css设置布景通明,css设置布景图片通明度
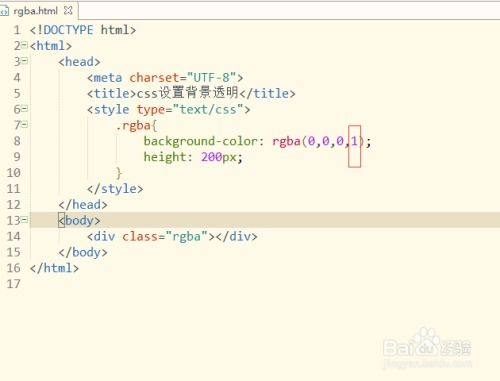
1. 运用 `backgroundcolor` 和 `rgba` 函数:
`rgba` 函数答应您设置红、绿、蓝和通明度(alpha)值。通明度值规模从 0(彻底通明)到 1(彻底不通明)。
```css .transparentbackground { backgroundcolor: rgba; / 白色半通明 / } ```
2. 运用 `backgroundimage` 和 `opacity` 特点:
假如您想要使布景图片通明,能够运用 `opacity` 特点来调整元素的通明度。
```css .transparentbackground { backgroundimage: url; opacity: 0.5; / 半通明 / } ```
留意:`opacity` 特点会影响元素的一切内容,包含文字和边框。
3. 运用 `backgroundcolor` 和 `transparent` 关键字:
您能够将 `backgroundcolor` 设置为 `transparent` 来使元素的布景通明。
```css .transparentbackground { backgroundcolor: transparent; } ```
4. 运用 `backgroundcolor` 和 `hsla` 函数:
`hsla` 函数答应您运用色相、饱和度、亮度和通明度来设置色彩。
```css .transparentbackground { backgroundcolor: hsla; / 赤色半通明 / } ```
5. 运用 `rgba` 或 `hsla` 函数与 `backgroundimage` 结合:
您能够将 `rgba` 或 `hsla` 函数与 `backgroundimage` 结合运用,以创立半通明的布景图片。
```css .transparentbackground { backgroundimage: url; backgroundcolor: rgba; / 白色半通明 / } ```
请根据您的具体需求挑选适宜的办法。假如您有其他问题或需求进一步的解说,请随时告诉我。
CSS设置布景通明度详解
在网页规划中,布景通明度是一个十分有用的功用,它能够让网页看起来愈加漂亮和现代。本文将具体介绍如安在CSS中设置布景通明度,包含不同办法的运用和留意事项。
一、运用`opacity`特点设置布景通明度

`opacity`特点是CSS中用于设置元素通明度的常用特点。它能够直接应用于任何元素,包含`div`、`p`、`img`等。以下是`opacity`特点的根本用法:
```css
/ 设置元素的通明度为50% /

element {
opacity: 0.5;
运用`opacity`特点时,需求留意的是,它会影响元素及其一切子元素的通明度。假如需求独自设置布景通明度,能够结合`background-color`特点运用。
二、运用RGBA色彩设置布景通明度

RGBA色彩模型是RGB色彩模型的扩展,增加了一个alpha通道,用于操控色彩的通明度。在CSS中,能够运用RGBA色彩值来设置元素的布景通明度。以下是RGBA色彩值的根本格局:
```css
/ 设置布景色彩为半通明的绿色 /
element {
background-color: rgba(0, 128, 0, 0.5);
在RGBA色彩值中,`R`、`G`、`B`别离代表赤色、绿色和蓝色,取值规模为0-255或0.0-1.0。`A`代表通明度,取值规模为0-1,其间0表明彻底通明,1表明彻底不通明。
三、运用`background-color: transparent`设置布景通明度
假如只想设置元素的布景通明度,而不影响其他内容,能够运用`background-color: transparent`特点。以下是一个示例:
```css
/ 设置元素的布景为通明 /
element {
background-color: transparent;
这种办法仅适用于纯色布景,关于布景图片则不适用。
四、设置布景通明度时需求留意的问题
1. 文字可读性:当布景通明时,假如布景色彩与文字色彩对比度不高,或许会导致文字难以阅览。在这种情况下,能够考虑运用布景图片或增加布景遮罩层来进步文字可读性。
2. 兼容性:尽管大多数现代浏览器都支撑布景通明度,但部分旧版浏览器或许不支撑。在开发过程中,需求考虑兼容性问题,并采纳相应的解决方案。
3. 功用影响:布景通明度或许会对网页功用发生必定影响,尤其是在运用很多通明元素的情况下。为了进步功用,能够尽量削减通明元素的层级,并运用CSS3的硬件加速功用。
五、实战事例:制造半通明布景的导航栏
以下是一个运用CSS设置半通明布景的导航栏的示例:
```html
猜你喜欢
 前端开发
前端开发
css 通配符, 什么是CSS通配符?
CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。例如,假如你想将页面中一切元素的字体大小设置为16像素,你能够运用以下CSS代码:```css{font...
2025-01-15 0 前端开发
前端开发
css嵌套, CSS嵌套的概念
在CSS中,嵌套是一种常见的款式编写方法,它答应你将款式规矩使用于特定元素的子孙元素。经过嵌套,你能够更精确地操控HTML文档中元素的款式。CSS嵌套的根本规矩1.挑选器嵌套:你能够在CSS中挑选器内部再界说挑选器,以挑选更具体...
2025-01-15 0 前端开发
前端开发
css模型, CSS盒模型概述
CSS(层叠款式表)模型是指用于描绘HTML或XML文档款式的规矩调集。它界说了怎么设置文档中元素的款式,如字体、色彩、布局等。CSS模型首要包含以下几个要害概念:1.挑选器(Selector):用于指定哪些HTML元素运用款式规矩。挑选...
2025-01-15 0 前端开发
前端开发
html注释代码,```html HTML 注释示例
在HTML中,注释是经过``完毕的。注释的内容不会在浏览器中显现,首要用于在HTML文档中增加阐明或注释。例如:```htmlHTML注释示例这是一个阶段。在这个比如中,``是一个注释,它不会在浏览器中显现出来。HTML注...
2025-01-15 0 前端开发
前端开发
react中底,构建高效前端运用的柱石
React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI。在React中,底一般指的是组件的底部部分,这部分一般用于显现一些辅佐信息、操作按钮或许是一些附加内容。1.CSS款式:...
2025-01-15 0 前端开发
前端开发
html文字标签,表明第一流其他标题,一般用于网页的主标题。
1.``:界说一个阶段。2.``:刺进一个换行符。3.``:刺进一条水平线。4.``或``:界说粗体文本。5.``或``:界说斜体文本。6.``:界说上标文本。7.``:界说下标文本。8.``:界说高亮显现的文本。9...
2025-01-15 0 前端开发
前端开发
css布景突变色, 突变色的基本概念
在CSS中,你能够运用`backgroundimage`特点来创立突变布景。突变能够经过`lineargradient`或`radialgradient`函数来完成。线性突变(LinearGradient)线性突变是从一个点开端,沿着一...
2025-01-15 0 前端开发
前端开发
html网页规划作业,html网页制造制品代码期末作业
规划一个HTML网页作业时,首要需求确认网页的主题和意图。以下是一个简略的HTML网页规划的示例,包含根本的HTML结构、款式和内容。这个示例将创立一个简略的个人主页。HTML结构```html我的个人主页...
2025-01-15 0

