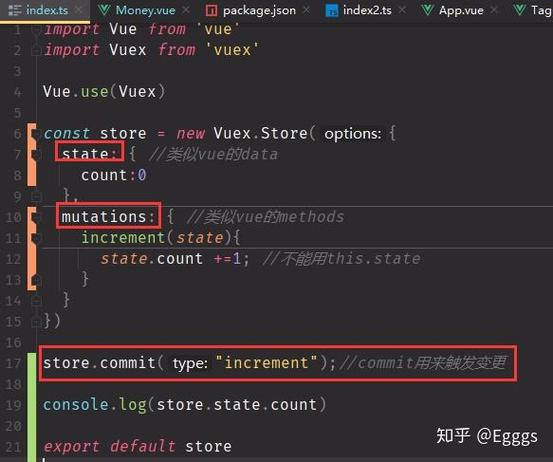
- Vuex:大局状况办理,适用于杂乱的运用程序。

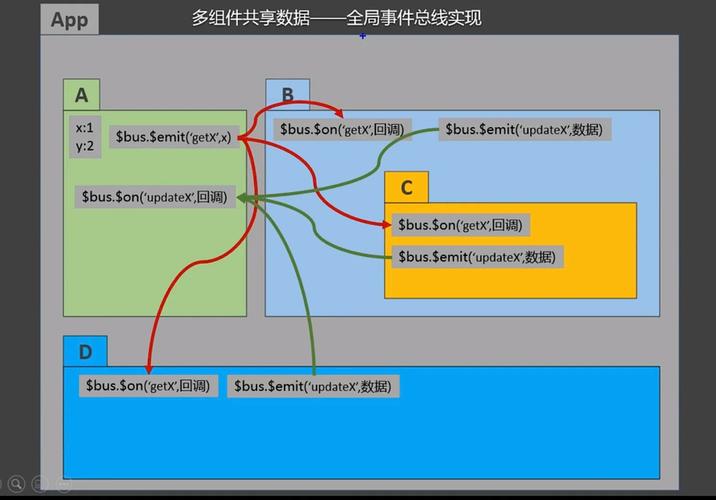
- Event Bus:适用于小规模的运用程序,经过一个事情总线来传递数据。
- 插槽(Slots):用于父组件向子组件传递内容。

二、Vue的生命周期和组件

3. Vue的生命周期是什么?

Vue组件的生命周期包含以下阶段:
- 创立阶段:`beforeCreate`、`created`、`beforeMount`、`mounted`

- 更新阶段:`beforeUpdate`、`updated`

- 毁掉阶段:`beforeDestroy`、`destroyed`
4. 怎么优化Vue运用功能?

优化Vue运用功能的办法包含:
- 运用虚拟翻滚:削减DOM操作。

- 按需加载:按需加载组件和资源。

- 运用Web Workers:在后台线程处理核算密集型使命。

- 防止不必要的烘托:运用`shouldComponentUpdate`或`Vue.memo`。

三、Vue Router和Vuex
5. Vue Router有哪些钩子函数?
Vue Router供给了多种钩子函数,包含:
- 大局钩子:`beforeEach`、`beforeResolve`、`afterEach`

- 路由独享钩子:`beforeEnter`

- 组件内钩子:`beforeRouteEnter`、`beforeRouteUpdate`、`beforeRouteLeave`

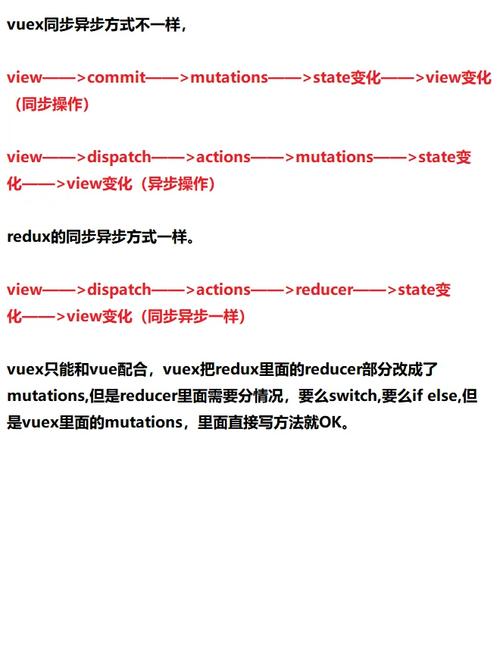
6. Vuex与Pinia的差异是什么?

Vuex和Pinia都是Vue的状况办理库,但它们有一些差异:
- Vuex:根据模块化规划,支撑插件和中间件。

- Pinia:更轻量级,规划更简练,易于上手。

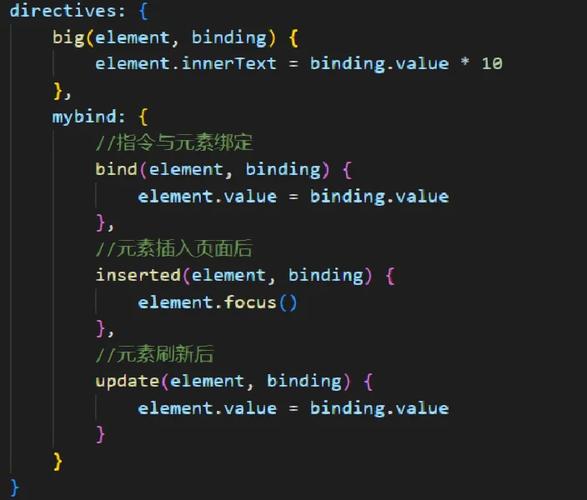
四、Vue的指令和过滤器

8. 过滤器的效果,怎么完成一个过滤器?
过滤器用于在模板中转换文本。完成一个过滤器,能够经过界说一个大局办法或部分办法。
五、Vue的进阶技巧
9. 怎么重置data中的数据?
能够经过在组件的`created`或`mounted`钩子中,运用`this.$options.data`来重置data中的数据。
10. 组件中写name选项有什么效果?
`name`选项能够用于给组件命名,方便在模板中经过`ref`引证组件,或许在运用`v-bind:is`时指定组件。
经过以上对Vue面试题的解析,信任您现已对Vue的中心概念、生命周期、组件通讯、状况办理、指令和过滤器等方面有了更深化的了解。在面试中,除了把握这些知识点,还要重视实际操作和项目经历,这将大大进步您的面试成功率。祝您面试顺畅!
- 上一篇:html 锚点
- 下一篇:html文件修正器, HTML文件修正器的功用
猜你喜欢
 前端开发
前端开发
css字体款式大全, 字体族(font-family)
CSS字体款式大全在网页规划中,字体款式是提高用户体会和视觉作用的重要手法。CSS(层叠款式表)供给了丰厚的字体款式特点,可以协助开发者更好地操控网页上的文字显现。以下是对CSS字体款式特点的全面解析。字体族(font-family)字...
2025-01-16 2 前端开发
前端开发
VUE实战, Vue根底入门
关于VUE实战,这里有一些具体的教程和实战项目引荐,期望能对你有所协助:VUE实战教程1.全网最强Vue实战教程链接:内容概述:这篇文章具体介绍了Vue实战技能,图文并茂,材料详实丰厚,合适深化学习和实战技巧。2....
2025-01-15 2 前端开发
前端开发
html源码大全
1.云代码HTML代码库云代码是一个共享编程代码的渠道,其间包含了各种HTML相关的代码,包含网站开发、动画作用、游戏制造等。你能够阅读这些代码库,学习HTML技巧,共享心得。详情请拜访。2.CSDN博客100套HTML...
2025-01-15 3 前端开发
前端开发
html下拉多选框, HTML下拉多选框的根本结构
在HTML中,你能够运用``元从来创立下拉多选框。经过设置`multiple`特点,用户能够一起挑选多个选项。以下是一个简略的比如:```htmlOption1Option2Option3```用户能够经过按下`Ctrl`...
2025-01-15 3 前端开发
前端开发
html界面,网页规划代码html根本结构代码
当然,我能够协助你创立一个根本的HTML界面。以下是一个简略的HTML页面示例:```html我的HTML页面body{fontfamily:Arial,sans...
2025-01-15 4 前端开发
前端开发
html去掉a标签下划线,```htmlNo Underline Links a { textdecoration: none; }
```htmlNoUnderlineLinksa{textdecoration:none;}VisitExample.com1.运用CSS的text-decoration特点```css...
2025-01-15 3 前端开发
前端开发
html导出pdf,电脑html文件怎样转换成pdf文件
1.运用在线服务:许多在线服务能够将HTML转换为PDF。例如,Smallpdf、iLovePDF等。你只需将HTML代码粘贴到它们的网站,然后下载生成的PDF文件。2.运用浏览器扩展:假如你在运用GoogleChro...
2025-01-15 3 前端开发
前端开发
css字体设置
在CSS中,你能够经过多种方法设置字体,包含指定字体族、字体大小、字体款式、字体粗细等。下面是一些根本的CSS字体设置示例:1.字体族(fontfamily):能够指定一个或多个字体称号,浏览器会按次序测验运用这些字体。假如某个字...
2025-01-15 3

